
Cette fois, je vais vous montrer comment obtenir toutes les données dans l'arborescence des documents DOM, et quelles sont les précautions pour obtenir toutes les données dans l'arborescence des documents DOM. Ce qui suit est un cas pratique, jetons un coup d'œil.
1 Introduction
Le parcours de l'arborescence du document est réalisé en utilisant l'attribut parentNode, l'attribut firstChild, l'attribut lastChild, l'attribut previousSibling et l'attribut nextSibling.
1. Attribut parentNode
Cet attribut renvoie le nœud parent du nœud actuel.
[pNode=]obj.parentNode
pNode : Ce paramètre est utilisé pour stocker le nœud parent. Si le nœud parent n'existe pas, "null" sera renvoyé.
2. Attribut firstChild
Cet attribut renvoie le premier nœud enfant du nœud actuel.
[cNode=]obj.firstChild
cNode : Ce paramètre est utilisé pour stocker le premier nœud enfant s'il n'existe pas, "null" sera renvoyé.
3. Attribut lastChild
Cet attribut renvoie le dernier nœud enfant du nœud actuel.
[cNode=]obj.lastChild
cNode : Ce paramètre est utilisé pour stocker le dernier nœud enfant s'il n'existe pas, "null" sera renvoyé.
4. Attribut previousSibling
Cet attribut renvoie le nœud frère précédent du nœud actuel.
[sNode=]obj.previousSibling
sNode : Ce paramètre est utilisé pour stocker le nœud frère précédent s'il n'existe pas, "null" sera renvoyé.
5. Attribut nextSibling
Cet attribut renvoie le nœud frère suivant du nœud actuel.
[sNode=]obj.nextSibling
sNode : Ce paramètre est utilisé pour stocker le prochain nœud frère s'il n'existe pas, "null" sera renvoyé.
Deuxième application
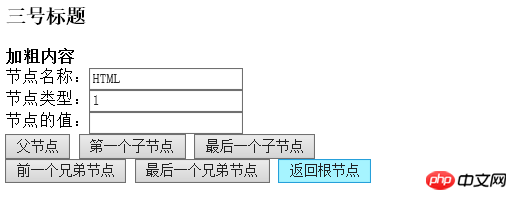
Parcourez l'arborescence du document Sur la page, vous pouvez trouver le nom, le type et le numéro de chaque nœud du document. via la valeur du nœud du bouton correspondant.
Trois codes
<head>
<title>遍历文档树</title>
</head>
<body >
<h3 id="h1">三号标题</h3>
<b>加粗内容</b>
<form name="frm" action="#" method="get">
节点名称:<input type="text" id="na"/><br />
节点类型:<input type="text" id="ty"/><br />
节点的值:<input type="text" id="va"/><br />
<input type="button" value="父节点" onclick="txt=nodeS(txt,'parent');"/>
<input type="button" value="第一个子节点" onclick="txt=nodeS(txt,'firstChild');"/>
<input type="button" value="最后一个子节点" onclick="txt=nodeS(txt,'lastChild');"/><br>
<input name="button" type="button" onclick="txt=nodeS(txt,'previousSibling');" value="前一个兄弟节点"/>
<input type="button" value="最后一个兄弟节点" onclick="txt=nodeS(txt,'nextSibling');"/>
<input type="button" value="返回根节点" onclick="txt=document.documentElement;txtUpdate(txt);"/>
</form>
<script language="javascript">
<!--
function txtUpdate(txt)
{
window.document.frm.na.value=txt.nodeName;
window.document.frm.ty.value=txt.nodeType;
window.document.frm.va.value=txt.nodeValue;
}
function nodeS(txt,nodeName)
{
switch(nodeName)
{
case"previousSibling":
if(txt.previousSibling)
{
txt=txt.previousSibling;
}
else
alert("无兄弟节点");
break;
case"nextSibling":
if(txt.nextSibling)
{
txt=txt.nextSibling;
}
else
alert("无兄弟节点");
break;
case"parent":
if(txt.parentNode)
{
txt=txt.parentNode;
}
else
alert("无父节点");
break;
case"firstChild":
if(txt.hasChildNodes())
{
txt=txt.firstChild;
}
else
alert("无子节点");
break;
case"lastChild":
if(txt.hasChildNodes())
{
txt=txt.lastChild;
}
else
alert("无子节点")
break;
}
txtUpdate(txt);
return txt;
}
var txt=document.documentElement;
txtUpdate(txt);
-->
</script>
</body>Quatre résultats en cours d'exécution

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Résumé JS des méthodes d'insertion de nœuds d'objet DOM
Comment faire fonctionner la conversion Babel es6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!