Quelles sont les méthodes de débogage des scripts js ?
Cet article présente principalement la méthode de débogage des scripts js dynamiques dans le navigateur. L'article vous propose deux méthodes de débogage, qui sont très bonnes et ont une valeur de référence. Les amis dans le besoin peuvent se référer aux deux premières
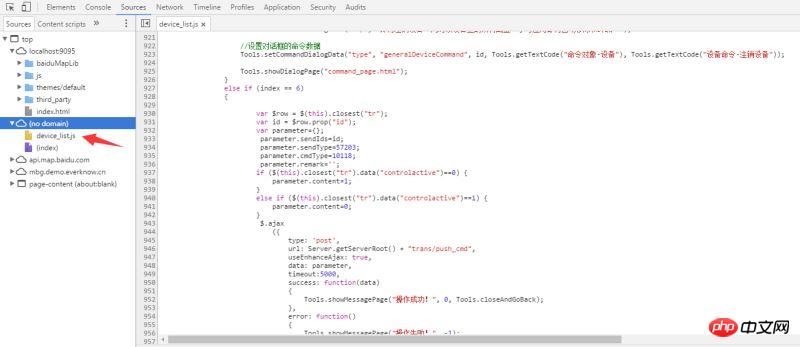
. Tianla a modifié le code frontal de l'entreprise et a constaté que dans l'option sources des outils de développement, le script js que je voulais déboguer n'était pas répertorié. Plus tard, j'ai observé que le script était introduit dynamiquement dans la page, ce qui peut expliquer pourquoi. n'est pas affiché. Mais si vous ne pouvez pas déboguer les points d'arrêt, le simple fait d'imprimer des journaux sera vraiment fatigant et l'efficacité est trop faible. J'ai essayé de rechercher sur Internet, et il existe deux façons de le résoudre :
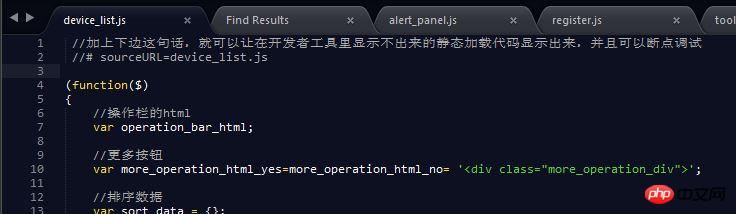
. 1. Ajoutez-le au script //# sourceURL=xxxxxxxxx.js, nommez-le vous-même, vous pouvez utiliser directement le nom du fichier, comme indiqué ci-dessous :

Ensuite, ouvrez le page contenant ce js dans la page Web, vous pouvez donc le voir dans les outils de développement. Vous pouvez arrêter les points et déboguer normalement comme un js ordinaire

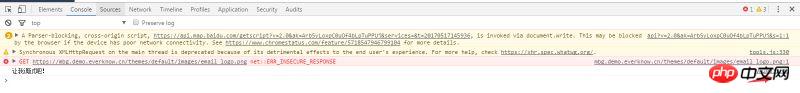
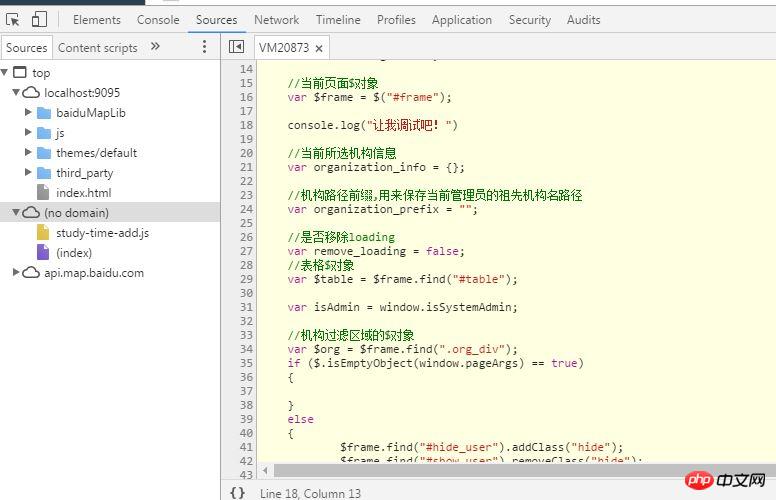
2. pour utiliser console.log("Laissez-moi le déboguer ! ") Imprimez le journal après avoir vu la sortie dans la console du navigateur, cliquez sur le lien ci-dessous pour accéder au script dynamique. Le nom est généralement vmXXX, comme indiqué ci-dessous :


Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde. tout le monde dans le futur.
Articles associés :
Présentation détaillée de plusieurs spécifications de codage JavaScript (tutoriel détaillé)
Présentation du fichier d'entrée de code source dans vue dans detail (Tutoriel détaillé)
Comment implémenter le retour du scroller à la page en vue et mémoriser la position de défilement
Comment traiter la copie profonde dans vue
Comment lire et écrire des cookies en JavaScript
Comment télécharger plusieurs fichiers dans le mini programme WeChat
Expliquez l'objet Object en détail dans JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Ce didacticiel montre la création de boîtes de page dynamiques chargées via AJAX, permettant un actualisation instantanée sans rechargement de page pleine. Il exploite JQuery et JavaScript. Considérez-le comme un chargeur de boîtes de contenu de style Facebook personnalisé. Concepts clés: Ajax et jQuery
 Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Cette bibliothèque JavaScript exploite la propriété Window.Name pour gérer les données de session sans compter sur les cookies. Il offre une solution robuste pour stocker et récupérer des variables de session à travers les navigateurs. La bibliothèque fournit trois méthodes de base: Session






