Comment déployer le cas nginx avec vue.js (avec code)
Cette fois, je vais vous présenter un cas de déploiement de nginx avec vue.js (avec code). Quelles sont les précautions à prendre pour déployer nginx avec vue.js ? Ce qui suit est un cas pratique, jetons un coup d'œil ? .
nginx est un serveur HTTP et proxy inverse hautes performances. Par conséquent, il est souvent utilisé comme serveur de ressources statiques et comme serveur proxy inverse back-end. Cet article enregistre principalement l'utilisation de nginx pour déployer des projets frontaux construits à l'aide de vue. Le projet est construit sur la base de vue-cli, l'échafaudage officiel de vue.
L'environnement de développement est mis en place.
2. Compilez et déployez
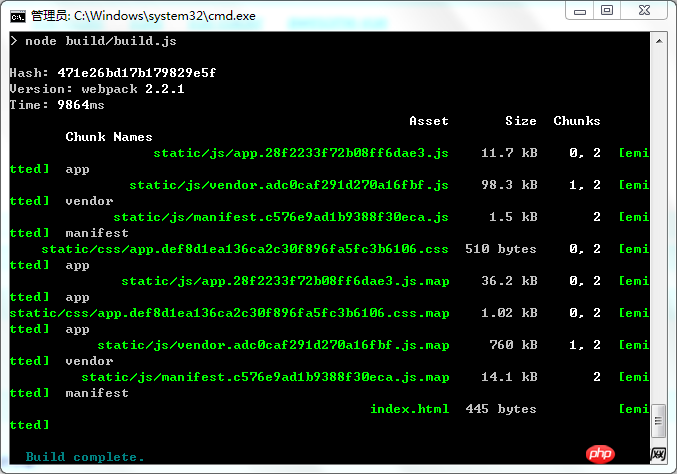
1. Entrez la commande de démonstration npm run build dans le chemin du projet

La compilation est terminée. Plus tard, vous constaterez qu'il existe un dossier dist supplémentaire sous le dossier demo, qui contient les fichiers compilés.
2. Téléchargez nginx en ligne, téléchargez l'adresse http://nginx.org/en/download.html et décompressez le fichier nginx téléchargé.
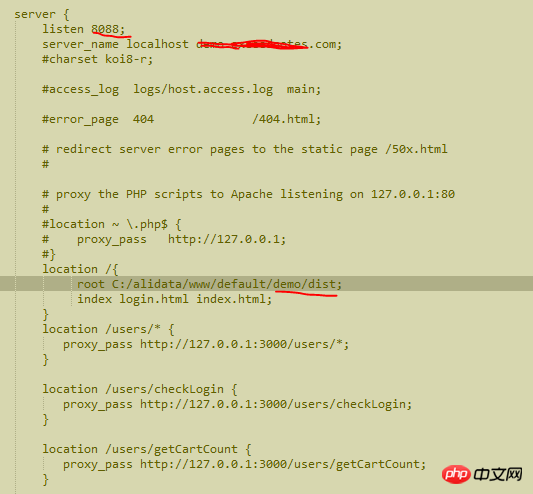
3. Configurez le déploiement, modifiez nginx.conf sous nginx/conf, modifiez comme suit
 [/code][
[/code][
4. Dans la fenêtre de commande, cd pour entrer dans le répertoire d'installation de nginx et entrez start nginx pour démarrer nginx.
Accédez ensuite à http://127.0.0.1:8088/ ou http://nom de domaine:8088/ via le navigateur
5. Commande nginx stop : nginx -s quit
Commande de redémarrage nginx : nginx -s reload
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Les projets de terminaux mobiles sont automatiquement convertis en rem
Code réel du projet Vue+Sortable
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Utilisez vue-cropper pour recadrer des images dans des projets vue
Oct 31, 2022 pm 07:16 PM
Utilisez vue-cropper pour recadrer des images dans des projets vue
Oct 31, 2022 pm 07:16 PM
Comment recadrer des images dans le projet vue ? L'article suivant vous présentera comment utiliser vue-cropper pour recadrer des images. J'espère qu'il vous sera utile !
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
Nov 16, 2022 pm 08:43 PM
Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
Nov 16, 2022 pm 08:43 PM
vscode lui-même prend en charge les composants de fichiers Vue pour accéder aux définitions, mais la prise en charge est très faible. Sous la configuration de vue-cli, nous pouvons écrire de nombreuses utilisations flexibles, ce qui peut améliorer notre efficacité de production. Mais ce sont ces méthodes d'écriture flexibles qui empêchent les fonctions fournies par vscode lui-même de prendre en charge le passage aux définitions de fichiers. Afin d'être compatible avec ces méthodes d'écriture flexibles et d'améliorer l'efficacité du travail, j'ai écrit un plug-in vscode qui prend en charge les fichiers Vue pour accéder aux définitions.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.






