 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Analyse sur l'utilisation de la propriété d'animation Animation en CSS3
Analyse sur l'utilisation de la propriété d'animation Animation en CSS3
Analyse sur l'utilisation de la propriété d'animation Animation en CSS3
Cet article présente principalement en détail l'utilisation de l'attribut d'animation Animation dans CSS3 et vous apprend à utiliser l'animation d'animation. Les amis intéressés peuvent s'y référer
Pour utiliser l'animation d'animation, vous devez d'abord vous familiariser avec elle. . images clés, les règles de syntaxe des images clés : la dénomination commence par "@keyframes", suivi du "nom de l'animation" plus une paire d'accolades "{}". Entre parenthèses se trouvent quelques règles de style pour différentes périodes. Différentes images clés sont exprimées par de (équivalent à 0%), à (équivalent à 100%) ou en pourcentage (afin d'obtenir le meilleur support du navigateur, il est recommandé d'utiliser un pourcentage pour définir une animation simple comme suit :
).@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
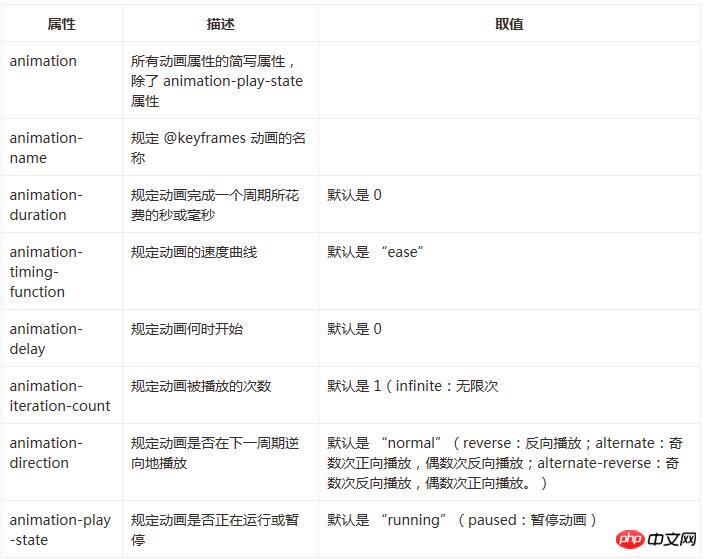
}@keyframes est défini pour que cela fonctionne, il doit être lié à un sélecteur via une animation, sinon l'animation n'aura aucun effet. Les propriétés d'animation sont répertoriées ci-dessous :

Ce qui suit définit toutes les propriétés ci-dessus
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
Toutes les propriétés ci-dessus codes Peuvent être abrégés comme suit :
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;
Internet Explorer 10, Firefox et Opera prennent en charge les règles @keyframes et les attributs d'animation.
Chrome et Safari nécessitent le préfixe -webkit-.
Remarque : Internet Explorer 9 et versions antérieures ne prennent pas en charge les règles @keyframe ou les propriétés d'animation.
Ce qui suit est un exemple de code complet des images clés et des attributs d'animation introduits ci-dessus :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>Le code ci-dessus démontre qu'un carré se déplace le long d'une trajectoire carrée et que les temps cardinaux se déplacent Dans le sens positif, appuyez plusieurs fois dans le sens inverse et la couleur changera pendant le mouvement. Les lecteurs peuvent exécuter le code pour observer les effets spécifiques.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Analyse de la mise à l'échelle de l'échelle dans la transformation CSS3
À propos du pseudo avant et :après dans l'analyse CSS de l'utilisation d'éléments
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Comment accélérer les effets d'animation dans Windows 11 : 2 méthodes expliquées
Apr 24, 2023 pm 04:55 PM
Lorsque Microsoft a lancé Windows 11, de nombreux changements ont été apportés. L'un des changements est une augmentation du nombre d'animations de l'interface utilisateur. Certains utilisateurs souhaitent changer la façon dont les choses apparaissent et doivent trouver un moyen de le faire. Avoir des animations rend le tout plus agréable et plus convivial. L'animation utilise des effets visuels pour rendre l'ordinateur plus attrayant et plus réactif. Certains d'entre eux incluent des menus coulissants après quelques secondes ou minutes. De nombreuses animations sur votre ordinateur peuvent affecter les performances du PC, le ralentir et interférer avec votre travail. Dans ce cas, vous devez désactiver l'animation. Cet article présentera plusieurs façons dont les utilisateurs peuvent améliorer la vitesse de leurs animations sur PC. Vous pouvez utiliser l'Éditeur du Registre ou un fichier personnalisé que vous exécutez pour appliquer les modifications. Comment améliorer les animations dans Windows 11
 Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Nov 21, 2023 am 09:05 AM
Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".





