
Cet article présente principalement le CSS3 pour réaliser l'effet spécial d'ondulation et le H5 pour réaliser l'effet de vague dynamique. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
css3 pour réaliser le. effet spécial d'ondulation dynamique, car il existe des effets de transition et d'animation, il est désormais très simple d'utiliser CSS3 pour obtenir des effets de vague dynamiques, utilisez simplement la transformation directement pour y parvenir. En créant un décalage TranslateX, vous pouvez obtenir en continu des effets dynamiques de boucle, ce qui est plus simple que l’implémentation flash traditionnelle. Et c’est aussi relativement convivial pour la page.
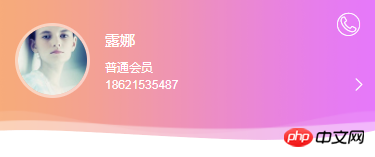
Par exemple, implémentez les effets d'entraînement d'arrière-plan suivants :

structure html5 :
<p class="wrap__uc-hdinfo">
<p class="inner flexbox">
<p class="uimg">
<span class="img"><img src="images/uimg/uimg-def.jpg" /></span>
</p>
<a class="info flex1" href="#">
<label class="name">露娜</label>
<label class="type mt-10">普通会员</label>
<label class="tel ff-ar">18621535487</label>
</a>
<i class="arr iconfont icon-youjiantou c-fff fs-24"></i>
<a class="lktel" href="tel:15888886666"><i class="iconfont icon-dianhua1"></i></a>
</p>
<!--css3实现波纹-->
<p class="wrap__uc-waves">
<i class="wave w1"></i>
<i class="wave w2"></i>
</p>
</p>code css3 :
/*css3波纹*/
.wrap__uc-waves{overflow:hidden;height:1rem;width:100%;position:absolute;bottom:0;}
.wrap__uc-waves .wave{width:15rem; transform-origin:center bottom; position:absolute;left:0;bottom:0;}
.wrap__uc-waves .w1{background:url(../images/icon__uc-hd-waves01.png) no-repeat;background-size:cover; height:.5rem; animation:anim_wave 5s linear infinite;}
.wrap__uc-waves .w2{background:url(../images/icon__uc-hd-waves02.png) no-repeat;background-size:cover; height:.7rem; animation:anim_wave 6s linear infinite;}
@keyframes anim_wave {
0% {
transform: translateX(0) translateZ(0) scaleY(1)
}
50% {
transform: translateX(-25%) translateZ(0) scaleY(0.55)
}
100% {
transform: translateX(-50%) translateZ(0) scaleY(1)
}
}Ce qui précède représente l'intégralité du contenu de cet article , J'espère que cela sera utile à tout le monde. L'apprentissage est utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment définir CSS
Couleur de la police du texte
Comment utiliser CSS pour obtenir un effet de menu de navigation noir avec effet d'ombre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation de la fonction stickline
Introduction à l'utilisation de la fonction stickline
 Que fait Python ?
Que fait Python ?
 Comment utiliser l'éditeur d'atomes
Comment utiliser l'éditeur d'atomes
 Étapes WeChat
Étapes WeChat
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Quel échange est EDX ?
Quel échange est EDX ?
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?