Code pertinent de la région du module de région CSS3
Cet article présente principalement des exemples d'écriture liés aux régions du module CSS3, ce qui est très utile pour le travail lié à la mise en page. Les amis dans le besoin peuvent se référer à
Les médias imprimés, comme un magazine ou un Le plus grand. L'avantage d'un journal par rapport à un site Web est sa mise en page et ses paragraphes totalement flexibles. Par exemple, les médias imprimés ont été capables de remplir avec élégance du contenu dans plusieurs colonnes, même aussi complexe que la capture d'écran ci-dessous. 
Cependant, essayer d'imiter une mise en page similaire sur le Web est délicat en raison de la structure du contenu du Web.
Afin de rendre la mise en page plus flexible comme celle des médias imprimés, un nouveau module CSS3 est apparu - les régions CSS3. Plutôt que de placer le contenu sur plusieurs éléments, ce module permet au contenu de circuler dans des régions désignées de la page.
Voyons comment fonctionne ce module.
Lorsque vous comprenez la région CSS, vous pouvez la comprendre de cette façon. J'ai mis un conteneur dans le document, et ce conteneur est rempli d'eau. Mais je souhaite déplacer l'eau vers la zone a, la zone b et la zone c. Je n'ai pas besoin de "diviser" manuellement l'eau, mais je laisse le navigateur allouer l'eau à ces zones. Par conséquent, peu importe dans quel récipient l'eau est mise. Une fois divisée, elle ne sera pas affichée. Il vous suffit d'indiquer la zone et le grand récipient. La zone où l'eau est mise, ainsi que le récipient. c'est là que l'eau est prise.
Activer les fonctionnalités expérimentales du navigateur
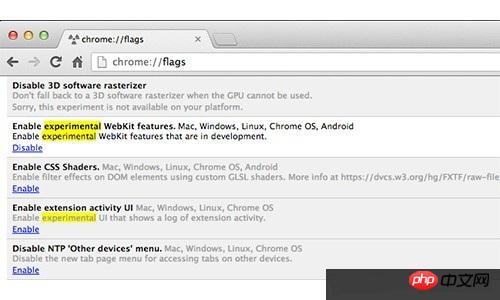
Ce module est encore au stade expérimental et ne prend actuellement en charge que les attributs préfixés sous Google Chrome et IE. Si vous utilisez Google Chrome, vous devez d'abord activer les fonctionnalités expérimentales. Saisissez chrome://flags/ dans la barre d'adresse. Définissez « Activer les fonctionnalités expérimentales du WebKit » sur activé. 
Cas d'utilisation de base
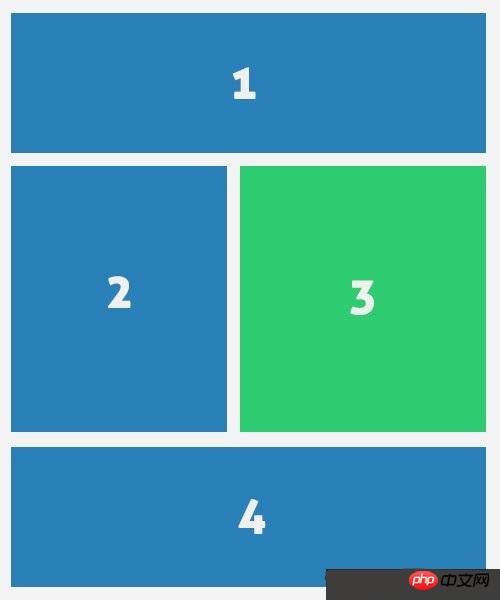
Dans cet exemple, nous aurons deux types de contenu : le contenu principal et le contenu secondaire. Les zones 1, 2 et 4 seront remplies de contenu principal, tandis que le contenu secondaire sera affiché dans la zone 3, voir l'image ci-dessous. 
HTML
Commençons à écrire la structure HTML.
Le module de zone CSS3 n'est pas restreint par la structure, nous pouvons donc simplement ajouter le html de la partie de contenu secondaire en dehors du contenu principal. Comme nous l'avons mentionné ci-dessus, nous afficherons le contenu secondaire au milieu du contenu principal. . Vous voulez du contenu.
<header class="cf">
<h1><span>Lorem ipsum dolor sit amet,</span> consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.</h1>
<h2>labore et dolore magna aliqua</h2>
</header>
<article class="cf">
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</article>
<aside>
<p><img src="img/stat.jpg" width="500" height="300"></p>
<p>Lorem ipsum dolor sit amet, consectetur ...</p>
</aside>Ensuite, nous devons ajouter des balises de zone pour marquer la zone vers laquelle le contenu circule. Cela ne fait aucune différence si la zone marquée est supérieure ou inférieure au contenu réel.
Ce que cela signifie, c'est que s'il y a un p contenant beaucoup de texte et que vous souhaitez transmettre ces mots à un autre p, peu importe où ce p est placé.
<p class="regions cf">
<p id="region-1" class="region cf"></p>
<p id="region-2" class="region"></p>
<p id="region-3" class="region"></p>
<p id="region-4" class="region cf"></p>
</p>CSS
Dans la feuille de style, on précise la largeur et la hauteur de la zone. La hauteur est obligatoire car elle spécifie les points d'arrêt du contenu, sinon le contenu ne sera pas diffusé vers d'autres zones.
Ce que cela signifie, c'est que la hauteur spécifie la quantité de contenu que ce conteneur peut contenir. S'il dépasse le contenu, il s'écoulera vers d'autres conteneurs. ——@99
.demo-wrapper #region-1,
.demo-wrapper #region-4 {
width: 100%;
height: 250px;
}
.demo-wrapper #region-4 {
height: 400px;
}
.demo-wrapper #region-2,
.demo-wrapper #region-3 {
width: 50%;
height: 700px;
margin-bottom: 25px;
}Pour ajouter du contenu dans la zone, nous utilisons les nouvelles propriétés CSS flow-into et flow-from. Ces propriétés créent un pont entre le contenu et la zone. Nous pouvons écrire des règles de style comme suit pour que le contenu soit diffusé vers les régions.
Les mots après flow-into et flow-from here sont définis par vous ! Par exemple, si je veux que le texte du conteneur a s'écoule dans les zones b et c, je peux définir flow-into:a ou n'importe quel nom que vous pouvez imaginer, puis utiliser flow-from : le nom que vous venez d'utiliser.
article {
-webkit-flow-into: article;
flow-into: article;
}
.demo-wrapper aside {
-webkit-flow-into: aside;
flow-into: aside;
}
#region-1,
#region-2,
#region-4 {
-webkit-flow-from: article;
flow-from: article;
}
#region-3 {
-webkit-flow-from: aside;
flow-from: aside;
}Ajoutez quelques CSS supplémentaires et nous obtiendrons le résultat ci-dessous dans le navigateur. 
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de l'analyse de l'utilisation de l'attribut Animation en CSS3
Analyse de l'arrière-plan CSS et de la position de l'arrière-plan
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.






