
Cette fois, je vais vous montrer comment utiliser le socket vue+slot dans le projet, et quelles sont les précautions d'utilisation du socket vue+slot dans le projet. Ce qui suit est un cas pratique, jetons un coup d'œil.
Composant enfant
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>Composant parent
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style> Dans ce cas, si vous souhaitez que le composant parent insère du contenu dans le composant enfant, vous devez déclarer la balise slot dans le composant enfant. Si le modèle de composant enfant ne contient pas le socket <p>{{msg}}</p> sera supprimé. <;p>Valeur par défaut
<slotshow></slotshow>
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
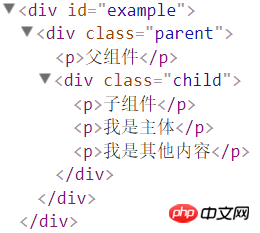
}; Il peut toujours y avoir un emplacement anonyme, qui est l'emplacement par défaut, car aucune correspondance le contenu est trouvé Emplacement alternatif pour les fragments. Les emplacements anonymes ne peuvent être utilisés que comme emplacements pour les éléments sans attributs d'emplacement. Les éléments avec des attributs d'emplacement seront ignorés si aucun emplacement n'est configuré 
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃S'il n'y a pas d'emplacement par défaut. , ces fragments de contenu qui ne trouvent pas de correspondance seront également supprimés
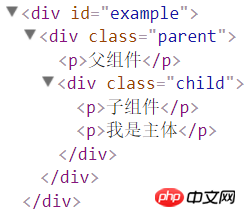
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃
Un slot scoped est un type spécial de slot utilisé pour remplacer un élément rendu par un modèle réutilisable qui peut lui transmettre des données.
Dans le composant enfant, transmettez simplement les données à l'emplacement, tout comme en passant des accessoires au composantDans le parent, le Un cas d'utilisation plus représentatif des emplacements limités est le composant liste, permettant au composant de personnaliser la façon dont chaque élément de la liste devrait être rendu. Item Appliquer un tiers -vérification de partie dans le code des projets Vue Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<span style="font-size: 16px"><p class="child">
<slot text="hello from child"></slot>
</p></span></p>
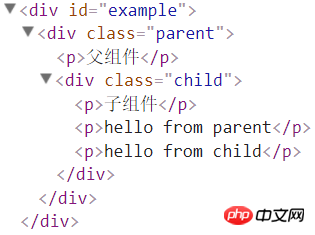
<p style="text-align: left;">Si vous restituez le résultat ci-dessus, le résultat obtenu est </p>
<pre class="brush:php;toolbar:false">var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
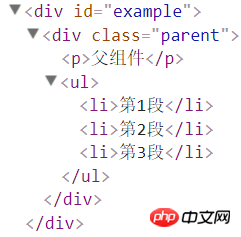
}; [Composant Liste]
[Composant Liste]var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
}; Lecture recommandée :
Lecture recommandée :
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue