
Cet article présente principalement le code sur deux méthodes pour utiliser CSS pour réaliser que la taille de l'image d'arrière-plan ne change pas avec le zoom du navigateur. Elle a une certaine valeur de référence. Maintenant, je la partage avec vous. référez-vous à lui
La taille de l'image d'arrière-plan sur la page d'accueil de certains sites Web ne change pas avec le zoom du navigateur. Cet exemple utilise CSS pour obtenir la taille de l'image d'arrière-plan qui ne change pas avec le zoom du navigateur. . Utilisez l'image comme arrière-plan. La méthode 2 utilise la balise img. Les amis qui l'aiment peuvent y jeter un œil
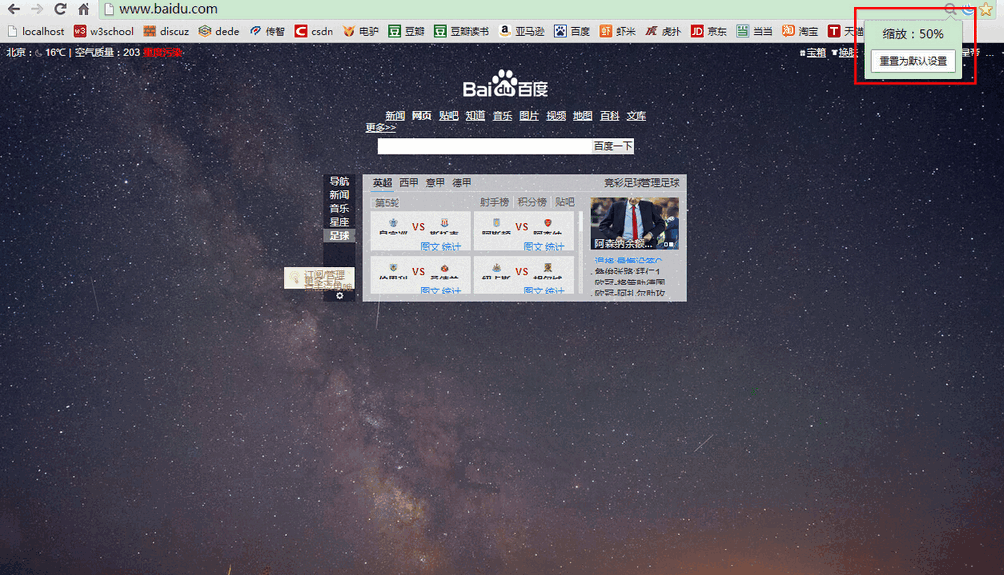
La taille de l'image d'arrière-plan sur la page d'accueil de certains sites Web ne change pas avec le zoom du navigateur. Par exemple, sur la page d'accueil de Baidu Personal Edition, la taille de l'arrière-plan. l'image ne change pas après la mise à l'échelle : 
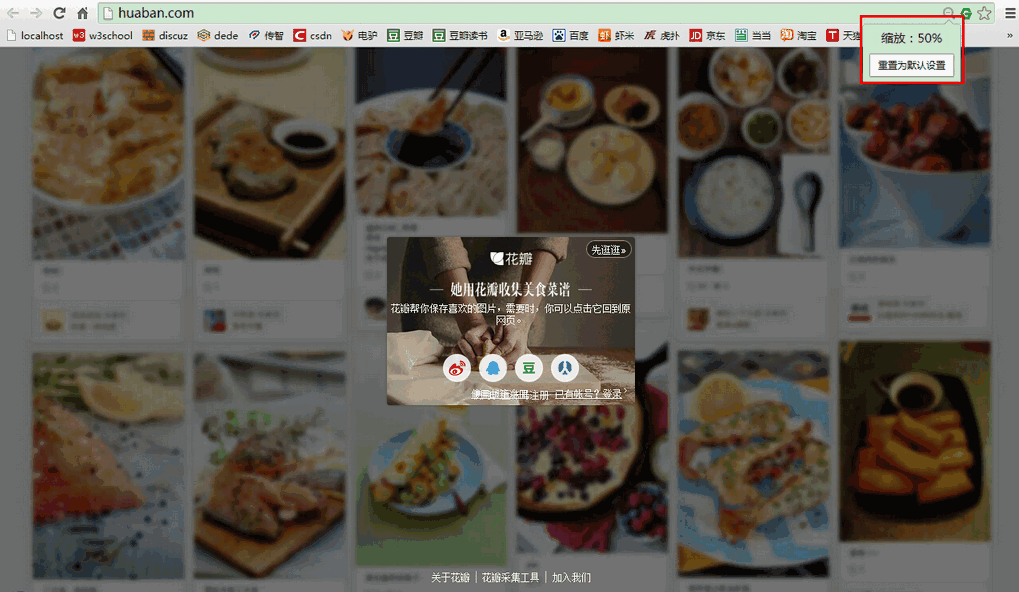
Un autre exemple est Huaban.com : 
Utilisez maintenant CSS pour obtenir cet effet.
Tout d'abord, vous avez besoin d'une image de taille suffisamment grande. La taille de l'image d'arrière-plan Baidu ci-dessus est de 1600*1000px (adresse de l'image : http://4.su.bdimg.com/skin/12.jpg? 2); pétales La taille de l'image d'arrière-plan est de 1600*1600px (adresse de l'image : http://hbfile.b0.upaiyun.com/img/unauth_page/food_bg.jpg
Ensuite, il existe deux méthodes pour obtenir l'image d'arrière-plan ; effet de non-mise à l'échelle de l'image d'arrière-plan :
Méthode 1. Utiliser l'image comme arrière-plan
Il y a plusieurs propriétés CSS à mentionner : background-size: cover La fonction de cette propriété CSS3. consiste à agrandir l'image d'arrière-plan à une taille suffisamment grande. Certaines parties de l'image d'arrière-plan peuvent ne pas être affichées dans la zone de positionnement d'arrière-plan. Si vous n'utilisez pas cet attribut, l'image d'arrière-plan le sera. rétrécir lorsque le navigateur est zoomé dans IE11 et FireFox. En même temps, utilisez -webkit-background-size: cover et -o-background-size: cover sont compatibles avec les navigateurs du noyau webkit et les navigateurs Opera. si l'image d'arrière-plan est fixe ou défile avec le reste de la page. Lorsqu'elle est définie sur fixe, le reste de la page L'image d'arrière-plan ne bouge pas lorsqu'elle défile partiellement.
Code (en utilisant la carte du ciel étoilé de Baidu, l'effet est le même que la capture d'écran de Baidu ci-dessus) :
HTML :
<p id="con"></p>
CSS :
body{ margin:0; padding:0;}
#con{
position:absolute;
top:0;
left:0;
height:100%;
width:100%;
background-image:url("maskimg/star.jpg");
background-position: center 0;
background-repeat: no-repeat;
background-attachment:fixed;
background-size: cover;
-webkit-background-size: cover;/* 兼容Webkit内核浏览器如Chrome和Safari */
-o-background-size: cover;/* 兼容Opera */
zoom: 1;
}Méthode 2. Au lieu d'utiliser l'image comme arrière-plan, utilisez la balise L'effet est que la taille de l'image ne changera pas avec le zoom du navigateur, mais s'il y a une barre de défilement verticale. , l'image ne sera pas fixe, elle se déplacera avec la barre de défilement. Réglez simplement la largeur de l'image à 100 %.
Le code est très simple, seulement quelques lignes, utilisant la carte du ciel étoilé de Baidu :
HTML :
<p id="con"><img id="pic" src="maskimg/star.jpg"></p> _fcksavedurl=""maskimg/star.jpg"></p>"
CSS :
body{ margin:0; padding:0;}
#pic{ width:100%;}Ce qui précède est l'intégralité contenu de cet article, j'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment définir CSS
Couleur de la police du texte
Comment dessiner une animation de cercle de chargement avec CSS3
À propos de l'arrière-plan CSS et de l'arrière-plan -Analyse de poste
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment éteindre votre ordinateur rapidement
Comment éteindre votre ordinateur rapidement
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 présentation de l'interface Lightning
présentation de l'interface Lightning
 La différence entre maître et hôte
La différence entre maître et hôte
 Comment ouvrir un fichier XML
Comment ouvrir un fichier XML
 Qu'est-ce que le quota de disque
Qu'est-ce que le quota de disque
 Quel est le paramètre de mémoire virtuelle approprié ?
Quel est le paramètre de mémoire virtuelle approprié ?
 Quels sont les types de données ?
Quels sont les types de données ?