 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 HTML5 et JS implémentent des fonctions locales de recadrage et de téléchargement d'images
HTML5 et JS implémentent des fonctions locales de recadrage et de téléchargement d'images
HTML5 et JS implémentent des fonctions locales de recadrage et de téléchargement d'images
Cet article présente principalement en détail les informations pertinentes sur le recadrage et le téléchargement d'images locales HTML5. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
J'ai récemment réalisé un projet, cette fonction qui en a besoin. à implémenter dans le projet est : un avatar défini par l'utilisateur (l'utilisateur sélectionne une image localement et recadre l'image localement à une taille qui répond aux exigences du système). Les conditions requises pour cette fonction sont les suivantes : l'avatar est initialement découpé en carré. Si l'image sélectionnée est plus petite que la taille de l'avatar requise, l'image entière sera utilisée comme avatar. S'il est plus grand que la taille spécifiée, l'utilisateur peut sélectionner la zone à recadrer. Lorsque l'utilisateur clique sur le bouton OK, les données d'image recadrées sont envoyées au serveur et les données d'image sont enregistrées sous forme de fichier sur le backend.
Pour compléter les fonctions ci-dessus, les connaissances impliquées sont : ajax, canvas et l'interface des fichiers en html5. J'ai encapsulé le code pour implémenter cette fonction dans 4 modules, à savoir ajax.js, preview.js, shear.js et customerImg.js.
ajax.js : utilisé pour envoyer des requêtes ajax.
preview.js : utilisé pour l'aperçu de l'image
shear.js : utilisé pour recadrer les images
customer.js : avatar personnalisé. Dans ce module, la médecine chinoise présente ajax.js, preview.js et shear.js
et j'utilise webpack pour le packaging. J'ai également utilisé jquery et jquery-ui.
J'ai extrait cette fonctionnalité de ce projet. Vous trouverez ci-dessous le code détaillé de cette fonction.
1.Code HTML
<p class="m-warp" id="warp">
<p class="item">
<input type="file" name="img" id="img" hidden>
<label for="img">选择图片</label>
</p>
<p class="item clearfix">
<p class="col col-1">
<p class="preview" id="preview">
<p class="mask"></p>
<canvas class="cvsMove" id="cvsMove"></canvas>
</p>
</p>
<p class="thum col-2 col">
<p>预览</p>
<img src="" id="thum">
<p class="f-text-l f-marTop-20">
<button class="shear" id="submit">确定</button>
</p>
</p>
</p>
</p>2.Code CSS
.clearfix:after{
content: "";
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
img{
vertical-align: middle;
max-width:100%
}
.m-warp{
width: 800px;
}
.item{
margin-top: 20px;
}
.col{
float: left;
}
.col-1{
position: relative;
width: 450px;
height: 450px;
outline: 1px solid #333;
}
.preview{
display: inline-block;
}
.col-2{
width: 300px;
margin-left: 50px;
}
label{
display: block;
text-align: center;
width: 100px;
font-size: 16px;
color: #fff;
background-color: #888888;
height: 30px;
line-height: 30px;
}
.mask{
position: absolute;
z-index: 1;
top:0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(0,0,0,.4);
}
.cvsMove{
position: absolute;
z-index: 2;
outline: 2px dotted #333;
cursor: move;
display: none;
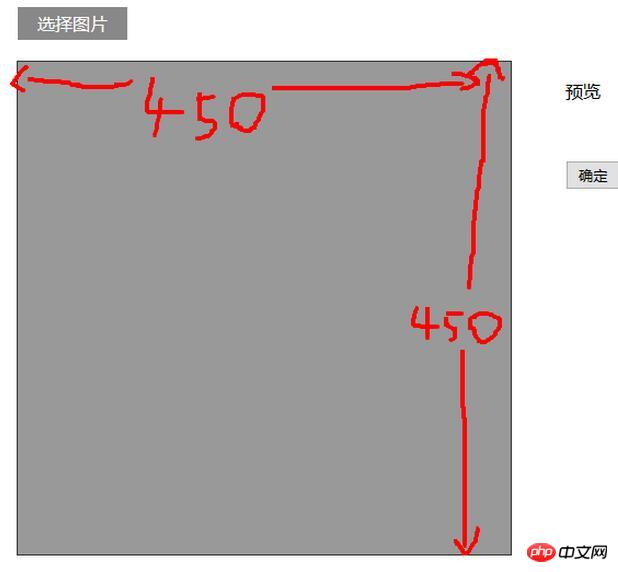
}Avec css et html, les résultats en cours d'exécution sont les suivants :

Code 3.js
customerImg.js
var $ = require('jquery');
var ajax = require('./ajax.js');
var preview = require('./preview.js');
var shear = require('./shear.js');
/**
* 自定义头像
* @constructor
*/
function CustomerImg() {
this.isSupport = null;
this.previewBox = null;
this.warp = null;
}
/**
* 入口
* @param warp 操作区域 jquery节点
*/
CustomerImg.prototype.start = function (warp) {
var info,me,warpBox;
me = this;
this.isSupport = this.__isSupport();
if(!this.isSupport) {
info = $('<p>你的浏览器不支持自定义头像,可更换高版本的浏览器自定义头像</p>');
$('body').html(info);
return this;
}
//判断操作区域示范存在
if(warp && warp.length > 0){
this.warp = warp;
}else{
return this;
}
//预览
preview.start(warp,shear.start.bind(shear,warp));
this.previewBox = warp.find('#preview');
//确定
warp
.find('#submit')
.unbind('click')
.on('click',me.__submit.bind(me));
};
/**
* 提交
* @private
*/
CustomerImg.prototype.__submit = function () {
var cvsMove,data,fd;
cvsMove = this.previewBox.find('#cvsMove');
data = cvsMove[0].toDataURL('image/jpg',1);
fd = {
'customerImg':data
};
ajax.upload(fd);
};
/**
* 判断是否支持自定义头像
* @returns {boolean}
* @private
*/
CustomerImg.prototype.__isSupport = function () {
var canvas,context;
canvas= document.createElement('canvas');
if(typeof FileReader === 'function'&& canvas.getContext && canvas.toDataURL){
return true;
}else{
return false;
}
};
var customerImg = new CustomerImg();
module.exports = customerImg;preview.js
/**
* Created by star on 2017/3/7.
*/
var $ = require('jquery');
/**
* 预览类
* @constructor
*/
function Preview() {
this.boxElem = null;
this.callback = null;
this.type = null;
}
/**
* 入口
* @param boxElem 操作区域
* @param callback 预览结束的回调函数
*/
Preview.prototype.start = function (boxElem,callback) {
var chooseFile,me;
me = this;
if(! boxElem || boxElem.length <= 0) return this;
this.boxElem = boxElem;
if(typeof callback === 'function'){
this.callback = callback;
}
if(this.__isSupport()){
chooseFile = boxElem.find('input[type="file"]');
chooseFile
.on('change',me.fileChange.bind(me))
}
};
/**
* 选择图片的事件处理程序
* @param event
*/
Preview.prototype.fileChange = function (event) {
var target,reader,file,me,type;
target = event.target;
me = this;
file = target.files[0];
type = file.type;
this.type = type;
if(type !== 'image/png' && type !== 'image/jpg' && type !== 'image/jpeg'){
alert('文件格式不正确');
return this;
}
reader = new FileReader();
if(file){
reader.readAsDataURL(file);
}
reader.onload = function () {
me.show(reader);
}
};
/**
* 显示从本地选择的图片
* @param reader fileReader对象
*/
Preview.prototype.show = function (reader) {
var preView,img,me;
preView = this.boxElem.find('#preview');
img = preView.find('#preImg');
me = this;
if(img.length <= 0){
preView.append($('<img id="preImg">'));
}
img = preView.find('#preImg');
//确保图片加载完成后再执行回调
img.on('load',function () {
if(me.callback){
me.callback(me.type);
}
});
img.attr('src',reader.result);
};
/**
* 是否支持预览
* @returns {boolean}
* @private
*/
Preview.prototype.__isSupport = function () {
return typeof FileReader === 'function';
};
var preview = new Preview();
module.exports = preview;shear.js
var $ = require('jquery');
//由于要使用jquery-ui,所以将$暴露到window上。
window.$ = $;
require('./jquery-ui.min.js');
/**
* 切割
* @constructor
*/
function Shear() {
this.previewBox = null;
this.cvsMove = null;
this.maxW = 200;
this.maxH = 200;
this.thum = null;
this.fileType = 'image/jpeg';
}
/**
* 入口
* @param previewBox 预览元素的父元素
* @param fileType 裁剪的图片的类型 如:'image/jpg'
* @returns {Shear}
*/
Shear.prototype.start = function (previewBox,fileType) {
if(!arguments.length) return this;
var me = this;
this.previewBox = previewBox;
if(fileType){
this.fileType = fileType;
}
this.thum = this.previewBox.find('#thum');
this.cvsMove = this.previewBox.find('#cvsMove');
this.showCanvas();
return this;
};
/**
* 显示出canvas
*/
Shear.prototype.showCanvas = function () {
var preImg,h,w,me,cvsH,cvsW,rateH,rateW,naturalH,naturalW,preview;
me = this;
preImg = this.previewBox.find('#preImg');
preview = this.previewBox.find('#preview');
naturalH = preImg[0].naturalHeight;
naturalW = preImg[0].naturalWidth;
//将canvas显示出来
this.cvsMove.show();
//将canvas置于(0,0)
this.cvsMove
.css({
"left":'0',
'top':'0'
});
h = preImg.height();
w = preImg.width();
//规定裁剪出的图片尺寸为200px*200px
//要保证裁剪的图片不变形
if(h < this.maxH || w < this.maxW){
this.cvsMove[0].width = cvsW = Math.min(h,w);
this.cvsMove[0].height = cvsH = Math.min(h,w);
}else{
this.cvsMove[0].width= cvsW = this.maxW;
this.cvsMove[0].height= cvsH = this.maxH;
}
rateH = h/naturalH;
rateW = w/naturalW;
this.__drawImg(preImg,0,0,cvsW/rateW,cvsH/rateH,0,0,cvsW,cvsH);
//使用jquery-ui中的功能使canvas可以移动
this.cvsMove.draggable(
{
containment: "parent",
drag:function (event,ui) {
var left,top;
left = ui.position.left;
top = ui.position.top;
//canvas每次移动都有从新绘制图案
me.__drawImg(preImg,left/rateW,top/rateH,cvsW/rateW,cvsH/rateH,0,0,cvsW,cvsH);
}
}
)
};
/**
* 在canvas上显示图片
* @param myImg 要显示的图片节点
* @param sx 图片的起点在原图片上的x坐标
* @param sy 图片的起点在原图上的y坐标
* @param sW 在原图上的宽度
* @param sH 在原图上的高度
* @param dx 起点在canvas上的x坐标
* @param dy 起点在canvas上的y坐标
* @param dW 在canvas上的宽度
* @param dH 在canvas上的高度
* @private
*/
Shear.prototype.__drawImg = function (myImg,sx,sy,sW,sH,dx,dy,dW,dH) {
var cxt,thum,me;
me = this;
cxt = this.cvsMove[0].getContext('2d');
cxt.drawImage(myImg[0],sx,sy,sW,sH,dx,dy,dW,dH);
thum = this.thum;
//将canvas上的图案显示到右侧
thum
.attr('src',this.cvsMove[0].toDataURL(me.fileType,1))
.width(this.maxW)
.height(this.maxH)
};
var shear = new Shear();
module.exports = shear;ajax.js
var $ = require('jquery');
function Ajax() {
}
/**
* 上传图片数据
*/
Ajax.prototype.upload = function (data) {
$.ajax({
type:'POST',
data:data,
dataType:'json',
url:'/test/PHP/upload.php',
success:function (result) {
if(result.status){
location.reload();
}else{
alert(result.msg);
}
}
});
};
var ajax = new Ajax();
module.exports = ajax;Enfin, dans un autre fichier, appelez la méthode start de l'objet customerImg
var $ = require('jquery'); var customerImg =require('./customerImg.js'); customerImg.start($('#warp'));
webpack Le fichier de configuration est le suivant :
var webpack = require('webpack');
module.exports = {
entry:{
'customerImg':'./js/test.js',
'jQuery':['jquery']
},
output:{
filename:'[name].js',
library:'jQuery',
libraryTarget:'umd'
},
plugins:[
new webpack.optimize.CommonsChunkPlugin({
name:'jQuery',
filename:'jquery.js'
})
]
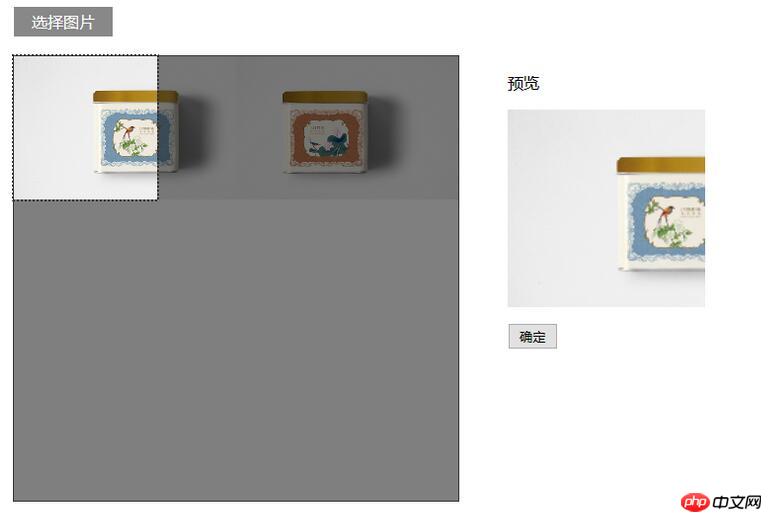
};Effet :

4.php code
if(!empty($_POST) && isset($_POST['customerImg'])){
$img = $_POST['customerImg'];
$imgdata = explode(',', $img);
$uniName = md5 ( uniqid ( microtime ( true ), true ) );
$a = file_put_contents('./../uploads/'.$uniName.'.jpg', base64_decode($imgdata[1]));
}Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utilisation de HTML5 pour implémenter un lecteur de musique Web
Analyse de code express à l'aide d'un modèle HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
<p> La fonction de page suivante peut être créée via HTML. Les étapes incluent: la création d'éléments de conteneur, la division du contenu, l'ajout de liens de navigation, la cachette d'autres pages et l'ajout de scripts. Cette fonctionnalité permet aux utilisateurs de parcourir du contenu segmenté, affichant une seule page à la fois et convient pour afficher de grandes quantités de données ou de contenu. </p>





