
Cet article présente principalement le contrôle détaillé de l'audio et de la vidéo, les nouveaux attributs du H5 (recommandé). Il a une certaine valeur de référence et les étudiants intéressés peuvent en apprendre davantage.
Cet article parle du contrôle de l'audio et de la vidéo, les nouveaux attributs du H5, comme suit :
1. Audio (audio)
<audio controls="controls"> <source src="这里面放入音频文件路径"></source> </audio>
2. Vidéo (vidéo)
<video controls="controls" loop="loop" autoplay="autoplay" id="video"> <source src="这里面放入视频文件路径"></source> </video> <button>静音</button> <button>打开声音</button> <button>播放</button> <button>停止播放</button> <button>全屏</button>
Ce qui suit est pour le contrôle du fichier vidéo
exportation javascript ;
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否静音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否静音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏显示)
}
</script>3. Comment définir la barre de progression et la durée de lecture vidéo
simultanément.
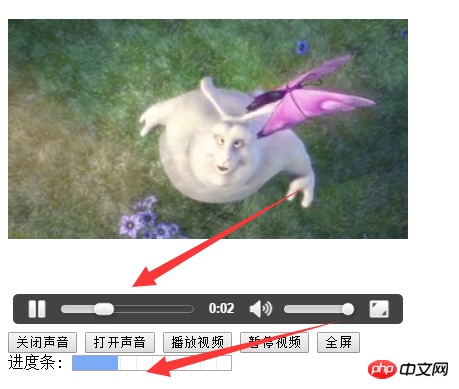
Comme le montre l'image :

Permettez-moi d'en parler ici, tout d'abord
(1), la durée totale du la vidéo doit être obtenue (durée) Attribuez la valeur maximale à la barre de progression, progress.max=video.duration;
(2) Vous devez obtenir la position temporelle actuelle (currentTime) de la vidéo actuelle. lecture et attribuez-lui la longueur de la barre de progression actuelle, progress.value= video.currentTime;
Ensuite, pendant la lecture de la vidéo, il faut s'assurer que la valeur de la barre de progression peut obtenir la vidéo durée et position actuelle de l’heure de lecture dans le temps.
Vous devez ouvrir un timer setInterval(pro, 100); : c'est-à-dire obtenir la valeur de la vidéo une fois toutes les millisecondes et l'attribuer à la barre de progression, afin de garantir l'actualité.
De cette façon, la barre de progression peut être synchronisée avec précision avec la vidéo.
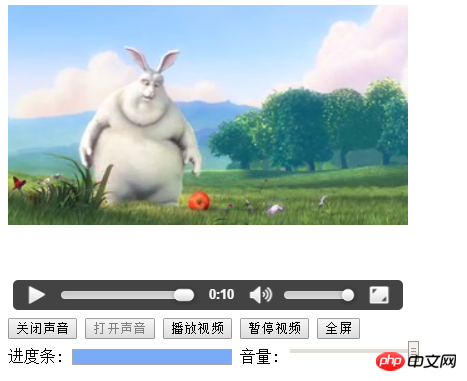
4. Comment utiliser l'attribut range des éléments de formulaire pour contrôler le volume de la vidéo.
1. Tout d'abord, vous devez obtenir la valeur de la plage et l'attribuer au volume de la vidéo pour contrôler le volume de la vidéo
<🎜. ><input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");
<!DOCTYPE html>
<html>
<body>
<video id="video1" controls="controls" width="400px" height="400px">
<source src="img/1.mp4">
</video>
<p>
<button onclick="enableMute()" type="button">关闭声音</button>
<button onclick="disableMute()" type="button">打开声音</button>
<button onclick="playVid()" type="button">播放视频</button>
<button onclick="pauseVid()" type="button">暂停视频</button>
<button onclick="showFull()" type="button">全屏</button><br />
<span>进度条:</span>
<progress value="0" max="0" id="pro"></progress>
<span>音量:</span>
<input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
</p>
<script>
var btn=document.getElementsByTagName("button");
var myvideo=document.getElementById("video1");
var pro=document.getElementById("pro");
var ran=document.getElementById("ran");
//关闭声音
function enableMute(){
myvideo.muted=true;
btn[0].disabled=true;
btn[1].disabled=false;
}
//打开声音
function disableMute(){
myvideo.muted=false;
btn[0].disabled=false;
btn[1].disabled=true;
}
//播放视频
function playVid(){
myvideo.play();
setInterval(pro1,1000);
}
//暂停视频
function pauseVid(){
myvideo.pause();
}
//全屏
function showFull(){
myvideo.webkitrequestFullscreen();
}
//进度条展示
function pro1(){
pro.max=myvideo.duration;
pro.value=myvideo.currentTime;
}
//拖动range进行调音量大小
function setvalue(){
myvideo.volume=ran.value/100;
myvideo.muted=false;
}
</script>
</body>
</html>Comment implémenter l'audio et la vidéo d'une page HTML5 pour une lecture automatique sous WeChat et l'application
HTML5 et Implémentation de jQuery Fonction de correspondance intelligente de recherche
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 numéro de série ps cs5
numéro de série ps cs5
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Solution de délai d'expiration des requêtes du serveur
Solution de délai d'expiration des requêtes du serveur
 Le rôle du mode Ne pas déranger d'Apple
Le rôle du mode Ne pas déranger d'Apple
 Langage C pour trouver le multiple le plus petit commun
Langage C pour trouver le multiple le plus petit commun