Méthode de détection d'écran horizontale et verticale H5
Cet article présente principalement en détail les méthodes de détection d'écran horizontales et verticales les plus fiables, qui ont une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Il n'y a pas longtemps, j'ai réalisé un projet H5, certains besoins de traitement. à faire lorsque les écrans horizontaux et verticaux changent. Il ne fait aucun doute que le changement d'orientation doit être utilisé pour surveiller les changements dans les écrans horizontaux et verticaux.
Option 1 :
// 监听 orientation changes
window.addEventListener("orientationchange", function(event) {
// 根据event.orientation|screen.orientation.angle等于0|180、90|-90度来判断横竖屏
}, false);Une fois le code ajouté, divers problèmes de compatibilité surviennent. Les problèmes de compatibilité apparaissent ici à deux endroits :
orientationchange
event.orientation |screen .orientation.angle
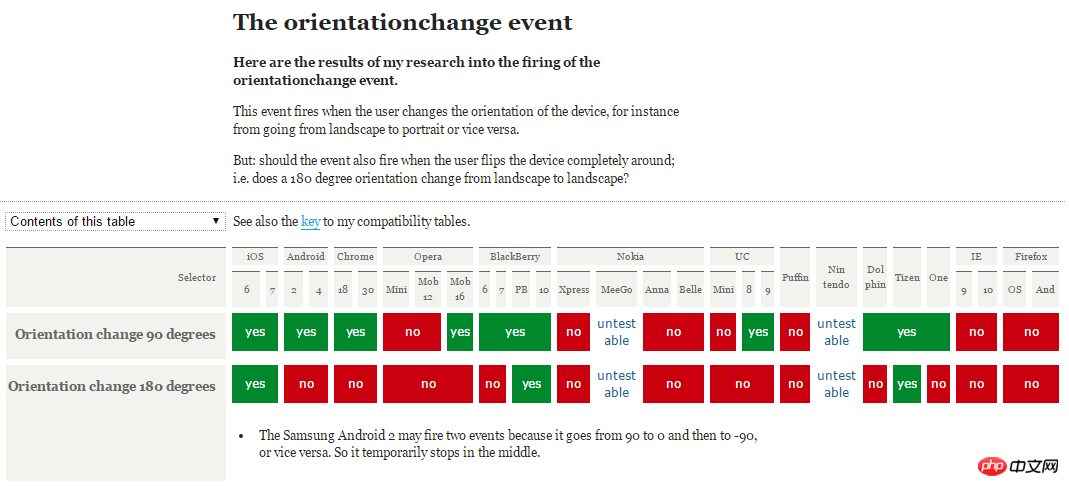
Ce qui suit est la compatibilité de l'événement orientationchange :

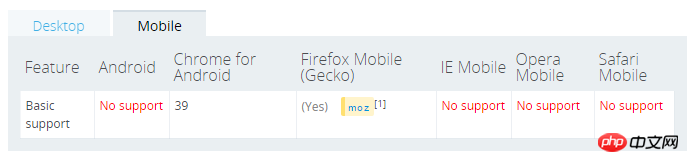
Ce qui suit est screen Compatibilité du .orientation :

Option 2 :
Si la solution ci-dessus ne fonctionne pas, vous devez en trouver une autre chemin. Après google, j'ai appris que cela pouvait être réalisé grâce au redimensionnement (window.inner/outerWidth, window.inner/outerHeight) :
window.addEventListener("resize", function(event) {
var orientation=(window.innerWidth > window.innerHeight)? "landscape":"portrait";
if(oritentation === 'portrait'){
// do something ……
} else {
// do something else ……
}
}, false);Cette solution répond essentiellement aux besoins de la plupart des projets, mais il en reste encore quelques-uns Lacunes. Emplacement :
Tant que la taille de la fenêtre change, l'événement de redimensionnement continuera à être déclenché. Vous pouvez utiliser setTimeout pour optimiser
Si vous devez surveiller des écrans horizontaux et verticaux à plusieurs endroits, vous devez enregistrer plusieurs window.addEventListener("resize", function(event) {……}). Peut-il être amélioré grâce au modèle d'abonnement et de publication ? Un seul redimensionnement est enregistré pour surveiller les modifications des écrans horizontaux et verticaux. Tant que l'écran horizontal et vertical change, l'objet de l'abonnement aux notifications sera publié. Pour les autres endroits qui doivent surveiller des écrans horizontaux et verticaux, abonnez-vous simplement.
Le code clé est le suivant :
var resizeCB = function(){
if(win.innerWidth > win.innerHeight){//初始化判断
meta.init = 'landscape';
meta.current = 'landscape';
} else {
meta.init = 'portrait';
meta.current = 'portrait';
}
return function(){
if(win.innerWidth > win.innerHeight){
if(meta.current !== 'landscape'){
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
} else {
if(meta.current !== 'portrait'){
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
}
}
}();Cliquez ici pour le code complet
Option 3 :
Mais Personnellement, je pense que via window .innerWidth > window.innerHeight implémente une pseudo-détection, ce qui est un peu peu fiable. Est-il possible de le détecter via un navigateur ? Par exemple, il est implémenté sur la base d'une requête multimédia CSS3@media.
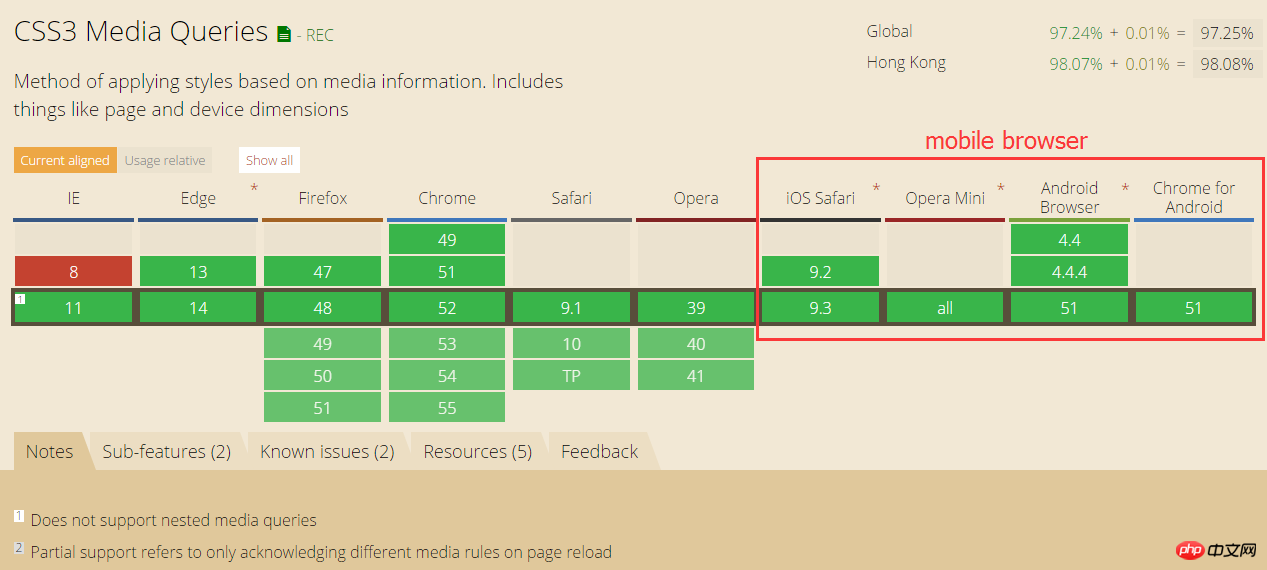
Compatibilité @media suivante :

Comme le montre l'image ci-dessus, les navigateurs mobiles prennent en charge les médias CSS3.
Idée d'implémentation :
Créer un style CSS spécifique qui identifie l'état horizontal et vertical de l'écran
Injecter du code CSS dans la page via JS
Obtenir l'état de l'écran horizontal et vertical dans la fonction de rappel de redimensionnement
Ici, je sélectionne la famille de polices de nœuds Les raisons sont les suivantes :
Choisissez principalement pour éviter la refusion et la repeinture
Choisissez le style de famille de polices, principalement parce que la police- La famille a les fonctionnalités suivantes :
Donnez la priorité aux polices répertoriées en premier.
Si la police est introuvable ou si la police n'inclut pas le texte à restituer, la police suivante est utilisée.
Si aucune des polices répertoriées ne répond à vos besoins, laissez le système d'exploitation décider quelle police utiliser.
De cette façon, nous pouvons spécifier un logo spécifique pour identifier l'état des écrans horizontaux et verticaux, mais le logo spécifié doit être placé devant d'autres polices pour qu'il soit ne provoque pas de modifications dans la police hmtl.
Le code clé est le suivant :
// callback
var resizeCB = function() {
var hstyle = win.getComputedStyle(html, null),
ffstr = hstyle['font-family'],
pstr = "portrait, " + ffstr,
lstr = "landscape, " + ffstr,
// 拼接css
cssstr = '@media (orientation: portrait) { .orientation{font-family:' + pstr + ';} } @media (orientation: landscape) { .orientation{font-family:' + lstr + ';}}';
// 载入样式
loadStyleString(cssstr);
// 添加类
html.className = 'orientation' + html.className;
if (hstyle['font-family'] === pstr) { //初始化判断
meta.init = 'portrait';
meta.current = 'portrait';
} else {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (hstyle['font-family'] === pstr) {
if (meta.current !== 'portrait') {
meta.current = 'portrait';
event.trigger('__orientationChange__', meta);
}
} else {
if (meta.current !== 'landscape') {
meta.current = 'landscape';
event.trigger('__orientationChange__', meta);
}
}
}
}();Cliquez ici pour le code complet
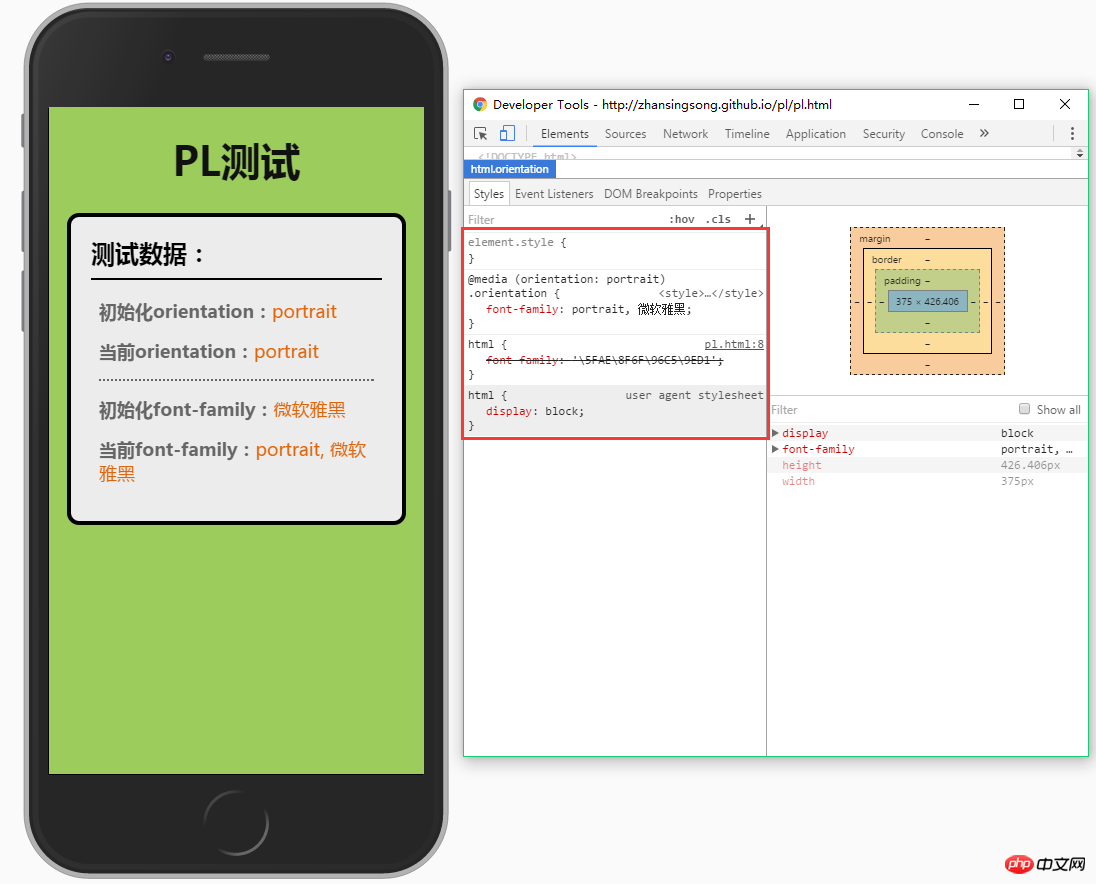
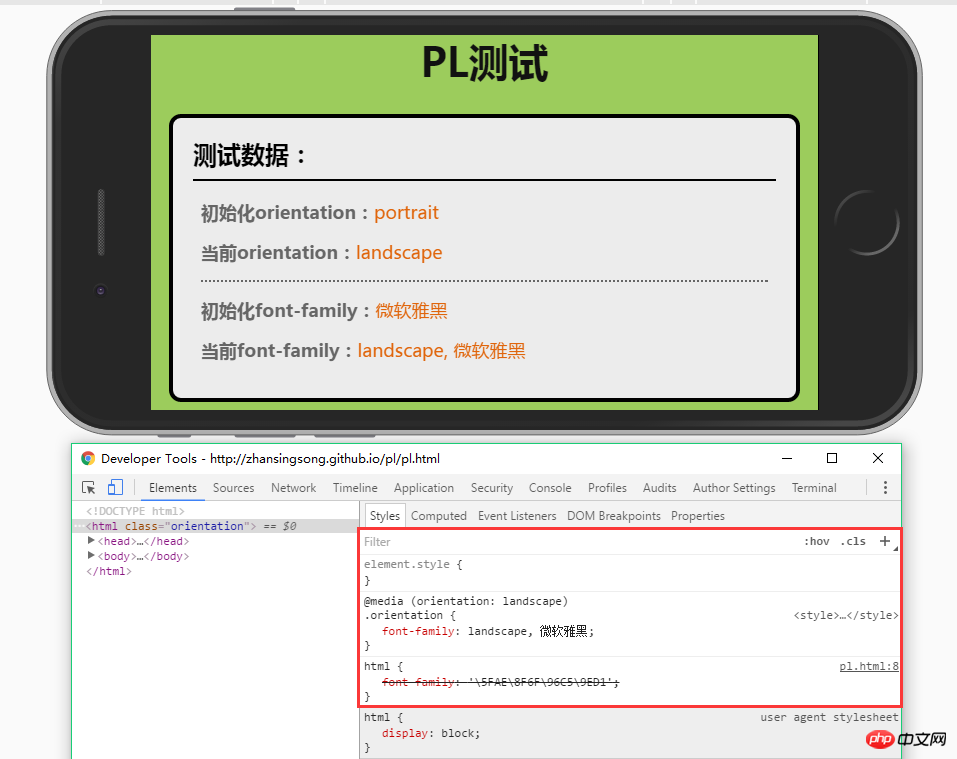
Test d'effet
effet portrait :

effet paysage :

Option 4 :
peut être à nouveau amélioré, support orientationchange , utilisez le changement d'orientation natif. S'il n'est pas pris en charge, utilisez la troisième option.
Les codes clés sont les suivants :
// 是否支持orientationchange事件
var isOrientation = ('orientation' in window && 'onorientationchange' in window);
// callback
var orientationCB = function(e) {
if (win.orientation === 180 || win.orientation === 0) {
meta.init = 'portrait';
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.init = 'landscape';
meta.current = 'landscape';
}
return function() {
if (win.orientation === 180 || win.orientation === 0) {
meta.current = 'portrait';
}
if (win.orientation === 90 || win.orientation === -90) {
meta.current = 'landscape';
}
event.trigger(eventType, meta);
}
};
var callback = isOrientation ? orientationCB() : (function() {
resizeCB();
return function() {
timer && win.clearTimeout(timer);
timer = win.setTimeout(resizeCB, 300);
}
})();
// 监听
win.addEventListener(isOrientation ? eventType : 'resize', callback, false);Cliquez ici pour le code complet
Option 5 :
Actuellement , les solutions ci-dessus sont mises en œuvre via des modèles d'événements d'abonnement et de publication personnalisés. Ici, vous pouvez simuler un changement d'orientation en fonction du mécanisme d'événements du navigateur. Il s’agit de corriger l’incompatibilité du changement d’orientation.
Le code clé est le suivant :
var eventType = 'orientationchange';
// 触发原生orientationchange
var fire = function() {
var e;
if (document.createEvent) {
e = document.createEvent('HTMLEvents');
e.initEvent(eventType, true, false);
win.dispatchEvent(e);
} else {
e = document.createEventObject();
e.eventType = eventType;
if (win[eventType]) {
win[eventType]();
} else if (win['on' + eventType]) {
win['on' + eventType]();
} else {
win.fireEvent(eventType, e);
}
}
}Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention. au site Web PHP chinois !
Recommandations associées :
HTML5 et jQuery réalisent une fonction de correspondance intelligente de recherche
Comment appeler le partage sur l'interface de la page html5 de WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.






