
Cet article présente principalement comment utiliser l'arrière-plan CSS et la position d'arrière-plan. Les amis qui en ont besoin peuvent s'y référer
L'arrière-plan est une partie importante du CSS, et c'est aussi ce que vous devez savoir sur le CSS. .Une des connaissances de base. Cet article couvrira l'utilisation de base de l'arrière-plan CSS (background), y compris les attributs tels que background-attachment, etc., et présentera également quelques techniques courantes sur l'arrière-plan (background), ainsi que l'arrière-plan (background) en CSS3 (dont 4 new la propriété background).
Arrière-plan en CSS2
Aperçu
Il existe 5 propriétés principales d'arrière-plan en CSS2, elles sont :
* background-color : Spécifie la couleur pour remplir l'arrière-plan.
* background-image : Image de référence comme arrière-plan.
* background-position : Spécifiez la position de l'image d'arrière-plan de l'élément.
* background-repeat : Déterminez s'il faut répéter l'image d'arrière-plan.
* background-attachment : Détermine si l'image d'arrière-plan défile avec la page.
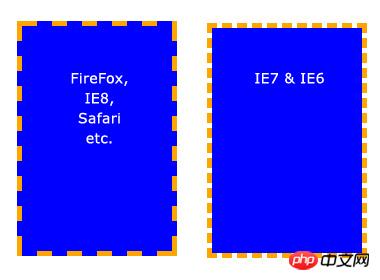
Ces propriétés peuvent toutes être combinées en une seule propriété abrégée : background. Un point important à noter est que l'arrière-plan occupe toute la zone de contenu de l'élément, y compris le remplissage et la bordure, mais n'inclut pas la marge de l'élément. Cela fonctionne bien dans Firefox, Safari, Opera et IE8, mais dans IE6 et IE7, l'arrière-plan n'inclut pas la bordure.

Attributs de base
Couleur d'arrière-plan)
arrière-plan - La propriété color remplit l'arrière-plan d'une couleur unie. Il existe de nombreuses façons de spécifier cette couleur, les méthodes suivantes donnent toutes le même résultat.
background-color: blue; background-color: rgb(0, 0, 255); background-color: #0000ff;
background-color peut également être défini sur transparent, ce qui rendra visibles les éléments en dessous.
Background-image
L'attribut background-image permet de spécifier une image à afficher en arrière-plan. Peut être utilisé conjointement avec background-color, donc si l'image ne se répète pas, les zones non couvertes par l'image seront remplies avec la couleur d'arrière-plan. Le code est très simple, rappelez-vous simplement que le chemin est relatif à la feuille de style, donc dans le code suivant, l'image et la feuille de style sont dans le même répertoire.
background-image: url(image.jpg);
Mais si l'image se trouve dans un sous-répertoire nommé images, elle devrait être :
background-image: url(images/image.jpg);
Tangban Tomato : utilisez ../ pour indiquer le répertoire de niveau supérieur, tel que background-image: url(../images/image.jpg); signifie que l'image se trouve dans le sous-répertoire images du répertoire parent de la feuille de style. C’est un peu compliqué, mais tout le monde devrait déjà le savoir, donc je ne m’étendrai pas là-dessus.
Répétition d'arrière-plan
Lors de la définition d'une image d'arrière-plan, l'image sera carrelée horizontalement et verticalement pour couvrir tout l'élément par défaut. C'est peut-être ce dont vous avez besoin, mais parfois vous souhaitez que l'image n'apparaisse qu'une seule fois ou qu'elle soit en mosaïque dans une seule direction. Voici les valeurs de réglage et les résultats possibles :
background-repeat: repeat; /* 默认值,在水平和垂直方向平铺 */ background-repeat: no-repeat; /* 不平铺。图片只展示一次。 */ background-repeat: repeat-x; /* 水平方向平铺(沿 x 轴) */ background-repeat: repeat-y; /* 垂直方向平铺(沿 y 轴) */ background-repeat: inherit; /* 继承父元素的 background-repeat 属性*/
[Points clés]Position d'arrière-plan (position d'arrière-plan)
Attribut background-position Utilisé pour contrôler la position de l'image d'arrière-plan dans l'élément. L'astuce est que vous spécifiez en fait la position du coin supérieur gauche de l'image par rapport au coin supérieur gauche de l'élément.
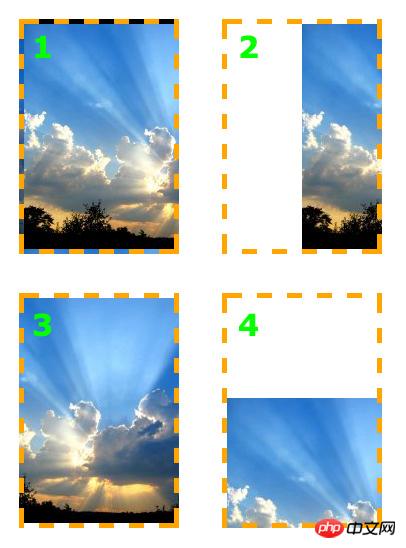
Dans l'exemple suivant, une image d'arrière-plan est définie et la propriété background-position est utilisée pour contrôler sa position. Background-repeat est également définie sur no-repeat. L'unité de mesure est le pixel. Le premier nombre représente la position sur l'axe des x (horizontal) et le second est la position sur l'axe des y (vertical).
/* 例 1: 默认值 */ background-position: 0 0; /* 元素的左上角 */ /* 例 2: 把图片向右移动 */ background-position: 75px 0; /* 例 3: 把图片向左移动 */ background-position: -75px 0; /* 例 4: 把图片向下移动 */ background-position: 0 100px;

La propriété background-position peut être spécifiée avec d'autres valeurs, mots-clés et pourcentages. Ceci est particulièrement utile lorsque la taille de l'élément n'est pas définie en pixels. . heure.
Les mots clés ne nécessitent aucune explication. Sur l'axe des x :
* left* center* right
Sur l'axe des y :
* top* center* bottom
L'ordre est presque le même que lors de l'utilisation des valeurs de pixels, l'axe des x en premier, l'axe des y deuxièmement, comme ceci :
background-position: right top;
C'est similaire quand on utilise des pourcentages. La chose importante à noter est que lors de l'utilisation de pourcentages, le navigateur définit la position de l'image en fonction de la valeur en pourcentage de l'élément. C'est plus facile à comprendre en regardant des exemples. Supposons que les paramètres soient les suivants :
background-position: 100% 50%;
Cela traverse 100 % de l'image (c'est-à-dire le bord tout à droite) et 100 % de l'élément (rappelez-vous, le point de départ est toujours le coin supérieur gauche), et les deux s'alignent là-haut. Cela descend ensuite à 50 % de l'image et à 50 % de l'élément pour s'y aligner. Le résultat est que l'image. est aligné à droite de l'élément et exactement à mi-hauteur de celui-ci.
Sucre aux tomates : je n'ai pas pensé à une traduction adaptée pour ce paragraphe, j'ai donc conservé le texte original et traduit cela librement.
update: 感谢天涯的指教,这段搞明白了。使用百分数定位时,其实是将背景图片的百分比指定的位置和元素的百分比位置对齐。也就是说,百分数定位是改变了背景图和元素的对齐基点。不再像使用像素和关键词定位时,使用背景图和元素的左上角为对齐基点。例如上例的 background-position: 100% 50%; 就是将背景图片的 100%(right) 50%(center) 这个点,和元素的 100%(right) 50%(center) 这个点对齐。
这再一次说明了,我们一直认为已经掌握的简单的东西,其实还有我们有限的认知之外的知识。
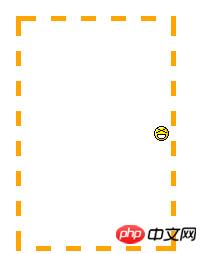
注意原点总是左上角,最终的效果是笑脸图片被定位在元素的最右边,离元素顶部是元素的一半,效果和 background-position: right center; 一样。

背景附着
background-attachment 属性决定用户滚动页面时图片的状态。三个可用属性为 scroll(滚动),fixed(固定) 和 inherit(继承)。inherit 单纯地指定元素继承他的父元素的 background-attachment 属性。
为了正确地理解 background-attachment,首先需要明白页面(page)和视口(view port)是如何协作地。视口(view port)是浏览器显示网页的部分(就是去掉工具栏的浏览器)。视口(view port)的位置固定,不变动。
当向下滚动网页时,视口(view port)是不动的,而页面的内容向上滚动。看起来貌似视口(view port)向页面下方滚动了。如果设置 background-attachment: scroll,就设置了当元素滚动时,元素背景也必需随着滚动。简而言之,背景是紧贴元素的。这是 background-attachment 默认值。
用一个例子来更清楚地描述下:
background-image: url(test-image.jpg); background-position: 0 0; background-repeat: no-repeat; background-attachment: scroll;

当向下滚动页面时,背景向上滚动直至消失。
但是当设置 background-attachment 为 fixed 时,当页面向下滚动时,背景要待在它原来的位置(相对于浏览器来说)。也就是不随元素滚动。
用另一个例子描述下:
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

页面已经向下滚动了,但是图像仍然保持可见。
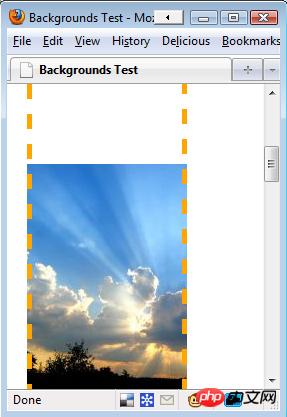
需要重视的一点是背景图只能出现在它父元素能达到的区域。即使图片是相对于视口(view port)定位地,如果它的父元素不可见,图片就会消失。参见下面的例子。此例中,图片位于视口(view port)的左下方,但是只有元素内的图片部分是可见的。
background-image: url(test-image.jpg); background-position: 0 100%; background-repeat: no-repeat; background-attachment: fixed;

因为图片开始在元素之外,一部分图片被切除了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7
 Comment résoudre 0xc000035
Comment résoudre 0xc000035
 Comment échanger des pièces VV
Comment échanger des pièces VV
 Comment obtenir l'heure actuelle en JAVA
Comment obtenir l'heure actuelle en JAVA
 CDMA télécom
CDMA télécom
 Système Hongmeng
Système Hongmeng
 processus d'affichage Linux
processus d'affichage Linux
 Comment convertir le format wav
Comment convertir le format wav
 Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei