
Node.js est écrit en langage C++ et est un environnement d'exécution javascript basé sur le moteur Chrome V8. Cet article présente principalement l'explication détaillée de la configuration de npm et webpack dans node.js. Les amis qui en ont besoin peuvent se référer à
Présentation
Node. .js est écrit en langage C++. Il s'agit d'un environnement d'exécution javascript basé sur le moteur Chrome V8, qui permet à javascript de s'exécuter indépendamment du serveur du navigateur. Vous pouvez utiliser le langage javascript pour écrire du code côté serveur
<.> 1. Utilisez node pour implémenter un serveur http
Ce qui suit crée un serveur avec le port 8787. Il est différent de php, java, etc., comme php localement, il est également basé sur le Serveur Apache, node.js peut utiliser du code Configurer rapidement un serveur.// 引入http模块
var http = require("http");
// 调用http的接口创建服务器;回调--->异步;
var server = http.createServer(function(req,res){
// request:浏览器提交给服务器相关;response:服务器到浏览器;
console.log(111);
// 设置编码格式
res.setHeader("Content-type","text/html;charset=utf8");
res.write("<h1>hello world 11233</h1>");
res.write("你好世界");
res.end();
})
server.listen(8787);Modularisation
1. Développement modulaire
1. pour les performances de JS Parce que js n'a pas la fonction d'un module, CommonJS a vu le jour. Il espère que js pourra s'exécuter n'importe où, pas seulement dans le navigateur.2. Créez votre propre module
L'espace de noms dans node.js est indépendant Comment introduire un autre module dans un module ou nécessiter l'utilisation d'une variable •Présentation du module fnDatarequire("./fnData");
module.exports = {
myFn:test.myFn,
a:test.a
}2. Modules intégrés
Les modules intégrés de nodejs incluent : Buffer, C/C++Addons, Processus enfants, Cluster, Console, Crypto, Débogueur, DNS, Domaine , Erreurs, Événements, Système de fichiers, Globaux, HTTP, HTTPS, Modules, Net, OS, Chemin, Processus, P unycode, Chaînes de requête, Readline, REPL, Stream, Décodeur de chaîne, Minuteries, TLS/ SSL, TTY, UDP/Datagram, URL, Utilities, V8, VM, ZLIB ; les modules intégrés n'ont pas besoin d'être installés, les modules externes doivent être installés3. >1 .Une collection de modules, qui est le gestionnaire de packages du nœud
Les commandes de terminal npm couramment utilisées suivantes 1.
Installez le module Node
npm install moduleNamesInstallez le package dans l'environnement global
npm install <name> -gPendant que lors de l'installation, s'il existe un fichier package.json, la commande écrit les informations dans le chemin du projet dans package.json
npm install <name> --save 2. Affichez le dossier package.json du module de nœud npm view moduleNames
3. Affichez les packages de nœuds installés dans le répertoire actuel
npm list 4. Affichez la commande d'aide
npm help5. Afficher les dépendances du package
npm view moudleName dependencies6. Afficher l'adresse du fichier source du package
npm view moduleName repository.url7. Afficher le nœud dont dépend le package Version
npm view moduleName engines8. Afficher tous les dossiers utilisés par npm
<🎜. >9. Utilisé pour reconstruire après avoir modifié le contenu du package npm help folders
10. Vérifiez si le package est obsolète. Cette commande répertoriera tous les packages obsolètes et vous pourrez mettre à jour le package. temps npm rebuild moduleName
11. Mettre à jour le module de nœud npm outdated
12. Désinstaller le module de nœud npm update moduleName
13. Un package npm Est le dossier contenant package.json, qui décrit la structure de ce dossier. La méthode pour accéder au dossier json de npm est la suivante : npm uninstall moudleName
Cette commande ouvrira une page Web de la manière par défaut. Si le programme d'ouverture par défaut est modifié, il se peut qu'il ne le soit pas. sous la forme d'une page Web Ouvrir. $ npm help json
15. un fichier .json du package, comprenant le nom, la version, les informations sur l'auteur, etc. $ npm search packageName
1. Installer le webpack globalement
2. nouveau webpack .config.js pour écrire ce fichier de configuration npm install webpack -g
3. Utilisez la commande de terminal suivante pour initialiser et créer automatiquement le fichier package.json, continuez simplement d'appuyer sur Entrée
module.exports = {
// 当前执行文件的路径
// 输入
entry:__dirname+"/app/index.js",
// 输出
output:{
path:__dirname+"/build",
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
},
watch:true,
devServer: {
contentBase: "./build",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
},
}Le fichier 4.package.json est prêt. Nous installons Webpack en tant que package dépendant dans ce projet npm init
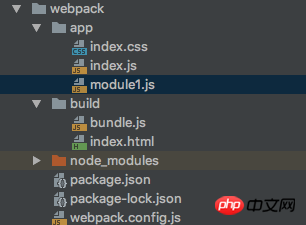
Créez ensuite une nouvelle application et construisez le dossier dans le dossier app. contient ce que nous voulons écrire, js, css et autres fichiers de module, placez le fichier js généré par l'empaquetage webpack et un index.html
// 安装Webpack npm install --save-dev webpack
5. Introduisez le bundle.js généré automatiquement dans le fichier inex.html.
généré automatiquement dans le fichier inex.html.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p class="p1"></p> <!--webpack/gulp/grount--> </body> <script src="bundle.js"></script> </html>
在module1.js中定义一些变量与方法,作为一个模块使用exports导出
console.log("我是module1.js");
var a = "我是a变量";
var fn = function(){
console.log("我是fn函数");
}
module.exports = {
a,
fn
}在index.js中使用require引入module.js的方法与变量
var res = require("./module1");
require("./index.css");
console.log("我是index.js");
console.log(res.a);
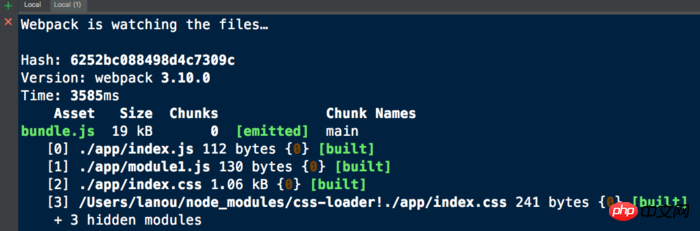
res.fn();6.终端运行webpack
webpack
7.在package-loack.json中scripts配置
对npm进行配置后可以在命令行中使用简单的npm start命令来替代webpack的命令
像 下面配置后,npm dev可以代替 npm webpack-dev-server --open命令
{
"dependencies": {
"css-loader": "^0.28.8",
"style-loader": "^0.19.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"webpack-dev-server": "^2.11.0"
},
"scripts": {
"start": "webpack",
"dev": "webpack-dev-server --open"
}
}此时输入npm start 就可以打包文件了

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 Quelles sont les commandes dos ?
Quelles sont les commandes dos ?
 Comment acheter et vendre du Bitcoin légalement
Comment acheter et vendre du Bitcoin légalement
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
 Quelles sont les performances de php8 ?
Quelles sont les performances de php8 ?
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren
 Comment désinstaller phpnow
Comment désinstaller phpnow