
Récemment, en référence au développement du projet, j'ai rencontré le besoin d'intégrer la page du centre commercial H5 dans le compte officiel WeChat de l'entreprise. J'ai rencontré un problème épineux lors du développement, le problème d'échec du compte à rebours js. Parlons du problème que j'ai résolu en intégrant h5 dans WeChat. Les amis qui en ont besoin peuvent s'y référer
Exigences du projet : intégrer la page du centre commercial H5 dans le compte officiel WeChat de l'entreprise
Le projet lui-même. Il n'y a pas beaucoup de différence entre le développement de pages Web mobiles, mais j'ai rencontré un problème hier. C'est difficile à dire, mais il est facile d'y arriver.
Une fois que l'utilisateur a passé une commande, il y a une logique de compte à rebours sur la page de sélection du mode de paiement (calculé à partir du moment où la commande est passée, si la commande n'est pas payée après 24 heures, ws annulera automatiquement la commande ), le code js est le suivant :
<script type="text/javascript"><br> var timespan = '20160113'; //后台程序生成24小时时间差值,这里随便写写
var timer;
function UpdateTime() {
if (timespan > 0) {
var hour = Math.floor(timespan / (60 * 60));
var minute = Math.floor((timespan - (hour * 60 * 60)) / 60);
var second = (timespan - (hour * 60 * 60) - (minute * 60));
var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~";
timespan--;
jQuery(".tc").html("<i class='time'></i>" + word);
timer = setTimeout("UpdateTime()", 1000);
}
else {
$('.content').find('.w_op').hide();
clearTimeout(timer);
jQuery(".tc").html("<i class='time'></i>" + "订单过期,已自动取消~");
window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //订单过期,跳转到订单详情页
}
}
jQuery(document).ready(function () {
UpdateTime();
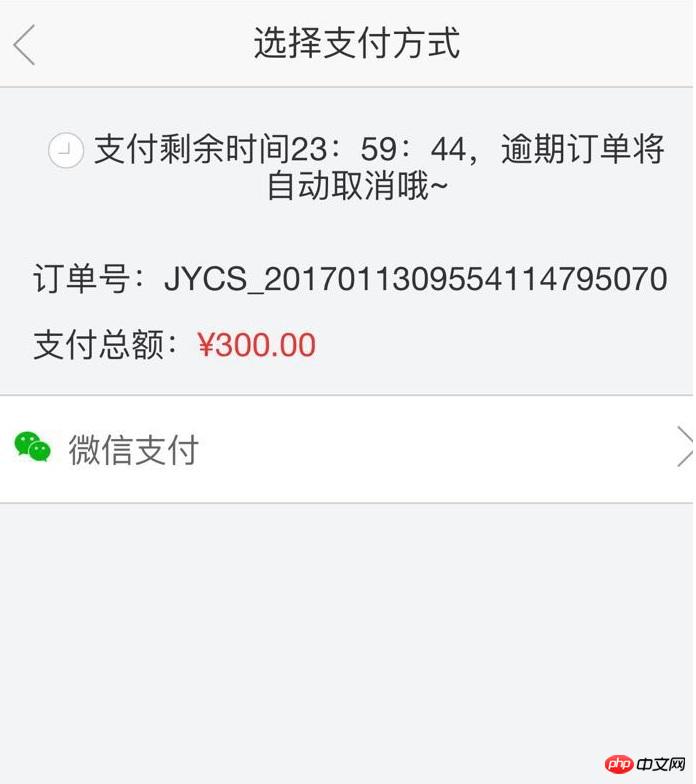
});<br></script>L'effet de page est le suivant :

Écrit comme ça, il n'y a pas de problème, et c'est local. Les tests sont tous ok.
Cependant, lorsqu'il est placé à l'extérieur, des problèmes surviennent. Dans la version Android de WeChat, lorsque le téléphone verrouille l'écran, le compte à rebours ne s'exécute pas. C'est toujours le temps avant d'éteindre l'écran. Autrement dit, pendant le temps où l'écran est éteint, le temps s'arrête...
Plus tard, bien sûr, cela ne peut pas être fait plus tard. Inquiets, toutes les parties ont demandé de l'aide et ont cherché un moyen, nous avons donc proposé ce qui suit :
Pour mettre en œuvre le compte à rebours, lors de l'entrée. la page pour la première fois, demandez au serveur d'obtenir le temps restant du compte à rebours, puis compte à rebours sur la page via js et d'autres moyens. Une fois que le téléphone a verrouillé l'écran puis l'a déverrouillé, le compte à rebours est toujours en cours ; mais le compte à rebours est inexact. La raison en est qu'une fois le téléphone déverrouillé, il ne demande pas au serveur de compter à nouveau, mais le compte à rebours est basé sur la dernière fois que l'écran a été verrouillé, c'est parce que le navigateur l'a fait. un cache. Sans actualiser la page, le navigateur mettra en cache le contenu demandé pour la première fois. Une fois le serveur mis à jour, le navigateur affiche toujours le contenu pour la première fois
Plus tard, cela a été vérifié par de nombreuses parties. , peut être défini en méta, définissez la page nocache, chaque fois que vous visitez la page, vous devez la réobtenir depuis le serveur, au lieu de lire à partir du cache
expire, définissez le délai d'expiration, une fois qu'il expire, vous devez demander au serveur,
expries apparaît dans l'attribut http-equiv, utilisez l'attribut content pour indiquer le délai d'expiration du cache de la page
expries=0, le nombre de minutes avant l'expiration du cache. Si l'utilisateur revient à la page avant son expiration, la page de la version mise en cache sera affichée
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
Ce qui précède est l'intégralité du contenu de ce J'espère que cela vous sera utile. L'apprentissage de tout le monde est utile. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisation de base de l'API postMessage en HTML5
Nouveau HTML5 Huit types d'entrée INPUT
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat