 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser Vue pour développer des instructions de conversion de temps ?
Comment utiliser Vue pour développer des instructions de conversion de temps ?
Comment utiliser Vue pour développer des instructions de conversion de temps ?
Implémentons une telle instruction personnalisée Vue v-time pour convertir l'horodatage transmis dans l'expression en temps relatif en temps réel. Ci-dessous, je vous apporte une instruction de conversion en temps réel à l'aide de Vue. Les amis qui en ont besoin peuvent s'y référer
Avant-propos
Récemment dans d'autres. En d’autres termes, si vous voyez une certaine fonction d’un site Web, vous pouvez probablement deviner quelle est la logique métier qui la sous-tend, et si vous pouvez développer une fonction identique, alors vos compétences front-end sont considérées comme avancées. Par exemple, le sujet dont nous allons parler aujourd'hui : Comment utiliser Vue pour développer une instruction de conversion temps réel ?
Le texte suivant commence ici~

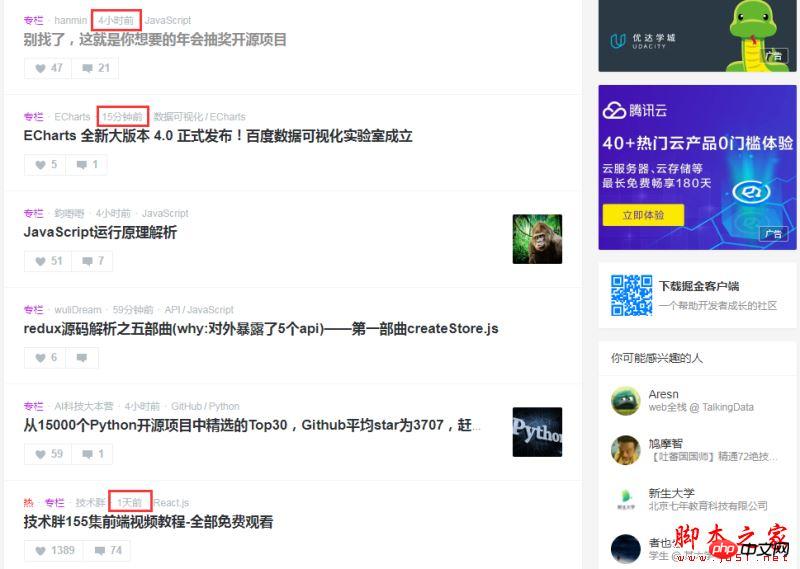
Comme le montre l'image ci-dessus (j'ai intercepté une partie de la page d'accueil d'une communauté technique), vous pouvez voir qu'en utilisant Vérifiez le texte de l'heure avec une bordure rouge. Lorsque de nombreux sites Web publient des mises à jour, une heure relative sera convertie à partir de l'heure locale. Alors connaissez-vous le principe de mise en œuvre de cette fonction ? Si vous êtes intéressé, veuillez préparer des graines de melon et du thé et continuez à lire.
Généralement, le format d'heure stocké sur le serveur est l'horodatage Unix. Par exemple, l'horodatage du 17/01/2018 à 06:00:00 est 1516140000. Une fois que le frontal a récupéré les données, il les convertit dans un format d'heure durable, puis les affiche. Afin de l'afficher en temps réel, dans certains produits sociaux, il sera même converti en temps réel dans différents formats tels que il y a quelques secondes, il y a quelques minutes, il y a des heures, etc., car c'est mieux que de le convertir directement en années, mois, jours, heures, minutes, etc. En quelques secondes, cela apparaît plus convivial et l’expérience est plus humaine.
Aujourd'hui, nous allons implémenter une telle instruction personnalisée Vue v-time pour convertir l'horodatage transmis dans l'expression en temps relatif en temps réel. Afin de faciliter l'effet de démonstration, nous avons défini deux temps lors de l'initialisation.
Regardez d'abord la structure HTML :
<p id="app" v-cloak> <p v-time="timeNow"></p> <p v-time="timeBefore"></p> </p>
et initialisez une instance Vue :
var app = new Vue({
el:'#app',
data:{
timeNow:(new Date()).getTime(),
timeBefore:686219755822
}
})timeNow est l'heure actuelle, et timeBefore est une heure codée en dur. heure : 30/09/1991.
Analysons d'abord la logique de conversion du temps :
Il y a 1 minute, il affichait « tout à l'heure ».
Entre 1 minute et 1 heure, « il y a xx minutes » s'affiche.
Entre 1 heure et 1 jour, "il y a xx heures" s'affiche.
Entre 1 jour et 1 mois (31 jours), « il y a xx jours » s'affiche.
est supérieur à 1 mois et affiche « xx année xx mois xx jour ».
Répertoriée ainsi, la logique sera claire en un coup d'œil. Afin de simplifier le jugement, nous utilisons ici uniformément des horodatages pour le jugement de taille. Avant d'écrire l'instruction v-time, nous devons écrire une série de fonctions liées au temps. Nous déclarons un objet Time et les encapsulons toutes dedans.
var Time = {
//获取当前时间戳
getUnix:function(){
var date = new Date();
return date.getTime();
},
//获取今天0点0分0秒的时间戳
getTodayUnix:function(){
var date = new Date();
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取今年1月1日0点0分0秒的时间戳
getYearUnix:function(){
var date = new Date();
date.setMonth(0);
date.setDate(1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取标准年月日
getLastDate:function(time){
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return date.getFullYear() + '-' + month + '-' + day;
},
//转换时间
getFormatTime:function(timestamp){
var now = this.getUnix(); // 当前时间戳
var today = this.getTodayUnix(); // 今天0点的时间戳
var year = this.getYearUnix(); // 今年0点的时间戳
var timer = (now - timestamp) / 1000; // 转换为秒级时间戳
var tip = '';
if(timer <= 0){
tip = '刚刚';
}else if(Math.floor(timer/60) <= 0){
tip = '刚刚';
}else if(timer < 3600){
tip = Math.floor(timer/60) + '分钟前';
}else if(timer >= 3600 && (timestamp - today >= 0)){
tip = Math.floor(timer/3600) + '小时前';
}else if(timer/86400 <= 31){
tip = Math.ceil(timer/86400) + '天前';
}else{
tip = this.getLastDate(timestamp);
}
return tip;
}
}Bien sûr, si vous ne savez pas grand chose sur le type Date de JavaScript, vous pouvez d'abord vous rendre sur runoob.com pour en savoir plus.

Ensuite, la méthode Time.getFormatTime() est requise pour l'instruction personnalisée v-time. Le paramètre est un horodatage en millisecondes et renvoie la chaîne de format d'heure organisée.
Enfin, voyons comment nous utilisons Vue pour personnaliser une instruction v-time :
Vue.directive('time',{
bind:function(el, binding){
el.innerHTML = Time.getFormatTime(binding.value);
el.__timeout__ = setInterval(function(){
el.innerHTML = Time.getFormatTime(binding.value);
}, 60000)
},
unbind:function(el){
clearInterval(el.__timeout__);
delete el.__timeout__;
}
})Dans le hook de liaison, prenez la valeur de l'expression v-time de l'instruction liaison.value comme un paramètre Passez la méthode Time.getFormatTime() pour obtenir l'heure formatée, et écrivez l'élément où se trouve l'instruction via el.innerHTML. Le timer el.__timeout__ est déclenché toutes les minutes, met à jour l'heure et est effacé dans le hook de déliaison.
Vous vous demandez peut-être quelle est cette valeur de liaison ?
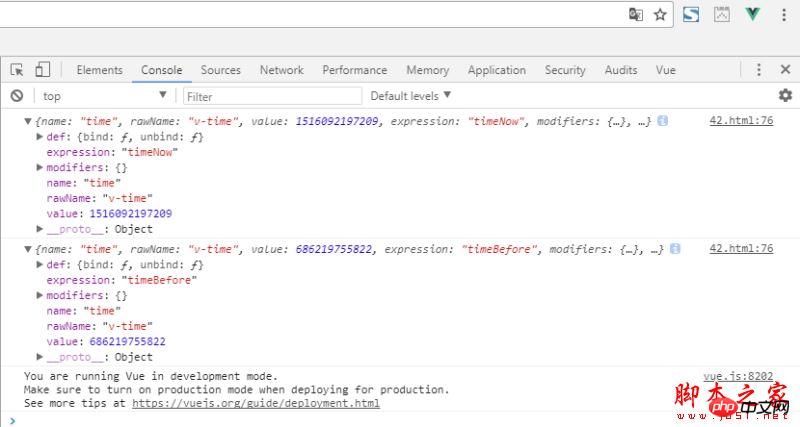
Bien sûr, vous pouvez l'imprimer sur la console via la méthode console.log(binding), et ce sera clair en un coup d'œil.

Ici, permettez-moi d'abord d'ajouter que les options des instructions personnalisées sont composées de plusieurs fonctions de hook, notamment la liaison, l'insertion, la mise à jour, le composant mis à jour et la dissociation. Les fonctions de liaison et de dissociation ne sont appelées qu'une seule fois. Chaque fonction hook a plusieurs paramètres disponibles, tels que el et la liaison que nous avons utilisés ci-dessus. Les éléments liés à la directive
el peuvent être utilisés pour manipuler directement le DOM. La liaison est un objet qui contient de nombreux attributs, comme le montre la figure ci-dessus :
name : nom de la commande
rawName : commande personnalisée
value : la valeur de liaison de l'instruction
expression : la forme de chaîne de la valeur de liaison
modificateurs : un objet contenant des modificateurs
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Comment revenir à la position initiale de la page d'origine après un saut de page en vue
Coopérer en vue- router Comment ElementUI implémente la navigation
Explication détaillée de l'introduction des composants elementUI dans le projet vue
Actualisation et changement d'onglet dans vue
Comment implémenter l'effet d'animation Taobao réactif à la souris dans jQuery
jQuery Souris implémentée effet d'animation du tampon de réponse
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.





