 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter une page de connexion vidéo en arrière-plan à l'aide de Vue.js 2.0
Comment implémenter une page de connexion vidéo en arrière-plan à l'aide de Vue.js 2.0
Comment implémenter une page de connexion vidéo en arrière-plan à l'aide de Vue.js 2.0
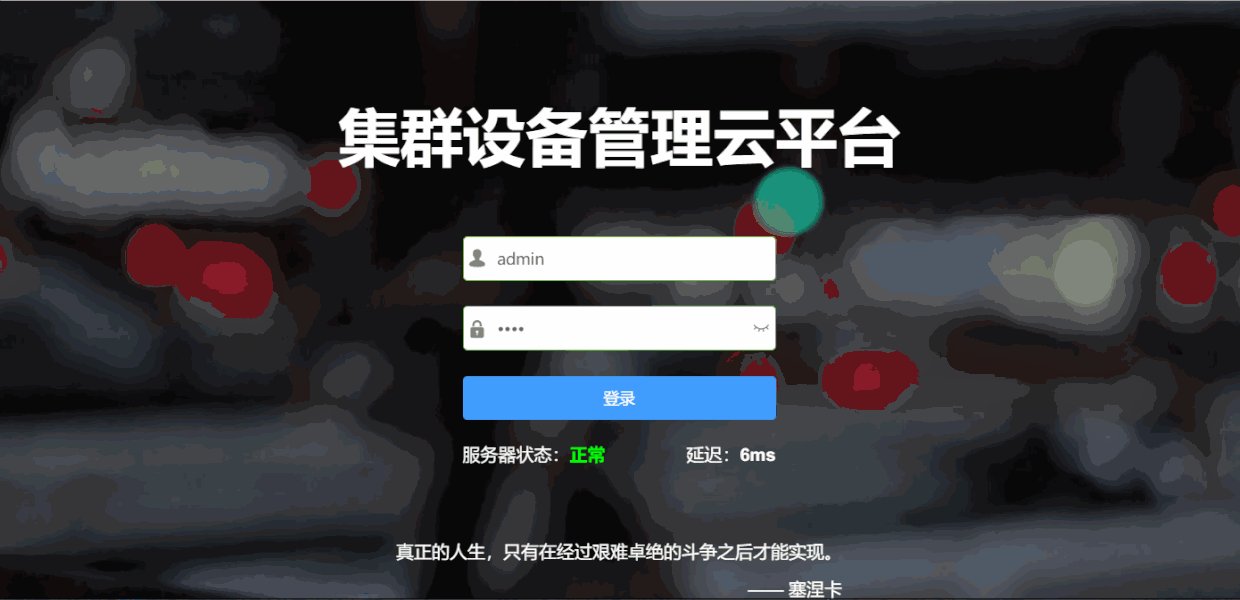
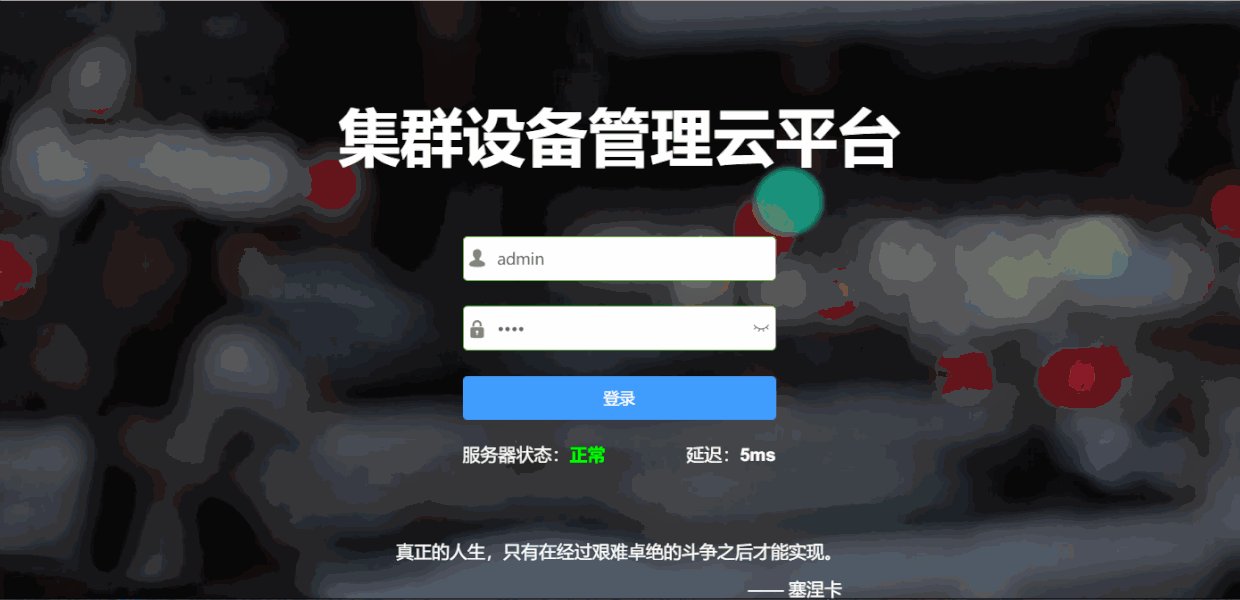
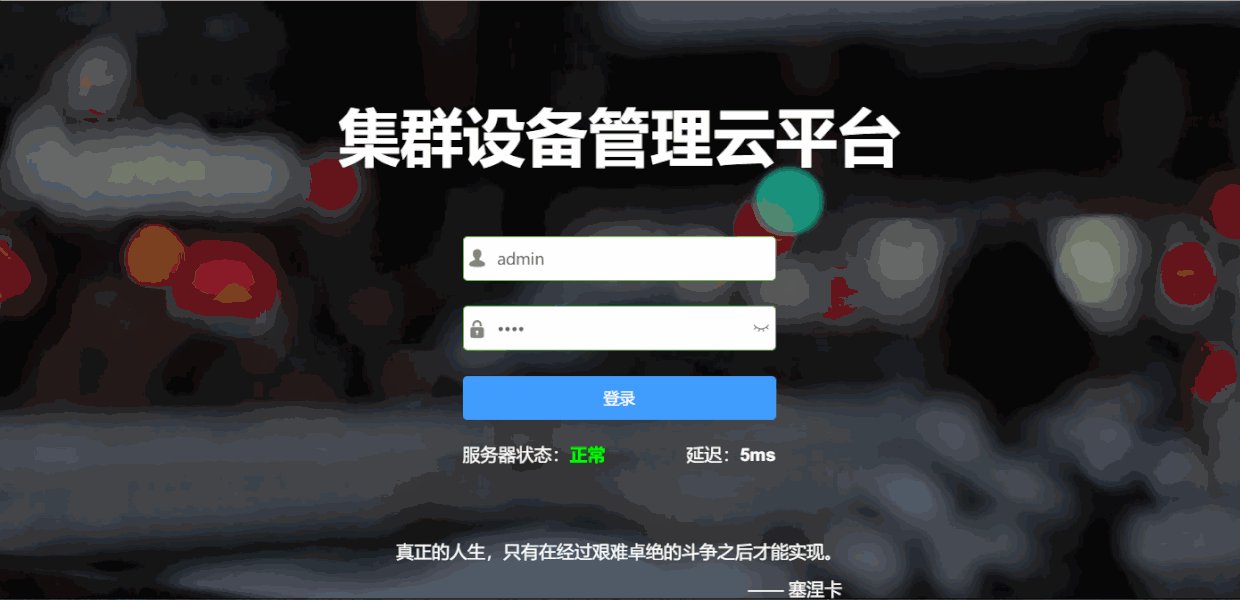
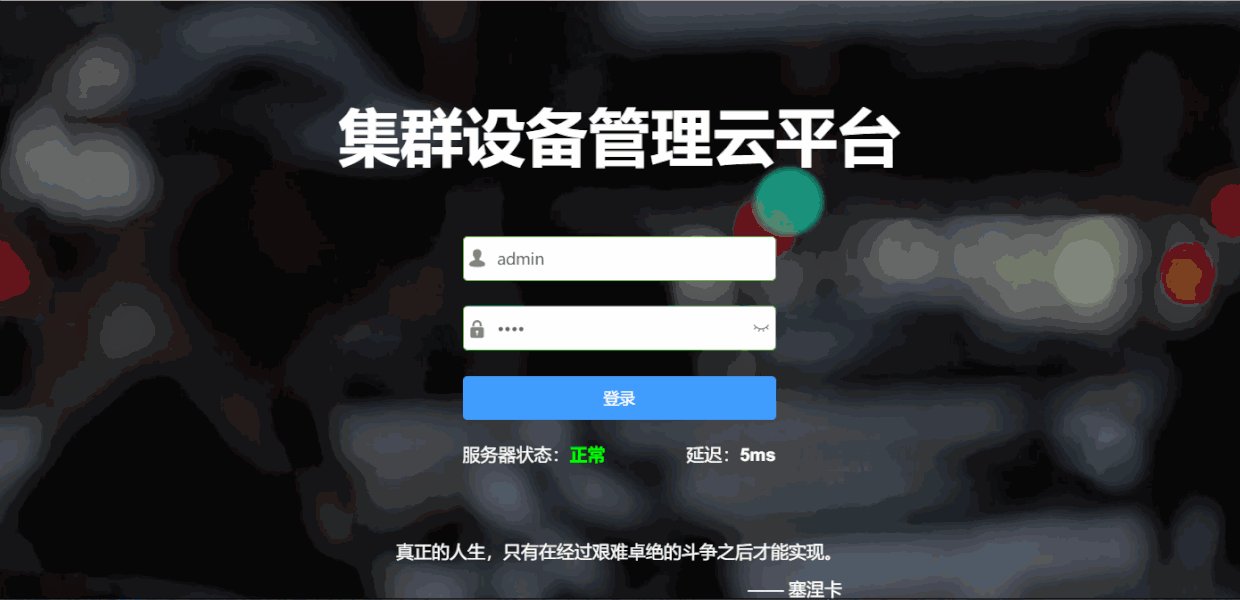
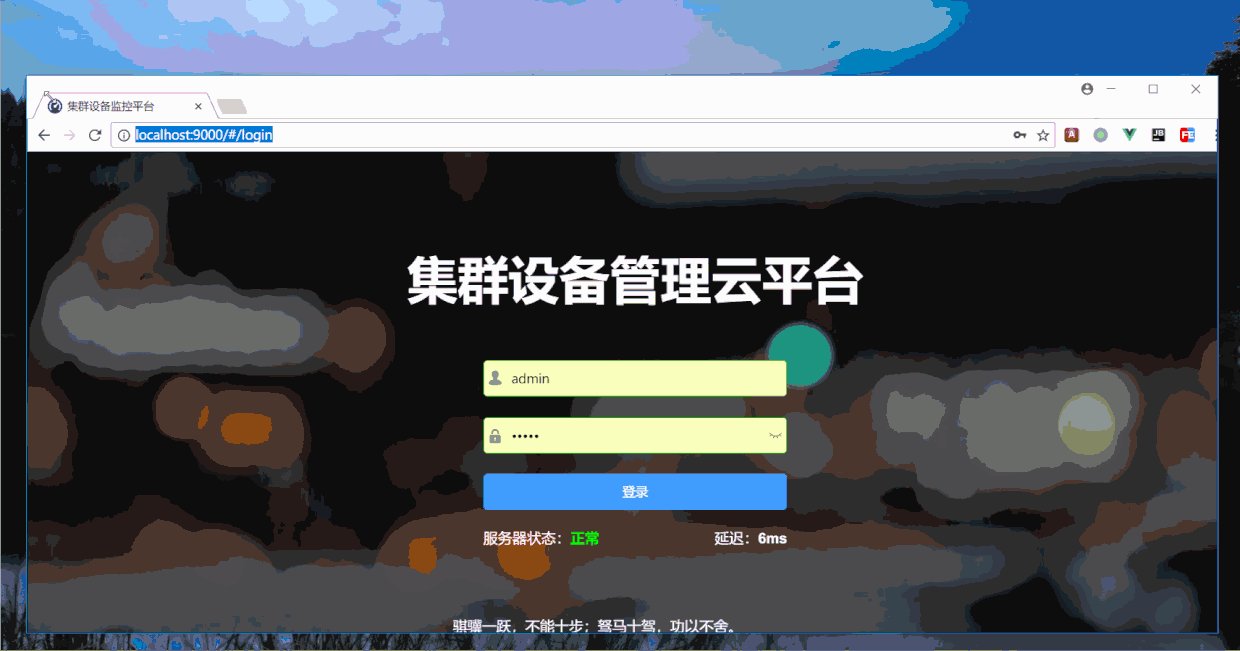
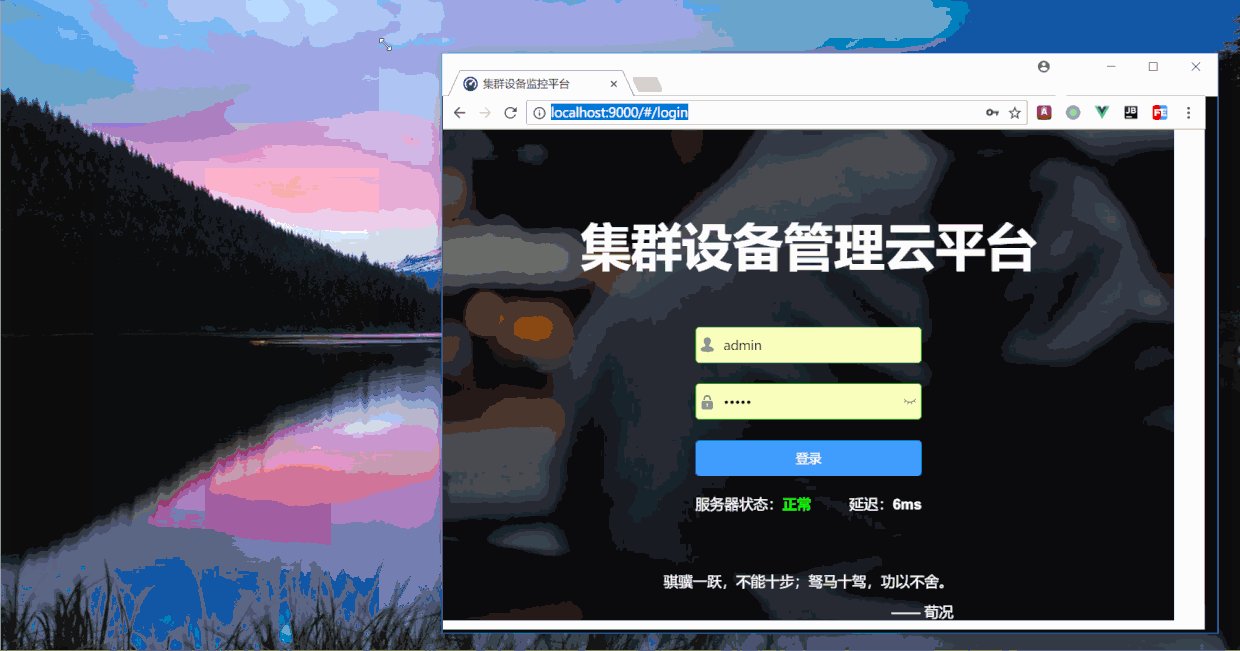
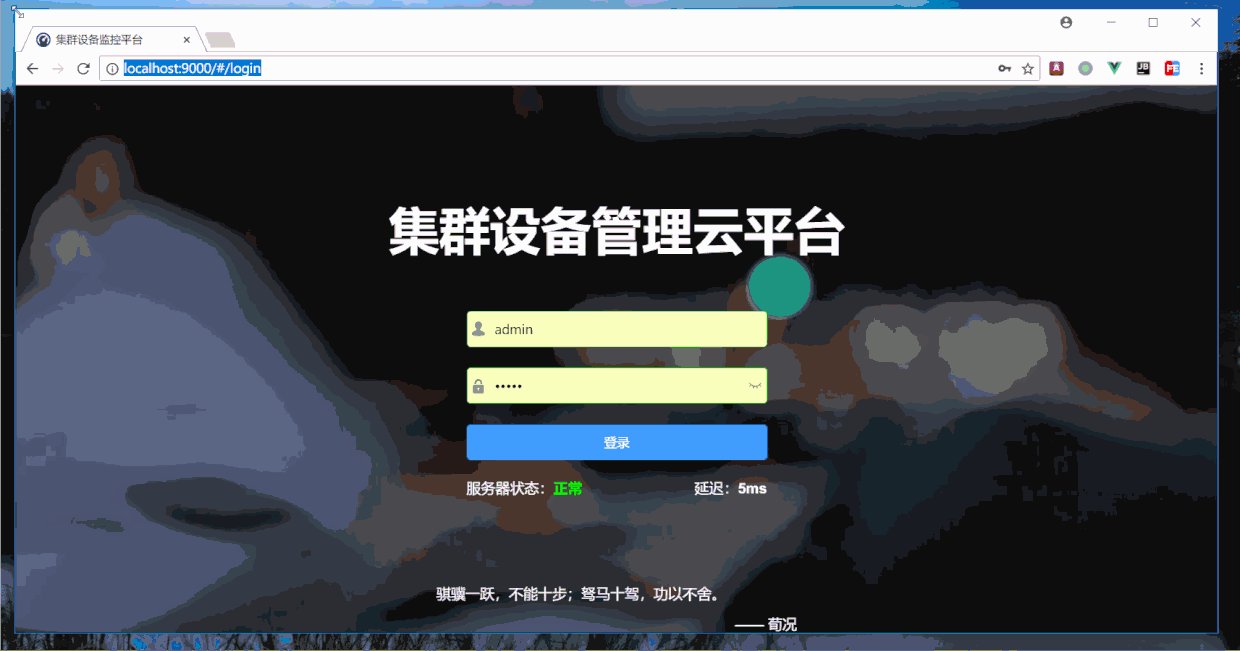
Cet article décrit comment implémenter une page de connexion avec une vidéo d'arrière-plan sympa. La fenêtre du navigateur peut être étirée à volonté, et la vidéo d'arrière-plan et le composant de connexion au premier plan peuvent toujours être parfaitement adaptés. , et le composant de premier plan est toujours centré. La vidéo Le contenu est toujours conservé au maximum et les meilleurs effets visuels peuvent être obtenus
Cet article décrit comment implémenter une page de connexion avec une vidéo d'arrière-plan sympa, la fenêtre du navigateur peut être étirée à volonté, et la vidéo d'arrière-plan et les composants de connexion au premier plan peuvent être parfaits Adaptation, la vidéo d'arrière-plan peut toujours remplir la fenêtre, le composant de premier plan est toujours centré, le contenu de la vidéo est toujours préservé au maximum , et le meilleur effet visuel peut être obtenu. Et basé sur le bucket de la famille Vue.js 2.0. L'effet spécifique est montré dans l'image ci-dessous :
Vous pouvez vous tourner vers la fin de l'article pour observer l'effet final.

1 Implémentation existante de la page Web de vidéo d'arrière-plan
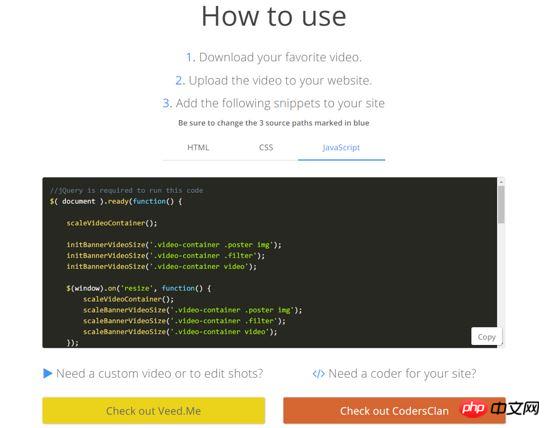
Il y en a une à l'étranger A. un très bon site Web "Coverr" fournit des didacticiels complets et des ressources vidéo pour aider les développeurs front-end à créer de superbes pages d'accueil de vidéos d'arrière-plan. Un exemple de l'effet de site Web est présenté ci-dessous :

. Le tutoriel est le suivant :

De la photo et de ma pratique, on peut tirer les points suivants :
Ce tutoriel utilise jQuery. Puisque nous voulons utiliser Vue.js, jQuery peut être complètement remplacé.
Les codes CSS et JavaScript de ce tutoriel sont trop redondants.
Exécutez l'exemple directement et constatez que l'effet n'est pas bon. Lorsque la fenêtre du navigateur est étirée à volonté, la vidéo d'arrière-plan ne peut pas s'adapter parfaitement "des bords noirs et d'autres défauts apparaîtront", et l'effet n'est pas celui attendu.
2. Concevez une page Web vidéo d'arrière-plan parfaite
Créez d'abord une page Web à l'aide de l'outil d'échafaudage vue-cli Après le projet vue-loader est construit, créez un fichier ".vue" dans le répertoire correspondant comme fichier modèle pour la page de connexion. Les détails spécifiques ne seront pas répétés. Le contenu de cette section est limité au fichier .vue.
Modèle HTML 2.1
En fonction des besoins, le modèle HTML fourni par Coverr a été légèrement modifié. Les résultats sont les suivants :
<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
2.2 CSS
Le code CSS du modèle d'origine a été considérablement rationalisé. Le code CSS modifié est le suivant :<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>- Le conteneur p remplit la fenêtre du navigateur
.
- Le masque p est situé au dessus de la vidéo pour faire office de masque.
2.3 Code JavaScript
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script> 
Comment implémenter un délai DIV de quelques secondes avant de disparaître ou de s'afficher dans JS/jQuery
Comment faire dans jQuery Réalisez un masquage chronométré des boîtes de dialogue
Utilisez JS natif pour réaliser une liaison à trois niveaux des provinces et des municipalités
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Que dois-je faire si je télécharge les fonds d'écran d'autres personnes après m'être connecté à un autre compte sur WallpaperEngine ?
Mar 19, 2024 pm 02:00 PM
Lorsque vous vous connectez au compte Steam de quelqu'un d'autre sur votre ordinateur et que le compte de cette autre personne dispose d'un logiciel de fond d'écran, Steam téléchargera automatiquement les fonds d'écran abonnés au compte de l'autre personne après être revenu à votre propre compte. Les utilisateurs peuvent résoudre ce problème en. désactiver la synchronisation du cloud Steam. Que faire si WallpaperEngine télécharge les fonds d'écran d'autres personnes après s'être connecté à un autre compte 1. Connectez-vous à votre propre compte Steam, recherchez la synchronisation cloud dans les paramètres et désactivez la synchronisation cloud Steam. 2. Connectez-vous au compte Steam de quelqu'un d'autre auquel vous vous êtes connecté auparavant, ouvrez Wallpaper Creative Workshop, recherchez le contenu de l'abonnement, puis annulez tous les abonnements. (Si vous ne trouvez pas le fond d'écran à l'avenir, vous pouvez d'abord le récupérer, puis annuler l'abonnement) 3. Revenez à votre propre Steam
 Comment puis-je me connecter à mon ancien compte sur Xiaohongshu ? Que dois-je faire si le numéro d'origine est perdu après sa reconnexion ?
Mar 21, 2024 pm 09:41 PM
Comment puis-je me connecter à mon ancien compte sur Xiaohongshu ? Que dois-je faire si le numéro d'origine est perdu après sa reconnexion ?
Mar 21, 2024 pm 09:41 PM
Avec le développement rapide des médias sociaux, Xiaohongshu est devenue une plateforme populaire permettant à de nombreux jeunes de partager leur vie et d'explorer de nouveaux produits. Pendant l'utilisation, les utilisateurs peuvent parfois rencontrer des difficultés pour se connecter aux comptes précédents. Cet article expliquera en détail comment résoudre le problème de connexion à l'ancien compte sur Xiaohongshu et comment gérer la possibilité de perdre le compte d'origine après avoir modifié la liaison. 1. Comment se connecter au compte précédent de Xiaohongshu ? 1. Récupérez le mot de passe et connectez-vous. Si vous ne vous connectez pas à Xiaohongshu pendant une longue période, votre compte peut être recyclé par le système. Afin de restaurer les droits d'accès, vous pouvez tenter de vous reconnecter à votre compte en récupérant votre mot de passe. Les étapes de fonctionnement sont les suivantes : (1) Ouvrez l'application Xiaohongshu ou le site officiel et cliquez sur le bouton « Connexion ». (2) Sélectionnez « Récupérer le mot de passe ». (3) Entrez le numéro de téléphone mobile que vous avez utilisé lors de l'enregistrement de votre compte
 Le skin de collection 'Onmyoji' Ibaraki Doji peut être obtenu dès que vous vous connectez, et le nouveau skin Zen Heart Cloud Mirror sera bientôt lancé !
Jan 05, 2024 am 10:42 AM
Le skin de collection 'Onmyoji' Ibaraki Doji peut être obtenu dès que vous vous connectez, et le nouveau skin Zen Heart Cloud Mirror sera bientôt lancé !
Jan 05, 2024 am 10:42 AM
Des milliers de fantômes ont crié dans les montagnes et les champs, et le bruit de l'échange d'armes a disparu. Les généraux fantômes qui se sont précipités sur les montagnes, l'esprit combatif faisant rage dans le cœur, ont utilisé le feu comme trompette pour conduire des centaines de fantômes à charger. dans la bataille. [Le skin de la collection Blazing Flame Bairen · Ibaraki Doji est maintenant en ligne] Les cornes fantômes flamboient de flammes, les yeux dorés éclatent d'un esprit combatif indiscipliné et les pièces d'armure de jade blanc décorent la chemise, montrant l'élan indiscipliné et sauvage du grand démon. Sur les manches flottantes blanches comme neige, des flammes rouges s'accrochaient et s'entrelaçaient, et des motifs dorés y étaient imprimés, enflammant une couleur cramoisie et magique. Les feux follets formés par le pouvoir démoniaque condensé rugirent et les flammes féroces secouaient les montagnes. Démons et fantômes qui sont revenus du purgatoire, punissons ensemble les intrus. [Cadre d'avatar dynamique exclusif·Blazing Flame Bailian] [Illustration exclusive·Firework General Soul] [Biographie Appréciation] [Comment obtenir] Le skin de collection d'Ibaraki Doji·Blazing Flame Bailian sera disponible dans la boutique de skins après la maintenance du 28 décembre.
 La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan Discuz révélée
Mar 03, 2024 am 08:57 AM
La solution au problème de connexion en arrière-plan de Discuz est révélée. Des exemples de code spécifiques sont nécessaires Avec le développement rapide d'Internet, la construction de sites Web est devenue de plus en plus courante, et Discuz, en tant que système de création de sites Web de forum couramment utilisé, a été favorisé par. de nombreux webmasters. Cependant, précisément en raison de ses fonctions puissantes, nous rencontrons parfois des problèmes lors de l'utilisation de Discuz, comme des problèmes de connexion en arrière-plan. Aujourd'hui, nous allons révéler la solution au problème de connexion en arrière-plan de Discuz et fournir des exemples de code spécifiques. Nous espérons aider ceux qui en ont besoin.
 Comment se connecter à la version PC de Kuaishou - Comment se connecter à la version PC de Kuaishou
Mar 04, 2024 pm 03:30 PM
Comment se connecter à la version PC de Kuaishou - Comment se connecter à la version PC de Kuaishou
Mar 04, 2024 pm 03:30 PM
Récemment, certains amis m'ont demandé comment se connecter à la version informatique de Kuaishou. Voici la méthode de connexion pour la version informatique de Kuaishou. Les amis dans le besoin peuvent venir en savoir plus. Étape 1 : Tout d’abord, recherchez le site officiel de Kuaishou sur Baidu dans le navigateur de votre ordinateur. Étape 2 : Sélectionnez le premier élément dans la liste des résultats de recherche. Étape 3 : Après avoir accédé à la page principale du site officiel de Kuaishou, cliquez sur l'option vidéo. Étape 4 : Cliquez sur l'avatar de l'utilisateur dans le coin supérieur droit. Étape 5 : Cliquez sur le code QR pour vous connecter dans le menu de connexion contextuel. Étape 6 : Ouvrez ensuite Kuaishou sur votre téléphone et cliquez sur l'icône dans le coin supérieur gauche. Étape 7 : Cliquez sur le logo du code QR. Étape 8 : Après avoir cliqué sur l'icône de numérisation dans le coin supérieur droit de l'interface Mon code QR, scannez le code QR sur votre ordinateur. Étape 9 : Connectez-vous enfin à la version informatique de Kuaishou
 Comment se connecter à deux appareils sur Quark
Feb 23, 2024 pm 10:55 PM
Comment se connecter à deux appareils sur Quark
Feb 23, 2024 pm 10:55 PM
Comment se connecter à deux appareils avec Quark ? Quark Browser prend en charge la connexion à deux appareils en même temps, mais la plupart des amis ne savent pas comment se connecter à deux appareils avec Quark Browser. Ensuite, l'éditeur amène les utilisateurs de Quark à se connecter. à deux appareils. Méthode tutoriels graphiques, les utilisateurs intéressés viennent y jeter un oeil ! Didacticiel d'utilisation de Quark Browser Quark comment se connecter à deux appareils 1. Ouvrez d'abord l'application Quark Browser et cliquez sur [Quark Network Disk] sur la page principale. 2. Accédez ensuite à l'interface Quark Network Disk et sélectionnez la fonction de service [Ma sauvegarde] ; ; 3. Enfin, sélectionnez [Changer de périphérique] pour vous connecter à deux nouveaux appareils.
 Comment installer GitHub Copilot sur Windows 11/10
Oct 21, 2023 pm 11:13 PM
Comment installer GitHub Copilot sur Windows 11/10
Oct 21, 2023 pm 11:13 PM
GitHubCopilot est le prochain niveau pour les codeurs, avec un modèle basé sur l'IA qui prédit et complète automatiquement votre code. Cependant, vous vous demandez peut-être comment installer ce génie de l'IA sur votre appareil afin que votre codage devienne encore plus facile ! Cependant, utiliser GitHub n’est pas vraiment facile et le processus de configuration initiale est délicat. Par conséquent, nous avons créé ce didacticiel étape par étape sur la façon d'installer et d'implémenter GitHub Copilot dans VSCode sous Windows 11, 10. Comment installer GitHubCopilot sur Windows Ce processus comporte plusieurs étapes. Alors, suivez les étapes ci-dessous maintenant. Étape 1 – Vous devez avoir la dernière version de Visual Studio installée sur votre ordinateur
 Comment accéder à la version Web de Baidu Netdisk ? Entrée de connexion à la version Web de Baidu Netdisk
Mar 13, 2024 pm 04:58 PM
Comment accéder à la version Web de Baidu Netdisk ? Entrée de connexion à la version Web de Baidu Netdisk
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk peut non seulement stocker diverses ressources logicielles, mais également les partager avec d'autres. Il prend en charge la synchronisation multi-terminal. Si aucun client n'est téléchargé sur votre ordinateur, vous pouvez choisir d'accéder à la version Web. Alors, comment se connecter à la version Web de Baidu Netdisk ? Jetons un coup d’œil à l’introduction détaillée. Entrée de connexion à la version Web de Baidu Netdisk : https://pan.baidu.com (copiez le lien vers le navigateur pour l'ouvrir) Introduction au logiciel 1. Partage Fournit une fonction de partage de fichiers, les utilisateurs peuvent organiser des fichiers et les partager avec des amis dans le besoin. 2. Cloud : il ne prend pas trop de mémoire. La plupart des fichiers sont enregistrés dans le cloud, ce qui permet d'économiser efficacement de l'espace informatique. 3. Album photo : prend en charge la fonction d'album photo cloud, importe des photos sur le disque cloud, puis les organise pour que tout le monde puisse les voir.





