
Je travaille récemment sur une applet WeChat et j'ai besoin d'implémenter un style graphique de progression du processus. Ci-dessous, je vous ai présenté l'exemple de code de la fonction de style graphique de l'applet WeChat pour implémenter la progression du processus. Les amis qui en ont besoin peuvent s'y référer. à cela
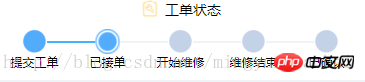
Je travaille récemment sur une applet WeChat et je dois implémenter un diagramme de progression du processus comme indiqué ci-dessous

Exigences :
Les points gris non terminés représentent
Les paramètres terminés sont représentés par des points bleus
L'état actuel est représenté par petits points avec un anneau extérieur
C'est relativement simple à mettre en œuvre. L'idée de mise en œuvre est d'utiliser une liste. Le style de chaque élément de la liste est celui indiqué ci-dessous.

Utilisation Les dessins dans la planche à dessin Win10 ne sont pas beaux
Ce que l'image signifie, c'est que chaque élément a une ligne devant, un cercle au milieu et une ligne derrière. La raison en est que le texte ci-dessous doit être centré sous le cercle. Si aucun texte n’est nécessaire, il serait plus simple d’avoir un cercle suivi d’une ligne droite.
D'après l'image ci-dessus, la disposition HTML est la suivante
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>OK La liste a définitivement besoin d'un tableau. Le tableau est le suivant
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},. D'après l'image de l'élément ci-dessus, nous le ferons. Si vous voyez que s'il est affiché directement, il y aura une ligne supplémentaire des deux côtés. Comment supprimer ces deux lignes ? C'est très simple. identique à la couleur précédente.
Changez l'arrière-plan de la mise en page parent en blanc, puis contrôlez la couleur du segment de ligne avant du premier élément de la liste en blanc et la couleur du segment de ligne arrière du dernier élément en blanc. De cette façon, il semble que les segments de ligne des deux côtés ont été supprimés
Lorsque les données changent, il suffit de modifier les attributs des objets dans le tableau. Il est préférable d'utiliser ce qui suit pour référence
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},Dans les données du code ci-dessus, l'état est utilisé pour représenter l'achèvement et l'incomplétude. Nous mettons ceux terminés en bleu et ceux inachevés en gris.
Utilisez l'index pour enregistrer s'il s'agit du point actuel (le point actuel est le dernier complété par l'état).
Le code dans le CSS final est également très simple
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Utilisation d'Elememt-UI pour créer un backend de gestion dans Vue (tutoriel détaillé)
Grâce à WebView dans React-Native Gérer la méthode de retour sans rappel
Méthode pour lire les données via le fichier json dans Vue2.5
Utiliser la requête http dans vue2.5.2 Comment obtenir des données json statiques
Utilisation du plugin Owlcarousel dans un diaporama jQuery (tutoriel détaillé)
Utilisation du plugin Owlcarousel dans un diaporama jQuery (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Il n'y a pas de carte réseau dans le gestionnaire de périphériques
Il n'y a pas de carte réseau dans le gestionnaire de périphériques
 Quels sont les outils de classement des mots clés SEO ?
Quels sont les outils de classement des mots clés SEO ?
 Fonctions de la commande tracert
Fonctions de la commande tracert
 Comment activer JavaScript
Comment activer JavaScript
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 Il existe plusieurs types de tableaux php
Il existe plusieurs types de tableaux php
 Comment ouvrir un fichier rar
Comment ouvrir un fichier rar