Expliquez ce que sont B/S et C/S
Réflexions déclenchées par l'entretien : Que sont exactement B/S et C/S ? 1. Explication de la situation actuelle :
En cette période dorée de recherche d'emploi, je je J'ai la chance d'être l'intervieweur technique indépendant de l'entreprise et de prendre la décision finale en matière d'emploi. Avec la pleine confiance de mes supérieurs, j'ai également promis à mes supérieurs que nous devions trouver les talents appropriés pour l'entreprise, j'ai donc interviewé les uns après les autres en toute confiance. , les demandeurs d'emploi ont découvert les problèmes communs à la plupart des demandeurs d'emploi. Premièrement, ils ont de grandes ambitions et de faibles capacités, c'est-à-dire que, bien qu'ils aient une longue expérience professionnelle, leurs connaissances de base sont faibles en raison du contenu du travail et de nombreuses raisons personnelles. technologies depuis N ans mais je ne les comprends pas. Le principe peut être dit : je sais seulement comment l'utiliser, mais pourquoi devrais-je l'utiliser de cette façon ? Je n'ai jamais réfléchi ni résumé s'il existe d'autres solutions. l'étendue des connaissances, mais les attentes salariales sont très élevées. La seconde est : B/S ne peut pas être distingué de C/S. Ils pensent que B/S consiste à faire des choses liées aux pages Web et peut impliquer de nombreux points techniques, tels que : JSCSSHTMLC#MVC. Ils veulent uniquement s'engager dans B. Contenu de travail orienté /S, pense qu'il est populaire et populaire, et pense que C/S n'est qu'un programme de bureau client, tel que : WINFORM, WPF ; ? Cet article parle principalement de ce que sont B/S et C/S, ainsi que de leurs similitudes et différences.
2. B/S
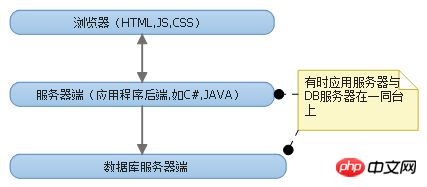
B/S signifie : Navigateur et Serveur, signifiant chinois : architecture côté navigateur et côté serveur, cette architecture est de l'utilisateur niveau Pour le diviser, le navigateur Navigateur est en fait une sorte de client client, mais ce client ne nécessite pas d'installation d'applications. Il lui suffit de demander des ressources liées au serveur (ressources de page Web) via HTTP sur le navigateur. Le navigateur client peut effectuer des ajouts, des suppressions, des modifications et des recherches. Cela ne dépend pas de l'environnement du système d'exploitation de l'ordinateur de l'utilisateur, mais uniquement de l'environnement du navigateur. Bien entendu, en raison de la complexité des pages Web, la technologie frontale et la technologie back-end sont étendues. fait référence à la technologie de programmation sur le navigateur, telle que : JS, HTML, CSS, ces technologies frontales s'exécutent sur le navigateur client, pas côté serveur. Si vous n'y croyez pas, vous pouvez le tester quand. votre page contient un script JS, si vous désactivez JS dans les propriétés du navigateur. Si activé, vous constaterez que les technologies qui reposent sur JS dans la page ne peuvent pas être utilisées. La technologie back-end fait référence à la technologie de programmation qui s'exécute sur le serveur (c'est-à-dire côté serveur), telle que : C#, JAVA. Ces technologies de programmation sont les mêmes que ce que nous entendons habituellement par programmation C# et programmation JAVA, mais ici. nous devons considérer la programmation du protocole HTTP. Le schéma d'architecture est le suivant :

3. C/S
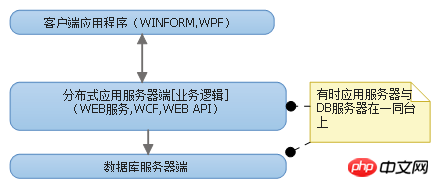
C/S est : Client et Serveur, signifiant chinois : architecture côté client et serveur Cette architecture est également du niveau utilisateur (elle peut. également (niveau physique). Le client fait ici généralement référence à l'application client EXE. Le programme doit être installé avant de pouvoir s'exécuter sur l'ordinateur de l'utilisateur. Par exemple : si vous. souhaitez exécuter Le programme EXE développé sur la base de WINFORM doit d'abord installer le composant .NET FRAMEWORK sur l'ordinateur, sinon il ne fonctionnera pas correctement. Le côté serveur est une partie non essentielle. Si le client est une application autonome et ne nécessite pas de base de données ou d'autres technologies distribuées, le côté serveur peut être omis. Si le client nécessite une base de données ou d'autres technologies distribuées, alors. ici Le côté serveur fait référence au côté serveur de base de données ou au côté serveur où se trouvent d'autres technologies distribuées (WEB API, WEB SERVICE, etc.). Le schéma d'architecture est le suivant : 
4 Similitudes et différences entre B/S et C/S
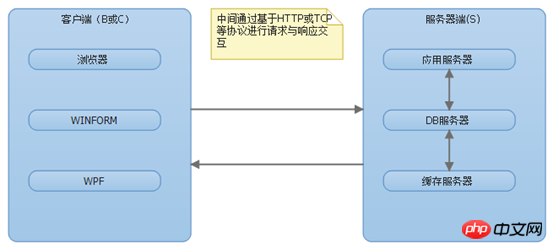
B/S. et C/ Les points communs de S peuvent être vus à partir de l'abréviation anglaise. Ils ont tous S. Ce S fait référence au côté serveur (backend de l'application). Le côté serveur n'est qu'un terme général. En termes de subdivisions spécifiques, ils sont. : côté serveur d'application, côté serveur de base de données, côté serveur de cache, côté serveur de fichiers, etc., la différence peut également être vue à partir de l'abréviation anglaise, c'est-à-dire la différence entre B et C. De l'introduction précédente à B/S et C/S, nous savons que B fait référence au côté navigateur et C fait référence au client, mais d'un point de vue large, B est également un client et le navigateur doit également être installé. ne fonctionnera pas sans installation, mais les navigateurs sont généralement installés par défaut. D'un point de vue architectural, la seule différence entre B/S et C/S est que B/S peut avoir besoin de comprendre la technologie frontale Web. tandis que C/S devra peut-être comprendre WINFORM, WPF et d'autres applications. Pour la technologie front-end, tout le reste est pareil. Si nous parlons simplement de développement back-end en C# ou JAVA, alors B/S et C/S le sont. de la même manière. Ils utilisent tous deux des langages dynamiques tels que C# ou JAVA pour fournir des ressources pour la couche de présentation ou pour contrôler les ressources. Si une entreprise a une division claire du travail, alors ce que les ingénieurs C# ou JAVA devraient faire est le développement back-end, qui n'a rien à voir avec le front-end. Il n'est pas nécessaire de mettre l'accent sur B/S et C/S. Bien sûr, il est préférable de connaître une certaine technologie front-end, qui peut vous aider. Votre propre technologie est la cerise sur le gâteau, mais si vous voulez que l'entreprise paie pour votre compréhension de la technologie front-end (augmentation de salaire) [sauf pour l'intégralité -stack Engineers], alors c'est probablement un vœu pieux. Si j'étais le patron, je préférerais certainement trouver un front-end professionnel et un backend professionnel de ce genre de personne a une certaine compréhension du front-end et du back-end. , mais n’est pas assez professionnel, il vaut donc mieux ne pas l’utiliser. L'architecture unifiée de B/S et C/S est la suivante : 
Afin de permettre aux novices de comprendre que les B/S et C/ ci-dessus S sont combinés en un seul diagramme d'architecture, j'ai écrit une DÉMO très simple pour refléter les points communs et les différences entre B/S et C/S. Le code est le suivant :
Côté serveur : .
namespace Demo.Server
{
public static class Logic
{
public static int Add(int a, int b)
{
return a + b;
}
}
}
Côté navigateur (backend - appartient au côté serveur, mais est différent du côté séparé Couche serveur ci-dessus, la couche serveur doit être référencée ici) :
namespace Demo.Browser
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox3.Text=Demo.Server.Logic.Add(int.Parse(TextBox1.Text), int.Parse(TextBox2.Text)).ToString();
}
}
}
Côté navigateur (front-end) :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Demo.Browser.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <p> <asp:Label ID="Label1" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Label ID="LabelAdd" runat="server" Text="+"></asp:Label> <asp:Label ID="Label2" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Label ID="Label3" runat="server" Text="="></asp:Label> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" /> </p> </form> </body> </html>
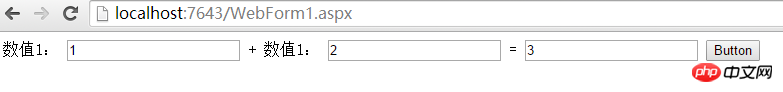
运行结果如下:
Client端:创建一个WINFORM窗体,添加类似上面的三个文本框及一个提交按钮,最后写点击事件(需引用Server层)
namespace Demo.Client
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox3.Text = Demo.Server.Logic.Add(int.Parse(textBox1.Text), int.Parse(textBox2.Text)).ToString();
}
}
}
Les résultats en cours d'exécution sont les suivants : 
Bien sûr, cette DÉMO est très simple, principalement pour montrer qu'en plus de la couche d'affichage (page web et fenêtre WINFORM Sauf pour les différents corps), le côté serveur est le même. Si vous devez changer l'algorithme, il vous suffit de changer le côté serveur, ainsi que les résultats de calcul du navigateur et du client WINFORM. va changer. Bien sûr, ce que j'ai écrit ici n'est certainement pas assez standardisé. C'est juste une démonstration. C'est complet. Les idées architecturales doivent prendre en compte de nombreux aspects, tels que : la programmation basée sur l'interface, l'injection de dépendances, etc.
5. Quelques suggestions pour les programmeurs débutants
Si vous êtes très intéressé par la technologie web front-end, il est recommandé de vous engager directement dans le développement web front-end. Les postes correspondants sont : ingénieur de conception d'interface utilisateur, ingénieur front-end WEB et ingénieur de développement logiciel désigne généralement ceux engagés dans le développement back-end, c'est-à-dire : C# pur ou JAVA, etc. Le travail de programmation, bien entendu, n'exclut pas les petits les entreprises ou les entreprises avec une division du travail peu claire, qui nécessitent à la fois un développement front-end et back-end, alors ne pensez pas aveuglément ou unilatéralement que B/S est meilleur que C/S, je peux seulement dire que chacun. a ses propres avantages. L'architecture la plus idéale est la suivante : vous pouvez changer à volonté tandis que le code back-end reste inchangé pour un navigateur ou une application client. Enfin, je voudrais dire qu'il n'y a pas de meilleure technologie au monde, seulement la technologie la plus appropriée. La technologie est comme les arts martiaux. Tant que les compétences de base sont solides, il sera plus facile de les apprendre. En même temps, ceux-ci semblent être des éléments de haut niveau, tels que : AOP, SOA, DI, IOC, DDD, CQRS, etc., à condition que vous compreniez ses principes et tiriez des conclusions à partir d'un exemple. , vous pouvez atteindre l'état le plus élevé de « pas de trucs pour gagner, il y a des trucs pour gagner ».
De plus, cet article n'explique pas la différence entre B/S et C/S en détail. Si vous souhaitez comprendre plus complètement la différence entre les deux, vous pouvez vous référer à cet article : C/S et Pour régler la différence dans la structure B/S, vous pouvez également le vérifier directement sur Baidu. Ce sont toutes mes opinions personnelles. S'il y a quelque chose qui ne va pas, ne me critiquez pas. Veuillez me pardonner, merci. !
Remarque supplémentaire :
Après avoir vu les commentaires de tout le monde, même s'il était prévu que tout le monde se plaigne, j'ai donc également rappelé à tout le monde à la fin de l'article de ne pas se plaindre, mais je ne m'y attendais pas. Il y a tellement de gens qui s'en plaignent. Je pense que tout le monde ne comprend peut-être pas vraiment le sens central de mon article. Mon article n'est en aucun cas une explication approfondie de la différence entre B/S et. C/S. Si c'est le cas, je le ferai. Il n'est pas nécessaire d'écrire cet article. Il y a beaucoup de recherches sur Internet. En fait, l'idée que je veux expliquer dans cet article est la suivante : n'assimilez pas la conception Web à la conception Web. Architecture B/S. Ne pensez pas que vous pouvez utiliser l'architecture JS, CSS et HTML, j'ai également dit plus haut que si vous n'êtes intéressé que par la conception Web front-end, il est recommandé de travailler en WEB. travail front-end au lieu d'insister sur le fait que je veux faire du B/S, JS et CSS lors des entretiens avec des ingénieurs en développement de logiciels C#, HTML et que je suis peu intéressé par la programmation web back-end. Cet article analyse les similitudes et les différences entre B/S et C/S d'un point de vue architectural. On pense que B/S et C/S ne sont différents que dans la couche de présentation. J'ai également répertorié un exemple simple ci-dessus, et je l'ai fait. n'a jamais nié que B/S Il existe une conception Web en S (y compris JS, CSS, HTML), et le but de la rédaction de cet article est de dire à tous les nouveaux arrivants : renforcer les compétences de base en programmation, améliorer les connaissances en programmation, comprendre l'essence de divers frameworks et des architectures, et ainsi s'améliorer globalement. Je souhaite également que tous ceux qui ont démissionné ou sont sur le point de partir puissent trouver un bon emploi le plus rapidement possible.
Les réponses unifiées suivantes aux questions dans les commentaires :
1 Je n'ai pas eu d'ennuis. Vous ne comprenez peut-être pas le sens central de cet article, ou je n'en ai peut-être pas dit assez. Comprenez, le véritable but est expliqué dans l'explication supplémentaire
2. Certaines personnes pensent que j'ai plagié les articles d'autres personnes, je n'ai pas besoin de l'expliquer. Vous pouvez regarder mon heure de publication, sans compter que cet article n'implique rien de très important. Est-il nécessaire de plagier une technologie avancée
3. Certaines personnes pensent qu'il est superficiel d'étudier encore le B/S et le C/S, donc je ne sais pas si vous comprenez le B/S et le C/S. Quoi qu'il en soit, je pense que certaines questions apparemment simples ne peuvent pas l'être. compris et étudié en profondeur, peut-être qu'après avoir écrit du code toute votre vie, vous restez toujours en B/S et faites simplement du web design. Au contraire, certains vrais experts ne le penseront pas. C/S sont les mêmes, et C/S Il existe une version autonome, et B/S peut également avoir une version autonome. Si vous n'y croyez pas, laissez-moi vous dire que la page HTML statique ( qui contient JS, HTML, CSS) peut être ouvert et exécuté directement pour voir l'effet. Il n'est pas nécessaire de le publier sur IIS ou sur le serveur. En même temps, C/S a un côté serveur, et B/S a également un côté serveur. Si C/S adopte une architecture distribuée (telle que le service WEB, WCF, API WEB et d'autres technologies pour encapsuler la logique métier), alors l'application locale C/S n'a qu'une interface, et toute la logique métier est côté serveur. Est-ce différent du côté serveur B/S ? Comprendre la nature architecturale du B/S et du C/S vous aidera à bien maîtriser certaines orientations techniques et architecturales si vous avez l'opportunité de travailler en tant qu'architecte ou gestionnaire à l'avenir
; 4. Lors de l'entretien, je n'ai pas pris l'initiative de demander au demandeur d'emploi ni d'insister sur la différence entre B/S et C/S. Cependant, lors de l'entretien, certains demandeurs d'emploi (novices) ont déclaré connaître le B/S, et aussi je voulais vraiment évoluer dans le sens du B/S. Je lui ai demandé quel aspect du B/S il connaissait, et il a répondu ce qu'il avait dit au début de cet article. Cependant, il n'a pas fait beaucoup de recherches sur le C#. , je lui ai donc proposé de passer au développement WEB front-end C'est peut-être mieux, et c'est aussi la raison qui m'a poussé à écrire cet article
5. J'aimerais remercier ceux qui peuvent comprendre le sens de cet article. Mes efforts ne sont pas vains. J'écris ceci. Cet article n'est en aucun cas destiné à être anti-humain ou à provoquer une querelle. J'espère que tout le monde le lira de manière rationnelle et le partagera. vos points de vue. Bienvenue à communiquer.
Cet article explique en détail les connaissances associées de B/S et C/S. Pour plus de contenu connexe, veuillez faire attention au site Web chinois php.
Recommandations connexes :
Comment implémenter un menu vertical via CSS3+html5
Explications connexes sur le stockage local HTML5
Explication sur la classe de code de vérification php Captcha
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP Logging: meilleures pratiques pour l&#39;analyse du journal PHP
Mar 10, 2025 pm 02:32 PM
PHP Logging: meilleures pratiques pour l&#39;analyse du journal PHP
Mar 10, 2025 pm 02:32 PM
La journalisation PHP est essentielle pour surveiller et déboguer les applications Web, ainsi que pour capturer des événements critiques, des erreurs et un comportement d&#39;exécution. Il fournit des informations précieuses sur les performances du système, aide à identifier les problèmes et prend en charge le dépannage plus rapide
 Travailler avec les données de session Flash dans Laravel
Mar 12, 2025 pm 05:08 PM
Travailler avec les données de session Flash dans Laravel
Mar 12, 2025 pm 05:08 PM
Laravel simplifie la gestion des données de session temporaires à l'aide de ses méthodes de flash intuitives. Ceci est parfait pour afficher de brefs messages, alertes ou notifications dans votre application. Les données ne persistent que pour la demande ultérieure par défaut: $ demande-
 Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
L'extension PHP Client URL (CURL) est un outil puissant pour les développeurs, permettant une interaction transparente avec des serveurs distants et des API REST. En tirant parti de Libcurl, une bibliothèque de transfert de fichiers multi-protocol très respectée, PHP Curl facilite Efficient Execu
 Misque de réponse HTTP simplifié dans les tests Laravel
Mar 12, 2025 pm 05:09 PM
Misque de réponse HTTP simplifié dans les tests Laravel
Mar 12, 2025 pm 05:09 PM
Laravel fournit une syntaxe de simulation de réponse HTTP concise, simplifiant les tests d'interaction HTTP. Cette approche réduit considérablement la redondance du code tout en rendant votre simulation de test plus intuitive. L'implémentation de base fournit une variété de raccourcis de type de réponse: Utiliser illuminate \ support \ faades \ http; Http :: faux ([[ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
Voulez-vous fournir des solutions instantanées en temps réel aux problèmes les plus pressants de vos clients? Le chat en direct vous permet d'avoir des conversations en temps réel avec les clients et de résoudre leurs problèmes instantanément. Il vous permet de fournir un service plus rapide à votre personnalité
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
L'article traite de la liaison statique tardive (LSB) dans PHP, introduite dans PHP 5.3, permettant une résolution d'exécution de la méthode statique nécessite un héritage plus flexible. Problème main: LSB vs polymorphisme traditionnel; Applications pratiques de LSB et perfo potentiel
 Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
L'article examine l'ajout de fonctionnalités personnalisées aux cadres, en se concentrant sur la compréhension de l'architecture, l'identification des points d'extension et les meilleures pratiques pour l'intégration et le débogage.






