 interface Web
interface Web
 js tutoriel
js tutoriel
 Installez la dernière version de npm dans nodejs (tutoriel détaillé)
Installez la dernière version de npm dans nodejs (tutoriel détaillé)
Installez la dernière version de npm dans nodejs (tutoriel détaillé)
Cet article présente principalement l'explication détaillée de l'utilisation de npm pour installer la dernière version de nodejs. Maintenant, je le partage avec vous et le donne comme référence.
# Installer nodejs
Ce qui suit est la méthode d'installation en ligne de commande. Les lecteurs peuvent également le télécharger et l'installer à partir du site officiel de nodejs.
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
Mettre à niveau npm vers la dernière version
sudo npm install npm@latest -g
Souvent, nodejs installé via la ligne de commande n'est pas la dernière version, et la mise à niveau de nodejs n'est pas une question très simple alors nous en avons besoin ; à utiliser Le module de gestion de version nodejs très simple à utiliser n
sudo npm install -g n
Installez la version spécifiée de nodejs via le module n
sudo n latest sudo n stable sudo n lts
Nous pouvons vérifier si l'installation est réussie et s'il est installé en regardant le numéro de version La version que vous voulez
node -v npm -v
# Parlez de npm
1. le gestionnaire de packages nodejs, utilisé pour la gestion des plug-ins de nœuds, y compris l'installation, la désinstallation, la gestion des dépendances, etc.
2 Utilisez npm pour installer les plug-ins, la syntaxe est npm install 2,1 2.3 --save : Enregistrez les informations de configuration dans le fichier package.json. package.json est le fichier de configuration du projet nodejs. 2.4 -dev : Enregistrer dans le nœud devDependencies de package.json Si -dev n'est pas ajouté, il sera enregistré dans le nœud de dépendances. 2.5 Pourquoi devrais-je l'enregistrer dans package.json ? Le package de plug-ins de nœud étant très volumineux, la gestion des versions n'est pas incluse. L'ajout des informations de configuration à package.json peut indiquer que ces plug-ins nécessitent une gestion des versions. Lorsque vous parcourez ou utilisez d'autres développeurs, vous pouvez comprendre quelle version du plug-in. Le plug-in doit être utilisé en même temps, utilisez npm intstall pour télécharger les packages requis en fonction du contenu spécifié dans package.json lors de l'installation. De plus, utiliser npm install --production téléchargera uniquement le package du nœud de dépendances dans package.json 3. Utilisez npm pour désinstaller le plug-in Le format de syntaxe est : npm uninstall 3.1 Ne supprimez pas le package du plug-in directement localement 3.2 Supprimez tous les plug-ins, la syntaxe est : npm uninstall gulp-less gulp-gulify gulp-concat... 4. Utilisez npm pour mettre à jour le plug-in, le la syntaxe est : npm update 4.1 Mettre à jour tous les plug-ins : "npm update [--save-dev] 5 . Affichez l'aide de npm, la syntaxe est : npm help 6. Affichez les plug-ins installés, la syntaxe est : npm list # Choisissez cnpm # Créez un nouveau fichier package.json Développement de projets React Implémentation de plusieurs implémentations de routage dans Vue-Router2.X Explication détaillée des composants contrôlés par réaction et des composants non contrôlés Utilisation des fonctions de routage et de hook dans Vue2.X Fichier unique Vuejs composant (tutoriel détaillé) Utilisez le plug-in de chargement différé d'image dans vue-lazyload Comment utiliser highCharts pour dessiner un diagramme circulaire 3D dans Vue Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
2.2 -g : Installation globale. Facultatif, s'il n'est pas ajouté, le plug-in sera installé dans le dossier node_modules du répertoire d'emplacement actuel. L’avantage de l’installation globale est qu’elle peut être appelée de n’importe où via la ligne de commande.
3.3 Avec l'aide de rimraf Suppression unique : npm install rimraf -g, utilisation rimraf node_modules{
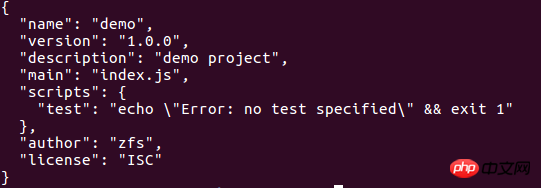
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
}cd ~/workspace/demo
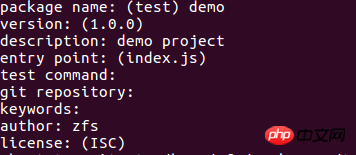
npm init



Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
La différence entre nodejs et tomcat
Apr 21, 2024 am 04:16 AM
Les principales différences entre Node.js et Tomcat sont : Runtime : Node.js est basé sur le runtime JavaScript, tandis que Tomcat est un conteneur de servlet Java. Modèle d'E/S : Node.js utilise un modèle asynchrone non bloquant, tandis que Tomcat est un modèle de blocage synchrone. Gestion de la concurrence : Node.js gère la concurrence via une boucle d'événements, tandis que Tomcat utilise un pool de threads. Scénarios d'application : Node.js convient aux applications en temps réel, gourmandes en données et à forte concurrence, et Tomcat convient aux applications Web Java traditionnelles.
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.





