
La transformation est un effet qui modifie la forme, la taille et la position d'un élément. CSS3 inclut la transformation 2D et la transformation 3D. Ici, nous n'acceptons que la transformation 2D !
Grâce à la méthode translation(), l'élément est déplacé à partir de sa position actuelle Déplacer, convertir selon les paramètres de position donnés
Implémentation du code :

Effet réel :

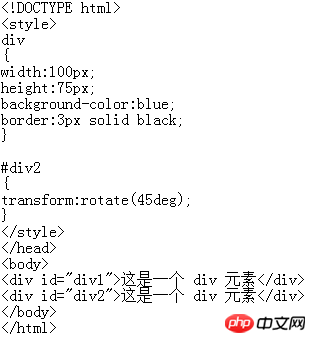
2.méthode rotate()
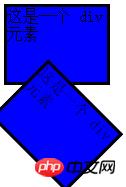
Grâce à la méthode rotate(), l'élément pivote dans le sens des aiguilles d'une montre d'un angle donné.
Mise en œuvre du code :

Effet réel :

Méthode 3.scale()
Grâce à la méthode scale(), la taille de l'élément augmentera ou diminuera
Implémentation du code :

Effet réel :

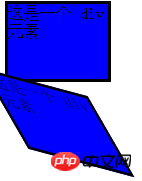
Grâce à la méthode skew(), éléments Retourner un angle donné
Implémentation du code :

Effet réel :

Cet article explique comment effectuer une conversion 2D via CSS3. Pour plus de contenu connexe, veuillez prêter attention à. le site Web chinois php.
Recommandations associées :
Explication détaillée des variables et de la portée JavaScript
Explication détaillée des paramètres de la méthode $.ajax()
Explication de l'objet mathématique Contenu lié aux mathématiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de l'ordinateur lorsqu'il est plein
 Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole
 navigateur.useragent
navigateur.useragent
 vue instructions communes
vue instructions communes
 Le processus spécifique de connexion au wifi dans le système win7
Le processus spécifique de connexion au wifi dans le système win7
 Que fait Xiaohongshu ?
Que fait Xiaohongshu ?
 Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?