
Cette fois, je vais vous montrer comment utiliser le filtre Vue dans le projet, et quelles sont les précautions à prendre pour utiliser le filtre Vue dans le projet. Ce qui suit est un cas pratique, jetons un coup d'œil.
Introduction au filtre Vue et son utilisation
VueJs fournit une API de filtre puissante qui peut effectuer divers processus de filtrage sur les données et renvoyer les résultats requis.
Vue.js est livré avec des filtres par défaut tels que :
capitaliser la première lettre en majuscule
majuscules en majuscules
minuscules en minuscules
sortie de monnaie argent et point décimal
pluraliser la forme plurielle de sortie
fonction d'exécution différée anti-rebond
limitBy utilisé dans v-for, limiter la quantité
filterBy est utilisé dans v-for pour sélectionner les données
orderBy est utilisé dans v-for pour trier
Vue est également livré avec un code de filtre personnalisé pour tout expliquer :
. 

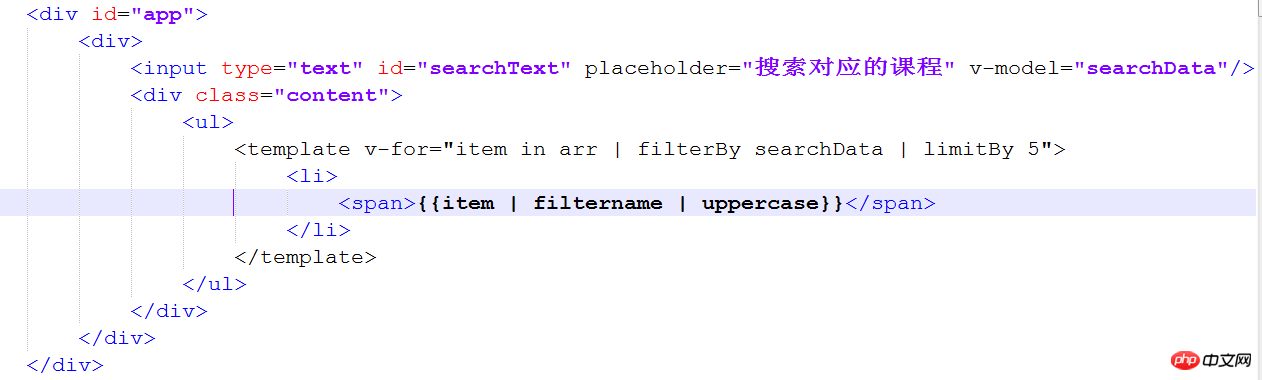
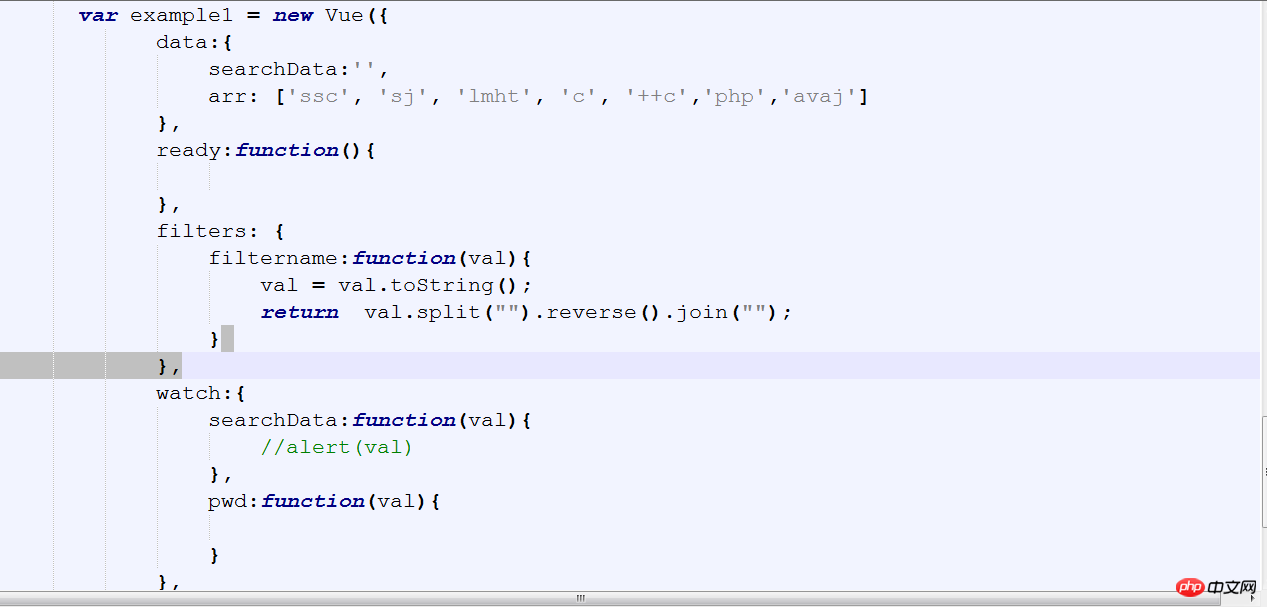
L'exemple suivant explique l'utilisation du propre filtre de Vue :
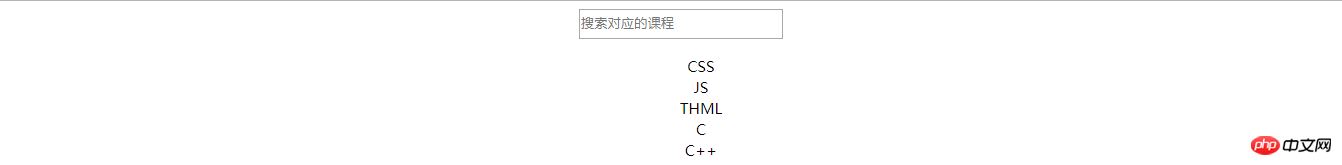
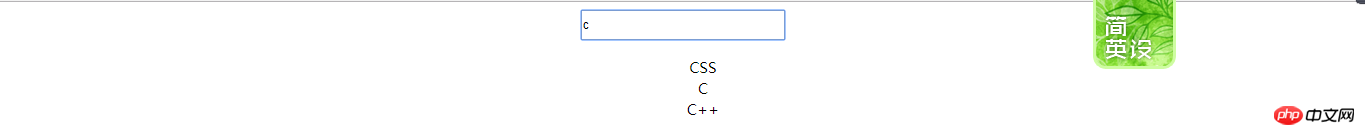
Rendu :


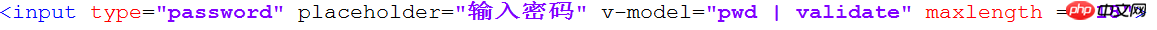
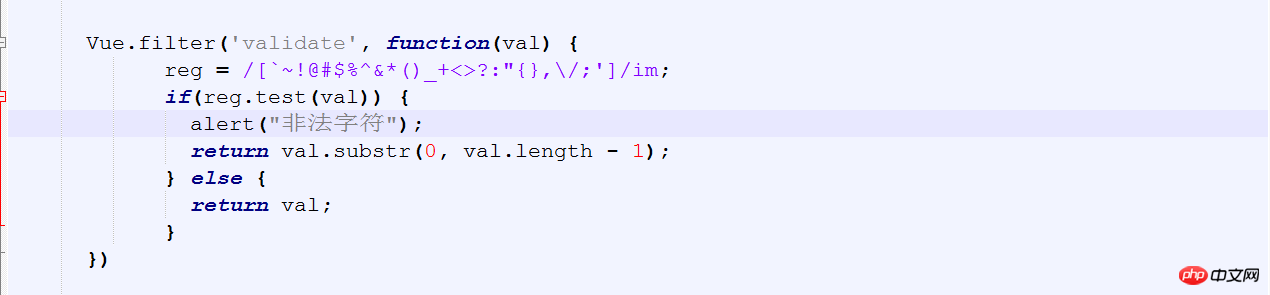
Code :


Je crois que vous avez lu le cas dans cet article Après avoir maîtrisé le méthode, veuillez prêter attention aux autres articles connexes sur le site Web php chinois pour un contenu plus passionnant !
Lecture recommandée :
Utilisez mint-ui pour établir une liaison à trois niveaux sur le téléphone mobile
Réalisé avec D3 Carte de stockage circulaire mémoire .js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue