Un éditeur de code ou un éditeur de texte, pour les programmeurs, est comme une épée et un guerrier. Tout le monde veut avoir une épée qui peut être contrôlée à volonté et qui est extrêmement tranchante, et chaque programmeur aussi, je le poursuivrai. l'éditeur le plus puissant et le plus flexible qui me convient. Je crois que vous, comme moi, ne ferez pas exception.
J'ai utilisé beaucoup d'éditeurs, vraiment beaucoup ~ mais il n'y en avait aucun que j'aimais particulièrement jusqu'à ce que je rencontre Sublime Text 2 ! Si « artefact » est le plus grand éloge que je puisse faire à un logiciel, alors je suis heureux de lui donner un tel titre. Il est petit, vert et très rapide. Il prend en charge Win/Mac/Linux sur toutes les plates-formes, prend en charge 32 et 64 bits et prend en charge la coloration syntaxique, la complétion de code, etc. de divers langages de programmation populaires. Cependant, il possède de nombreuses fonctionnalités intéressantes que les autres. les éditeurs n'ont pas de fonctionnalités, ce qui le rend plus facile à utiliser que jamais...
À propos de Sublime Text 2 : Quelqu'un a dit un jour qu'il existe deux types d'éditeurs dans le monde, ceux qui sont faciles à utiliser et ceux qui ne le sont pas ; et parmi les éditeurs faciles à utiliser, il en existe deux types, les gratuits et les autres ; les plus chers. Par exemple, VIM et TextMate sont des exemples gratuits et coûteux. Malheureusement, le protagoniste actuel, Sublime Text 2, est également très cher. Il s'agit d'un logiciel commercial payant, avec des frais de licence personnels pouvant atteindre 59 $.
Mais pas de panique, même si c'est très cher, l'auteur offre gentiment aux utilisateurs des droits d'essai gratuits, illimités et illimités, cela ne vous rappellera qu'occasionnellement que vous n'avez pas acheté, et la fréquence est très faible, sans plus, il n'y a quasiment aucun impact si vous continuez à l'utiliser gratuitement. Il convient également de mentionner que les utilisateurs peuvent acheter une licence pour l'utiliser sur différentes plates-formes en même temps. Pour les utilisateurs comme moi qui ont souvent besoin de basculer entre Mac et Win, cela peut en effet économiser beaucoup d'argent.
Parce que l'éditeur Sublime Text 2 a trop de fonctionnalités et de techniques d'utilisation, et que je ne maîtrise pas son utilisation, je ne peux donc pas toutes les lister, je ne peux sélectionner que quelques fonctionnalités que je pense plus distinctives à introduire, et. Il n'y a pas d'espace ici pour présenter diverses techniques d'édition, l'utilisation de touches de raccourci, etc. Si vous êtes prêt à passer du temps à jouer avec, vous constaterez que ses capacités vont bien au-delà des quelques points présentés dans cet article, cet article ne peut donc être considéré que comme une introduction. J'espère que tout le monde a de bonnes compétences à partager.
Surlignage de la syntaxe, complétion de l'invite de code, pliage du code, jeu de couleurs/habillage personnalisé, plusieurs pages de notes : SublimeText2 prend en charge, sans s'y limiter, C, C++, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, Matlab, OCaml, Perl, PHP, Python, Syntaxe mise en évidence pour les langages de programmation traditionnels tels que R, Ruby, SQL, TCL, Textile et XML. ST2 a une excellente complétion automatique du code (Complétez automatiquement les crochets, les accolades et autres symboles correspondants ; complétez automatiquement les mots déjà apparus ; complétez automatiquement les noms de fonctions), très intelligent en outre, ST2 dispose également d'une fonction d'extrait de code (Snippet), qui peut enregistrer des extraits de code couramment utilisés ; appelé à tout moment en cas de besoin. Bien sûr, la coloration syntaxique, le pliage du code, l’affichage du numéro de ligne, les skins personnalisés, les jeux de couleurs, etc. sont déjà des fonctionnalités standard d’un éditeur moderne, je ne les présenterai donc pas ici.

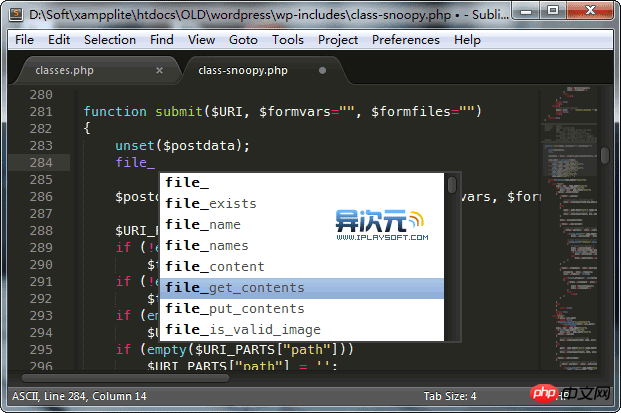
Fonction de complétion d'invite de code pratique et pratique
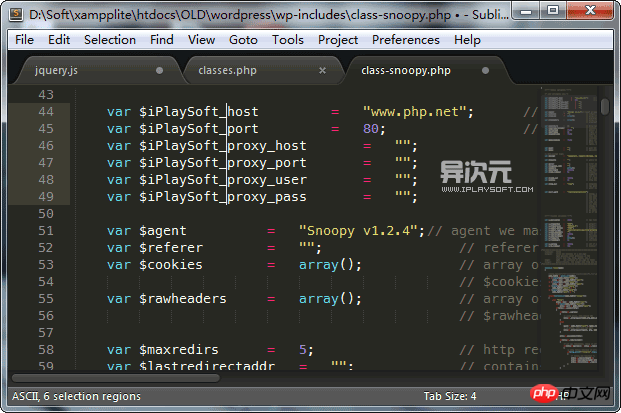
Carte de code, plusieurs présentations d'interface et mode plein écran Ne pas déranger :
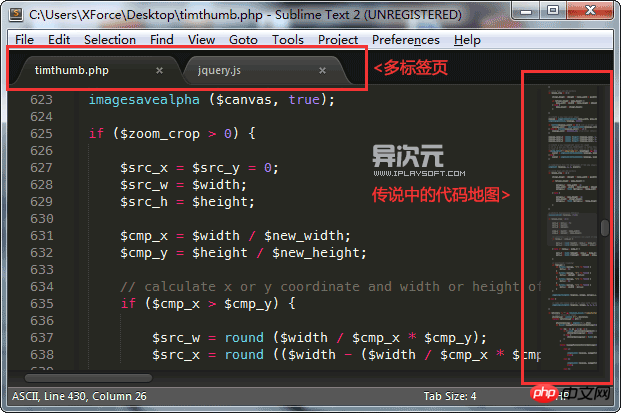
Sublime L'interface de Text 2 est plus distinctive dans la mesure où elle prend en charge plusieurs mises en page et cartes de codes. Elle fournit également F11 et Shift+F11 pour accéder au mode Ne pas déranger en plein écran. C'est difficile à décrire avec des mots. l'image ci-dessous.

Carte de code et page multi-onglets

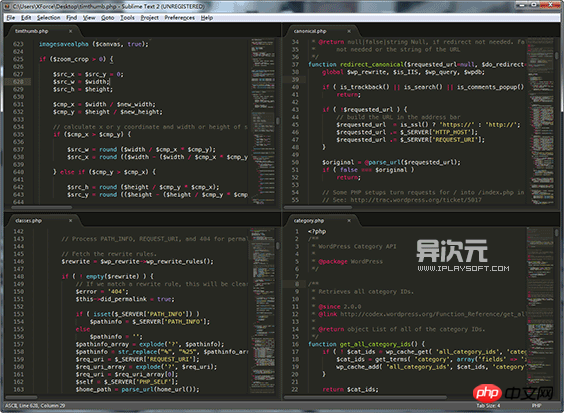
Paramètres de mise en page multiples, particulièrement pratiques pour les grands écrans ou lorsque plusieurs fichiers doivent être modifiés en même temps

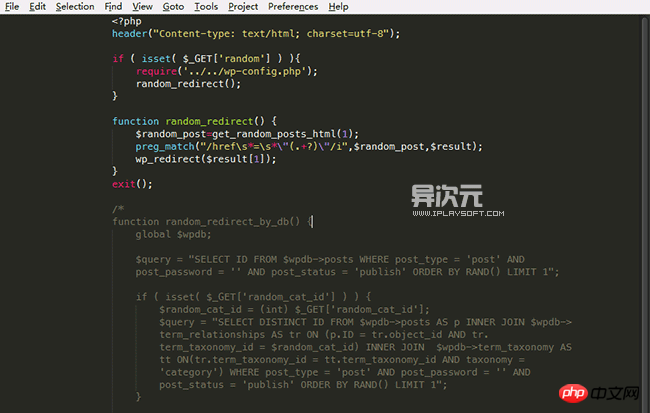
Mode plein écran Ne pas déranger, plus axé sur l'édition
Configuration complètement ouverte définie par l'utilisateur et fonction de récupération de l'état d'édition magique et pratique :
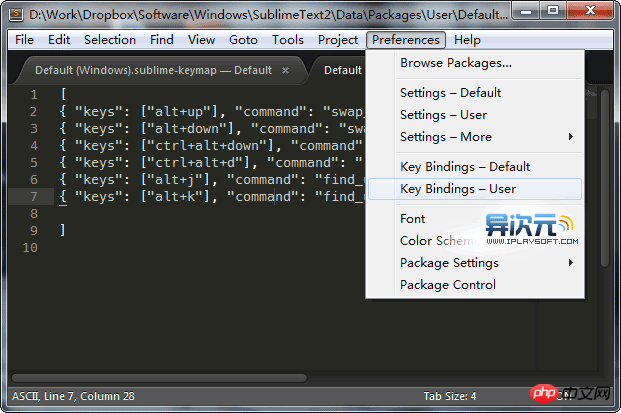
Diverses configurations de Sublime Text 2 sont configurées par le contrôle de fichiers peut être entièrement personnalisé par l'utilisateur. Si vous êtes prêt à jouer avec, vous pouvez même le modifier pour avoir une expérience de fonctionnement complètement différente de la version originale. Regardez l'image ci-dessous, le menu Paramètres - Par défaut ouvrira le fichier de configuration du logiciel par défaut (ce fichier enregistrera certaines informations de configuration telles que la police à utiliser), Liaisons de touches - Par défaut est le fichier de configuration des touches de raccourci par défaut, vous pouvez les ouvrir à voir Regardez comment certains paramètres d'origine sont configurés, mais il n'est pas recommandé de les modifier directement ici ! Vous pouvez le faire dans - Utilisateur
Le fichier à la fin (c'est-à-dire la signification de la configuration définie par l'utilisateur) est modifié comme d'habitude S'il y a les mêmes éléments des deux côtés, il sera basé sur celui défini dans le fichier -User.

Dans cet exemple, la première ligne de Key Bindings - User : { "keys": ["alt+up"], "command": "swap_line_up" >, ce qui signifie qu'en appuyant sur la touche Alt+flèche vers le haut, la ligne actuellement sélectionnée sera déplacée vers le haut (en échangeant la position avec la touche ligne précédente). Si la syntaxe est correcte, vous pouvez utiliser cette touche de raccourci immédiatement après avoir enregistré le fichier.
Les touches de raccourci de Sublime Text 2 prennent également en charge les combinaisons doubles. Par exemple, par défaut, le raccourci clavier pour mettre le texte sélectionné en majuscule est "Ctrl+K, Ctrl+U". , ce qui signifie que lorsque vous appuyez d'abord sur Ctrl+K, puis appuyez rapidement sur Ctrl+U pour déclencher (le simple fait d'appuyer sur Ctrl+K n'a aucun effet), cela peut éviter de nombreux conflits de raccourcis clavier et peut également être plus flexible et plus sélectif. . Cependant, je ne vais pas vous apprendre ici comment modifier diverses configurations ou modifier les raccourcis clavier. Je crains qu'un manuel puisse être publié. Voici un ensemble relativement complet de documents officiels (les amis intéressés peuvent se référer). il.
De plus, SublimeText a un autre détail qui mérite d'être mentionné - "Editing Status Recovery", c'est-à-dire que lorsque vous modifiez un fichier mais ne l'enregistrez pas, puis quittez le logiciel, ST2 ne vous demandera pas de manière ennuyeuse si vous souhaitez Enregistré , car que l'utilisateur quitte spontanément ou plante de manière inattendue, la prochaine fois que vous démarrerez le logiciel, votre état d'édition précédent sera complètement restauré, tout comme avant votre sortie. Je pense que ce détail est très, très bon ! Parce que j'essaie souvent de modifier certains endroits, mais je ne veux pas le sauvegarder avant de m'assurer qu'il n'y a pas de problèmes à ce moment-là, si quelque chose m'interrompt et que je dois partir, cette fonctionnalité est très utile. Ne vous embêtez pas. Suivant Revenez simplement et ouvrez le logiciel pour continuer l'édition. Bien sûr, avec cette fonctionnalité de récupération, vous n'avez plus à vous soucier des pannes du système ou des pannes de courant. Cela donne vraiment l'impression aux gens que ST2 est particulièrement sûr et fiable, et qu'il est absolument parfait !
Sélection multi-lignes puissantes et édition multi-lignes :
Dans le processus d'écriture de code, nous avons souvent besoin de modifier plusieurs lignes de code ou plusieurs variables en même temps. Il existe des compétences très pratiques en matière d'opération multiligne dans Sublime Text 2. Une utilisation flexible peut grandement améliorer la vitesse d'édition ! Je pense que vous vous demanderez peut-être à l'avenir : "Comment ai-je survécu alors qu'il n'y avait pas d'éditeur comme celui-ci ?!"
Voici quelques méthodes d'édition multi-lignes que je connais :
La souris sélectionne plusieurs lignes, appuyez sur Ctrl+Shift+L (Command+Shift+L) pour modifier ces lignes en même temps ;
sélectionnez le texte avec la souris, appuyez plusieurs fois sur CTRL+D (Command+D) pour continuer vers le bas et sélectionnez le suivant. ligne en même temps Le texte peut être modifié en même temps ;
Sélectionnez le texte avec la souris et appuyez sur Alt+F3 (Win) ou Ctrl+Command+G (Mac) pour sélectionner tout le même texte en même temps. éditer en même temps ;
Maj+bouton droit de la souris ( Win) ou Option+bouton gauche de la souris (Mac) ou utilisez le bouton central de la souris pour sélectionner plusieurs lignes verticales avec la souris
Ctrl+bouton gauche de la souris (); Win) ou Commande + bouton gauche de la souris (Mac) peuvent sélectionner manuellement les lignes à modifier en même temps Texte multiple
Il existe de nombreuses techniques similaires, veuillez ajouter...

Maj + bouton droit de la souris pour modifier facilement plusieurs lignes et préfixes de variables par lots
Changement de fichier ultra-rapide :
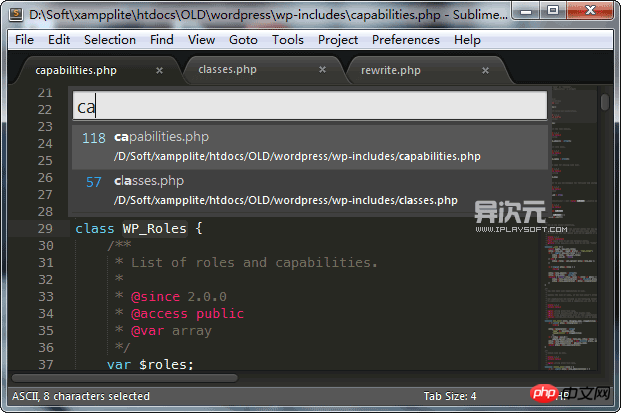
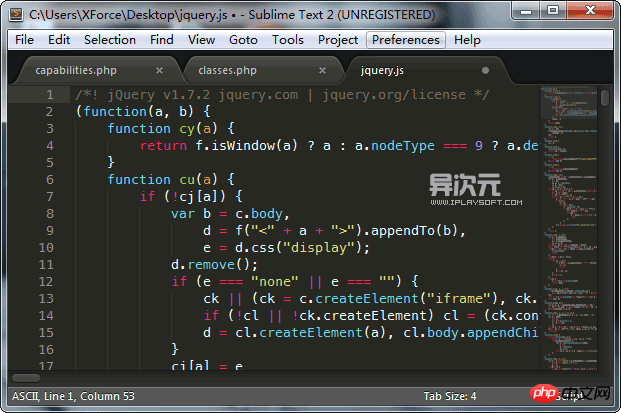
Si vous avez plusieurs fichiers ouverts en même temps, ou si vous avez souvent besoin de modifier différents fichiers dans votre projet Lorsqu'il y avait un grand nombre de fichiers, il fallait beaucoup d'efforts pour les retrouver, ce qui était très ennuyeux. Désormais, dans Sublime Text 2, il vous suffit d'appuyer sur Ctrl+P (Win) ou Shift+Command+P (Mac) pour afficher le panneau de changement de fichier. Il vous suffit ensuite d'entrer le nom du fichier et d'appuyer sur Entrée pour passer à. ça instantanément ! Et il prend en charge la correspondance floue, entrez simplement une partie dont vous vous souvenez. Par exemple, si je veux trouver un fichier "www.iplaysoft.com.php" à modifier, il vous suffit de saisir "ipl" ou "ips.c". " De tels personnages peuvent être associés. Cette fonctionnalité est vraiment très géniale !

ca sur la photo correspond aux capabilités. php et clasese.php, vous pouvez rapidement passer à
en le sélectionnant Fonctions similaires, je seulement. utilisez-les dans Eclipse. Je ne l'ai vu que dans des IDE volumineux (encombrants), mais c'est la première fois que je le rencontre dans un éditeur petit et rapide. Grâce à cette fonction, en plus de basculer entre les fichiers ouverts, si vous utilisez la gestion de projet (définir un dossier comme projet), il peut également savoir comment rechercher les fichiers non ouverts dans le dossier de projet correspondant. Maintenant, vous devez toujours utiliser la souris pour cliquer sur les onglets un par un pour basculer ? Devez-vous toujours ouvrir « Poste de travail » et rechercher lentement dans différents dossiers pour trouver les fichiers que vous devez modifier ? Avec ST2, il vous suffit de saisir quelques caractères ~ une seule phrase : un confort sans précédent !
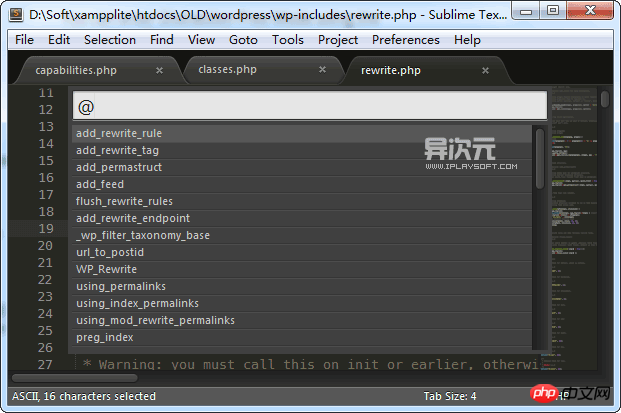
Sauter comme vous le souhaitez : lister et positionner rapidement les fonctions/éléments HTML, passer aux lignes spécifiées
Utiliser le fonction de changement de fichier rapide présentée ci-dessus, vous pouvez facilement ouvrir/basculer vers le document que vous souhaitez modifier. Cependant, si le code de ce fichier est très long, quel est un bon moyen d'accéder facilement à l'endroit que vous souhaitez modifier ? tissu? Sublime Text 2 l'a déjà compris pour vous. Vous pouvez également appuyer sur Ctrl+P (Win) ou Shift+Command+P (Mac) comme mentionné ci-dessus. Cette fois, essayez d'abord de saisir un signe @ ? Eh bien, bon travail ! Cette liste vous aidera immédiatement à lister toutes les fonctions de ce fichier ! Utilisez également la correspondance floue, saisissez rapidement quelques mots-clés et vous pourrez immédiatement localiser la fonction ! ! ! Cette fonction est particulièrement utile lorsque vous devez constamment passer d'une fonction à l'autre. Maman n'a plus à se soucier que je trouve des fonctions ! Lorsque vous éditez du HTML, ce type répertorie pour vous les différents éléments d'identification du HTML. Je pense que tous les étudiants front-end seront stupéfaits.

Ctrl+P suivi du signe @ ou appuyez directement sur Ctrl+R . Vous pouvez lister toutes les fonctions dans le fichier
Entrez le signe @ pour commencer à avoir de tels effets magiques. . Essayez ensuite de saisir à nouveau un deux-points : commençons, puis entrez un numéro. Eh bien, cette fois, vous pouvez entrer le signe # pour commencer, vous pouvez lister/rechercher du texte et vous pouvez également utiliser ; plus de touches de raccourci rapide, telles que la fonction de liste/saut rapide, sont Ctrl+R (Command+R sur Mac), ce qui est tout à fait équivalent à Ctrl+P suivi de @ ; passer au numéro de ligne spécifié est Ctrl+G (Mac est Commande+G).
Ce qui est encore plus étonnant, c'est que vous pouvez utiliser ces méthodes de changement de positionnement ensemble ! Par exemple, j'ai un fichier nommé "hello-iplaysoft.js" et il contient une fonction appelée "visit_iplaysoft_com". Si je veux modifier cette fonction maintenant, il me suffit d'appuyer sur Ctrl+P et de saisir "heip@". vi "Appuyez sur Entrée (correspondance floue, faites attention aux caractères colorés devant), ST2 a immédiatement ouvert le fichier pour moi et l'a positionné ! Assez pratique, non ? ! Mémorisez ces touches de raccourci et vous pourrez changer et modifier des fichiers en une seule fois. Vous constaterez que le monde est meilleur, ma chère...
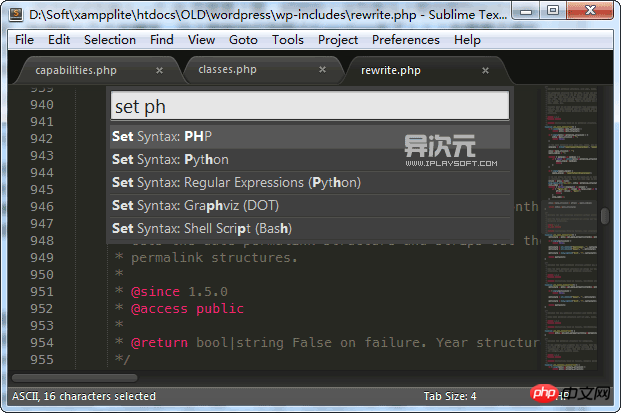
Panneau de commande tout-en-un :
L'une des fonctionnalités de Sublime Text 2 est un panneau de commande assez puissant, qui permet presque tout c'est possible ! À tout moment, appuyez sur Ctrl+Shift+P (Win) ou Command+Shift+P (Mac) pour l'afficher. En l'utilisant, vous pouvez réaliser de très nombreuses fonctions, telles que « Définir la syntaxe : PHP » pour définir le document actuel sur la coloration syntaxique PHP ; « Convertir la casse : Échanger la casse » pour inverser la casse du texte sélectionné. ; "Fichier : Enregistrer tout" peut enregistrer tous les fichiers en même temps ; "Fichier : Fermer tout" peut fermer tous les fichiers en même temps, etc... De plus, la liste ici prend également en charge la correspondance floue (cette chose est vraiment une bonne chose !) . Parce qu'il y a tellement de commandes ici et qu'elles couvrent un large éventail de fonctions, je ne peux vraiment pas les présenter une par une ici. Si vous êtes intéressé, vous pouvez toujours ajuster le panneau pour voir quelles commandes sont dans la liste et apprendre. En savoir plus et les essayer, puis les digérer lentement, je crois que cela vous rendra incapable de vivre sans.

Panneau de commande puissant, où vous pouvez appeler toutes les fonctions fournies par SublimeText
Package Control (un gestionnaire de paquets d'extension à ne pas manquer)
En plus d'avoir d'innombrables fonctions et fonctionnalités utiles, Sublime Text 2 peut également installer et utiliser diverses extensions/skins/schémas de couleurs pour s'améliorer. Le Package Control introduit maintenant peut être considéré comme un gestionnaire d'extensions ST2. En l'utilisant, vous pouvez télécharger, installer et supprimer divers plug-ins, skins, etc. de Sublime Text 2 d'une manière très magique, très simple et pratique. moi, si tu veux mieux utiliser ST2, tu ne dois pas t'en passer ! Cependant, ST2 lui-même n'est pas fourni avec cet outil. Nous devons l'installer nous-mêmes. La méthode est très simple :
1. Recherchez le dossier Data > Installed Packages dans le répertoire SublimeText2 (sinon, veuillez le créer manuellement)
2, Téléchargez le fichier Package Control.sublime-package ici
3. Mettez le fichier téléchargé dans les packages installés
4. Redémarrez Sublime Text
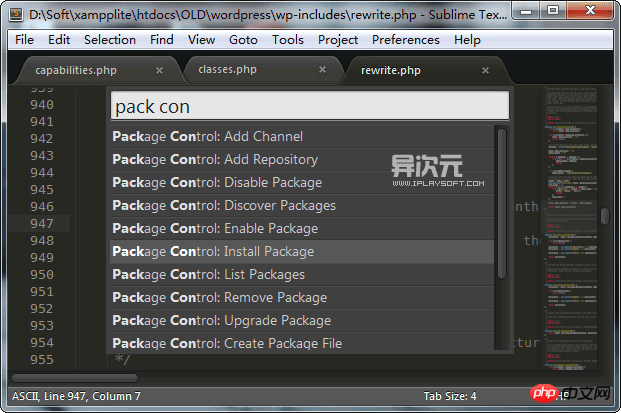
Si Package Control a été installé avec succès, alors Ctrl+ Shift+ P appelle le panneau de commande, et nous trouverons quelques commandes commençant par "Package Control:". Celles que nous utilisons couramment sont Install Package (installer les extensions), List Packages (lister toutes les extensions), Remove Package (supprimer l'extension), Upgrade Package. (extension de mise à niveau). Mais si vous n'arrivez vraiment pas à le comprendre selon la méthode ci-dessus, vous pouvez essayer d'appuyer sur Ctrl+~ (les touches à gauche du chiffre 1) sur le clavier pour afficher la console, puis copier le code suivant dedans et appuyez sur Entrée. Il créera automatiquement un nouveau dossier pour vous et le téléchargera, l'effet final est le même que la méthode ci-dessus :
.
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'

Après avoir installé avec succès Package Control, une série de commandes commençant par son nom apparaîtra dans le panneau de commande
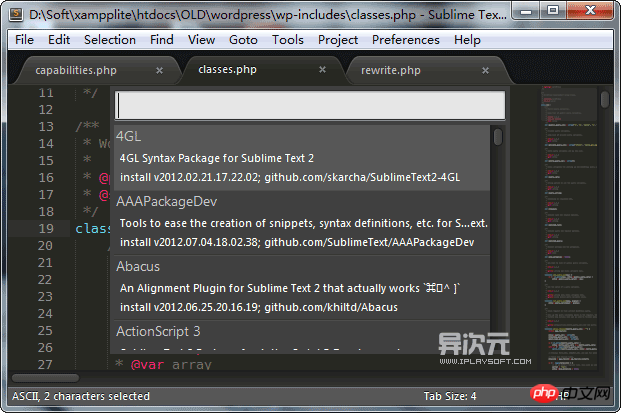
Entrez "Package Control: Install Package" dans le panneau de commande et toutes les extensions qui peut être installé sera répertorié (doit être connecté au réseau, comme indiqué ci-dessous), vous pouvez voir dans la liste Oui, 4GL et AAAPackageDev sont les noms des plug-ins. Sélectionnez-les pour les télécharger et les installer. Comme vous pouvez le constater sur cette liste, les différentes extensions du ST2 sont déjà très riches ! De plus, vous pouvez consulter le Web ici
version de la liste d'extension et description détaillée (les données de ces deux listes doivent être synchronisées. À la date limite du 2012-7-8, 482 packs d'extension ont été collectés ici)

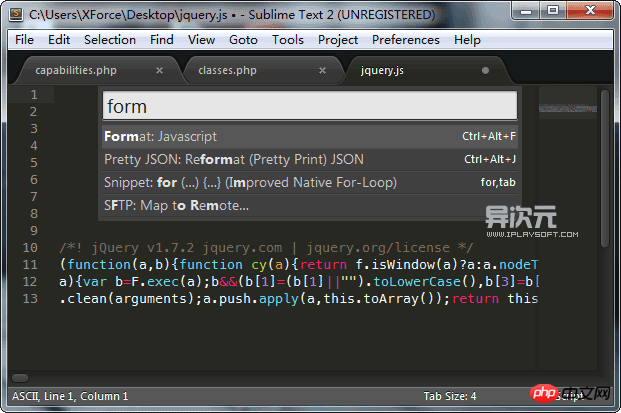
Je prendrai comme exemple l'installation du plug-in "JsFormat" pour présenter brièvement comment installer et utiliser le plug-in dans SublimeText. La fonction de JsFormat est de réorganiser certains codes JavaScript désordonnés pour faciliter une meilleure lecture et édition. Utilisez Ctrl+Shift+P pour appeler le panneau de commande, entrez "Package Control: Install Package" (installez le package d'extension), sélectionnez l'installation de "JsFormat" dans la liste des plug-ins (vous pouvez saisir des caractères à filtrer), et le l'installation sera terminée après l'invite de réussite. Ouvrez simplement un fichier js (de préférence un fichier avec des sauts de ligne et un alignement particulièrement compliqué) et appuyez sur
Ctrl+Shift+P Appelez le panneau de commande, vous constaterez qu'il existe une commande supplémentaire appelée "Format : Javascript", comme indiqué dans la figure :

Formater à l'aide du plug-in JSFormat : commande Javascript
Après utilisation, votre code C'est instantanément devenu rangé ! Vous pouvez également utiliser le raccourci clavier "CTRL+ALT+F" de ce plug-in pour organiser (visible sur le côté droit du panneau de commande).

L'effet du code JS après avoir utilisé JSFormat Notez que le code JS dans l'image ci-dessus. est un tas de Bien sûr, différentes extensions ont des méthodes et des expressions différentes. Vous ne pouvez accéder à la version Web que pour vérifier certaines instructions spécifiques à l'utilisation de ce plug-in. Vous ne pouvez pas généraliser ici. Mais en général, installer et utiliser des plugins est aussi simple que cela. Grâce à divers plug-ins, vous pouvez réaliser presque toutes les fonctions que vous souhaitez. De plus, ST2 ouvre également l'API du plug-in Si vous en avez la possibilité, vous pouvez également essayer d'en développer une. Vous pouvez vous référer à la documentation de l'API ici. Quelques plug-ins pratiques seront recommandés plus loin dans cet article.
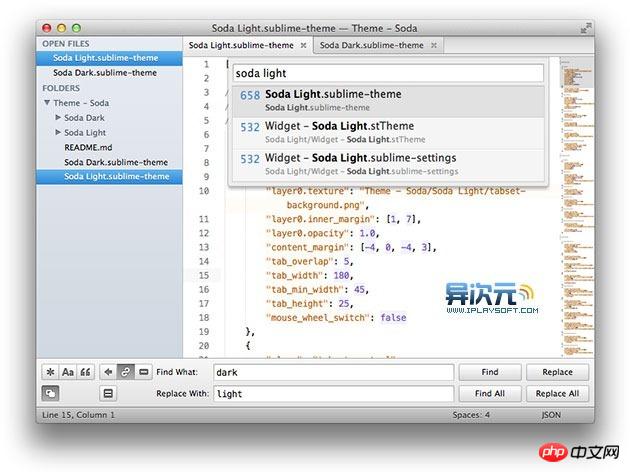
Si vous en avez assez de l'original version de SublimeText Vous pouvez également effectuer un resurfaçage de la peau. Par exemple, l'image ci-dessous montre un thème populaire - Soda. C'est fondamentalement la même chose que l'installation d'un plug-in. Utilisez Package Control pour accéder à la liste des packages d'installation afin de le trouver et de l'installer. Vous pouvez également trouver certains thèmes ST2 sur Internet, les télécharger et les placer dans le dossier DataPackages du répertoire d'installation, puis choisir de changer de thème. Le fonctionnement de la palette de couleurs est également similaire. Vous pouvez l’étudier vous-même. Je ne le présenterai pas ici.
Aussi, Un autre avantage de SublimeText est qu'il prend en charge nativement le bundle et la palette de couleurs de TextMate, et il peut également être utilisé dans le dossier Packages. Les ressources relatives aux offres groupées et aux schémas de couleurs de TextMate sont relativement riches et beaucoup peuvent être trouvées en ligne.

Quelques plug-ins recommandés :
Voici quelques plug-ins qui me semblent bons à recommander et à ajouter : Gits : peut facilement intégrer GitHub
ZenCoding. : Ce produit est parfait pour C'est incroyable pour les étudiants front-end, vous pouvez écrire des fichiers HTML très rapidement (démonstration vidéo) ConvertToUTF8 : ST2 ne prend en charge que l'encodage utf8, ce plug-in peut afficher et éditer GBK, BIG5, EUC -KR, EUC-JP, Shift_JIS et autres encodages FichierHistorique du presse-papiers : Historique du presse-papiersWordPress : Intégrez certaines fonctions WordPress, particulièrement utiles pour les personnes comme moi qui écrivent souvent des modèles et des plug-ins WP ! HtmlTidy : nettoyez et formatez votre code HTMLPHPTidy : organisez et formatez votre code PHP
YUI Compressor : compressez les fichiers JS et CSS
Quelques ajouts :
Parce que SublimeText est un logiciel vert, la configuration personnalisée de l'utilisateur, les plug-ins téléchargés, etc. sont tous situés dans le répertoire du logiciel, donc une fois vous configurez Après cela, utilisez un disque réseau de synchronisation tel que Dropbox ou Kingsoft Express pour synchroniser (les amis sans accès à Internet peuvent également utiliser une clé USB. Vous pouvez l'exécuter avec votre propre configuration partout où vous allez, ce qui est très pratique !) Je pense qu’à l’avenir, tout le monde pourra travailler sur différents ordinateurs de manière très fluide. De plus, de nombreux amis ont signalé qu'il y aurait des caractères tronqués lors de l'ouverture du chinois. En fait, cela est dû au fait que ST2 lui-même ne prend en charge que l'encodage UTF-8, et les fichiers chinois que nous rencontrons souvent peuvent être encodés en GBK ou GB2312. est d'installer un plug-in ConvertToUTF8 ou The GBK Encoding Support peut parfaitement résoudre ce problème. Ce n'est pas un gros problème.
Cet article explique en détail le contenu pertinent de Sublime Text 2. Pour plus de contenu connexe, veuillez faire attention au site Web chinois php. Recommandations associées :
Comment obtenir les valeurs des propriétés CSS via JS
Comment déterminer la méthode de collision via JS
Comment utiliser CSS pour obtenir un effet de cercle (Sprites CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel antivirus
Logiciel antivirus
 collection de codes d'arrière-plan CSS
collection de codes d'arrière-plan CSS
 Ordre d'apprentissage recommandé pour C++ et Python
Ordre d'apprentissage recommandé pour C++ et Python
 Quels sont les outils de vérification de code statique ?
Quels sont les outils de vérification de code statique ?
 Introduction à toutes les utilisations de python
Introduction à toutes les utilisations de python
 VPN
VPN
 Le bloc-notes est le meilleur
Le bloc-notes est le meilleur
 L'installation de l'imprimante a échoué
L'installation de l'imprimante a échoué
 Collection complète de balises HTML
Collection complète de balises HTML