
Cet article vous donne une introduction détaillée aux connaissances pertinentes d'EventLoop en JavaScript. Les amis qui ont besoin de cet aspect peuvent s'y référer.

Imaginez que le navigateur exécute un algorithme de conversion d'image complexe. Parce qu'il est monothread, le processus du navigateur est bloqué à ce moment-là et ne peut pas restituer l'interface. vous ne pouvez pas exécuter d'autre code. L'interface de votre application perdra l'interaction avec l'utilisateur.
Ce n'est généralement pas un gros problème, mais lorsque le navigateur exécute plusieurs algorithmes similaires en même temps, ce problème devient sérieux.
La plupart des développeurs js ayant une certaine expérience comprennent l'exécution asynchrone du code, en particulier l'utilisation d'ajax.
// ajax(..) is some arbitrary Ajax function given by a library var response = ajax('https://example.com/api'); console.log(response); // `response` won't have the response
La réponse ici n'obtiendra pas le résultat souhaité.
Au lieu de cela, vous devez obtenir les résultats via la fonction de rappel comme Xiangmian
ajax('https://example.com/api', function(response) {
console.log(response); // `response` is now available
});Aussi, rappelez-vous ici, le code suivant, async: false n'est jamais une bonne idée.
// This is assuming that you're using jQuery
jQuery.ajax({
url: 'https://api.example.com/endpoint',
success: function(response) {
// This is your callback.
},
async: false // And this is a terrible idea
});Grâce à l'exemple ci-dessus, nous devons comprendre que les fonctions asynchrones peuvent nous aider à résoudre des problèmes similaires au blocage du navigateur.
Bien sûr, vous pouvez également implémenter la même logique via setTimeout(callback, milliseconds). Si vous comprenez l'asynchrone, que sera le résultat lorsque le code suivant sera exécuté ?
function first() {
console.log('first');
}
function second() {
console.log('second');
}
function third() {
console.log('third');
}
first();
setTimeout(second, 1000); // Invoke `second` after 1000ms
third();Quel est désormais le principe du mécanisme de traitement asynchrone ? Ici, nous présenterons notre boucle d'événements Event Loop

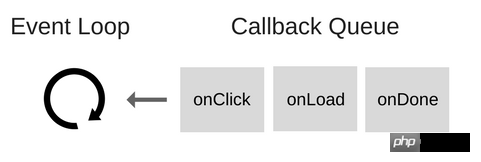
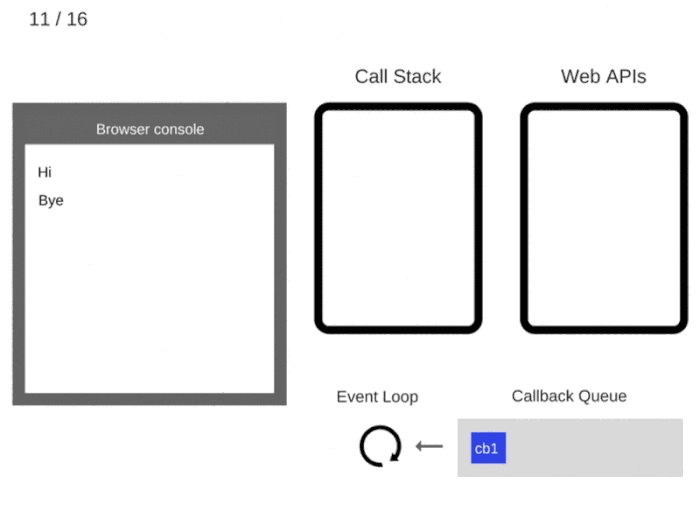
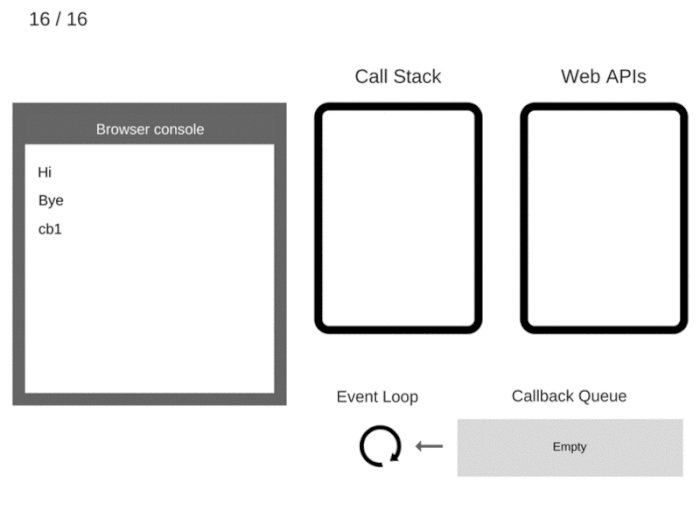
Event Loop a un travail (tâche) simple : surveiller la pile d'appels et la file d'attente de rappel. Si la pile d'appels est vide, il prendra le premier événement de la file d'attente et le placera sur la pile d'appels, l'exécutant ainsi.
Cette itération s'appelle Tick dans la boucle événementielle. Chaque événement n'est qu'un rappel de fonction.
console.log('Hi');
setTimeout(function cb1() {
console.log('cb1');
}, 5000);
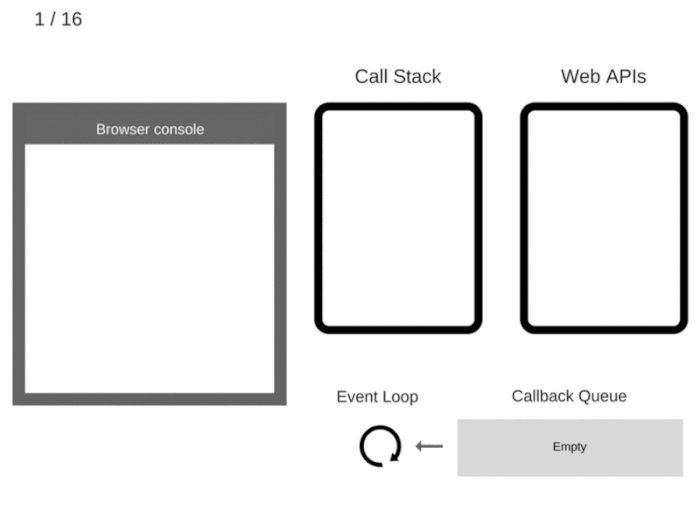
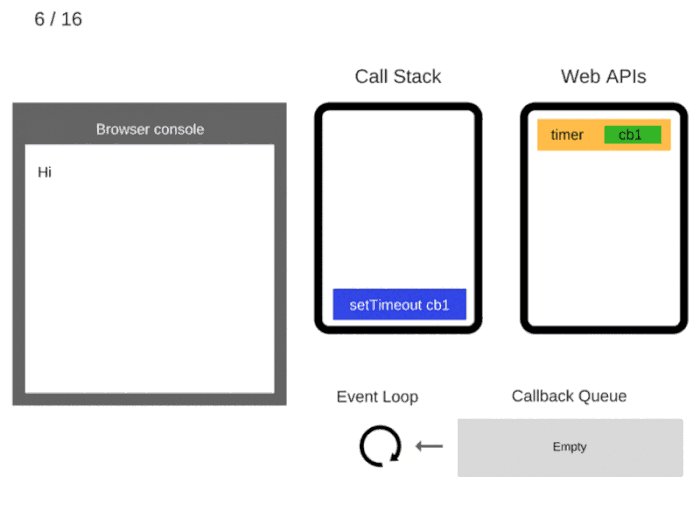
console.log('Bye');Exécutez ce code. La pile d'appels ci-dessous démontre clairement le flux de traitement de la boucle d'événements.

Veuillez noter que setTimeout(...) ne place pas automatiquement votre rappel dans la file d'attente des boucles d'événements.
Il règle une minuterie. Lorsque le délai expire, le navigateur place votre rappel dans la boucle d'événements afin qu'un futur tick s'exécute. Cependant, d'autres événements peuvent avoir été ajoutés à la file d'attente - votre rappel ne s'exécutera pas immédiatement.
Il existe de nombreux articles et tutoriels sur la prise en main du code asynchrone en JavaScript, et il est recommandé d'utiliser setTimeout(callback, 0).
Vous savez maintenant comment se fait Event Loop et comment fonctionne setTimeout.
Vous pourrez mieux comprendre le code suivant
console.log('Hi');
setTimeout(function() {
console.log('callback');
}, 0);
console.log('Bye');Bien que le temps d'attente soit fixé à 0 ms, le résultat dans la console du navigateur est le suivant :
Salut
Au revoir
rappel
Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment intégrer le code zTree dans Angular
outil d'empaquetage de nœuds Pkg (tutoriel détaillé)
Comment classList implémente la commutation de style à deux boutons
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!