
Si nous voulons avoir une belle présentation d'interface lors de la conception de pages Web, nous devons utiliser des styles CSS. Ce qui suit est une introduction à la méthode de DW pour insérer des styles CSS dans le HTML. Les amis qui ne savent pas comment peuvent se référer. à cet article et jetez-y un œil
Lorsque vous utilisez Dreamweaver CS6 pour créer des pages Web, il existe de nombreux styles de mise en page. Vous pouvez utiliser les styles CSS insérés pour enregistrer les styles de page séparément afin de simplifier le code. L'éditeur ci-dessous vous présentera la méthode DW pour insérer des styles CSS dans le HTML. Les amis qui ne savent pas comment peuvent se référer à cet article et y jeter un œil !

Étapes
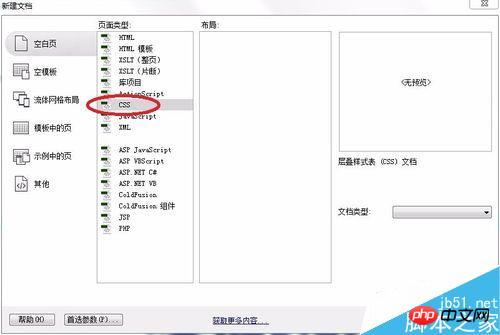
Tout d'abord, ouvrez Dreamweaver CS6, créez un nouveau document CSS et sélectionnez "css ", cliquez sur le bouton OK.

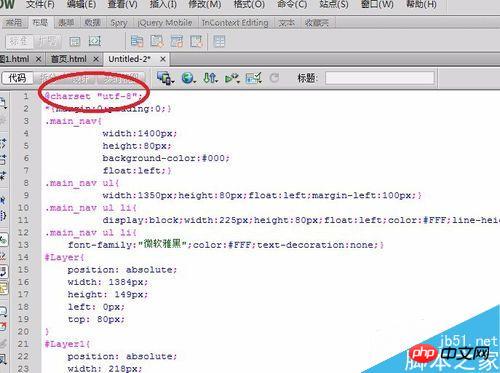
Mettez le style CSS conçu dans la page.

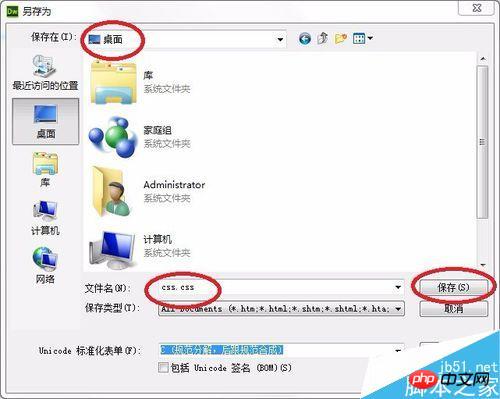
Cliquez sur "Fichier" en haut à gauche, sélectionnez "Enregistrer sous ", placez le fichier sur le bureau, et renommez-le. Ici, il est nommé CSS.

Cliquez sur "Fichier" en haut à gauche pour créer un nouveau "html".

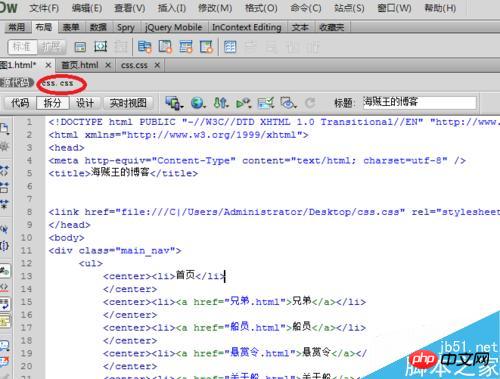
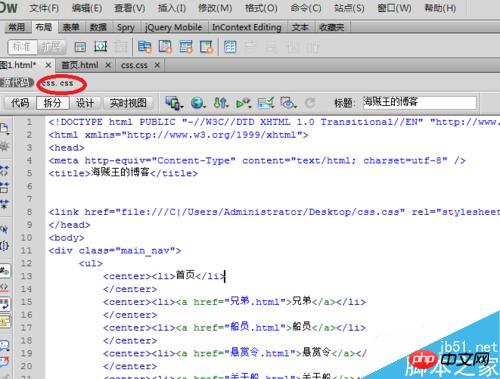
Saisissez le format de page Web conçu dans

Retrouvez la petite icône de ce lien dans le coin inférieur droit et sélectionnez-la.

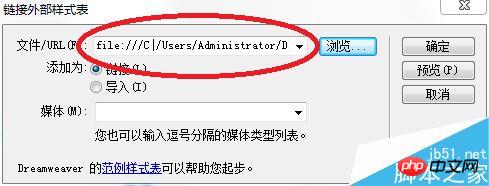
La page de liens apparaît, cliquez sur le bouton « Parcourir » à l'arrière.

Trouvez l'endroit où le CSS a été stocké tout à l'heure. L'endroit où il est stocké est le bureau. Cliquez sur le bouton "OK".

La page suivante apparaîtra.
Avoir le code source et le CSS prouve que vous avez terminé l'insertion du CSS !

La dernière étape consiste à enregistrer le code HTML complété là où il doit être stocké pour éviter la perte de données.
Notes
Lors de la saisie des données, vous devez les saisir selon la méthode de saisie en anglais.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser html2canvas pour convertir du code HTML en images
Facile à réaliser avec HTML, CSS et JS Code pour l'interface du menu Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!