 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment obtenir l'effet d'animation de la rotation de l'image en HTML5
Comment obtenir l'effet d'animation de la rotation de l'image en HTML5
Comment obtenir l'effet d'animation de la rotation de l'image en HTML5
Cet article présente principalement l'effet d'animation de html5 pour réaliser la rotation de l'image - des informations associées pour faire bouger la page. Les amis qui en ont besoin peuvent s'y référer
Jetez d'abord un œil à l'effet : <.>

<img src="/static/imghw/default1.png" data-src="images/circle.png" class="lazy" alt="" id="circle"/>
@mixin ani-btnRotate{
@keyframes btnRotate{
from{transform: rotateZ(0);}
to{transform: rotateZ(360deg);}
}
}
@include ani-btnRotate;
#circle{
position: absolute;
left: 50%;
width: REM(338);
height: REM(338);
margin-top: REM(200);
margin-left: REM(-338/2);
transform-origin: center center ;
animation: btnRotate 1s 1s linear forwards;
}

Comment utiliser jQuery et HTML5 pour obtenir l'effet spécial de changer de vêtements en secouant le téléphone
Comment utiliser Canvas pour implémenter appuyer et maintenir le mouvement de la souris dessine une trajectoire
en utilisant HTML5
Comment dessiner des polygones tels que des triangles et des rectangles avec Canvas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que faire si la barre des tâches Win10 est bloquée et ne peut pas être utilisée ?
Jun 30, 2023 pm 04:17 PM
Que faire si la barre des tâches Win10 est bloquée et ne peut pas être utilisée ?
Jun 30, 2023 pm 04:17 PM
Que dois-je faire si la barre des tâches Win10 continue de tourner en rond et ne peut pas être utilisée ? Lorsque certains amis utilisent le système win10, ils rencontreront la situation où la barre des tâches continue de tourner en rond, le menu Démarrer, la touche Win, etc. sont inutilisables. Il s'agit d'un bug apporté par le correctif mis à jour par Microsoft. savoir comment le faire fonctionner. L'éditeur ci-dessous Nous avons trié les solutions à l'inopérabilité de la barre des tâches du système Windows 10. Si vous êtes intéressé, suivez l'éditeur et jetez un œil ci-dessous ! Solution au problème selon lequel la barre des tâches du système Windows 10 ne peut pas être utilisée. Méthode 1 : (La condition préalable est qu'il y ait un panneau de configuration sur le bureau) 1. Ouvrez le panneau de configuration sur le bureau et cliquez sur Désinstaller le programme. 2. Après avoir entré, cliquez sur le côté gauche pour afficher les mises à jour installées. 3. Recherchez ensuite le correctif KB5008212 correspondant, cliquez avec le bouton droit pour désinstaller
 Comment réparer la mise en miroir de l'écran qui continue de tourner en rond
Feb 23, 2024 pm 01:20 PM
Comment réparer la mise en miroir de l'écran qui continue de tourner en rond
Feb 23, 2024 pm 01:20 PM
Lorsque vous utilisez Apple, vous rencontrerez le problème de la mise en miroir de l'écran qui ne cesse de tourner en rond, alors comment résoudre ce problème ? Les utilisateurs doivent cliquer sur Wireless LAN, rechercher le réseau cellulaire Wireless LAN et afficher la mise en miroir de l'écran. L'introduction de cet article à la solution de mise en miroir d'écran qui continue de tourner en rond vous expliquera comment la faire fonctionner. Ce qui suit est une introduction détaillée, venez y jeter un oeil ! Comment résoudre le problème de la mise en miroir de l'écran sur un téléphone mobile Apple qui tourne en rond : Dans le réseau local sans fil, cliquez sur Réseau cellulaire, puis affichez la mise en miroir de l'écran. La méthode spécifique : 1. Tout d'abord, cliquez sur Réseau sans fil dans les paramètres. Après la commutation, recherchez celui qui utilise le réseau local sans fil et l'application cellulaire. 3. Après cela, retournez au centre de contrôle et visualisez la mise en miroir de l'écran. Elle ne sera plus transférée.
 Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
H5 fait référence à HTML5, la dernière version de HTML. H5 est un langage de balisage puissant qui offre aux développeurs plus de choix et d'espace créatif. Son émergence favorise le développement de la technologie Web et rend l'interaction et l'effet des pages Web plus excellents. mûrit progressivement et devient populaire, je pense qu'il jouera un rôle de plus en plus important dans le monde d'Internet.
 Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Cet article vous aidera à distinguer rapidement entre H5, WEB front-end, grand front-end et WEB full stack. J'espère qu'il sera utile aux amis dans le besoin !
 Comment résoudre le problème de la rotation continue lors de l'installation de Win11
Jan 02, 2024 pm 02:11 PM
Comment résoudre le problème de la rotation continue lors de l'installation de Win11
Jan 02, 2024 pm 02:11 PM
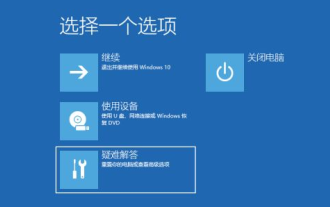
Lors de l'installation d'un nouveau système, de nombreux utilisateurs continuent de tourner en rond mais ne peuvent pas terminer l'installation. Ce problème est également rencontré par de nombreux utilisateurs dans le système Win11 actuel. Voici une solution au problème de tourner en rond lors de l'installation de Win11. Découvrons rapidement comment le résoudre ensemble. Que faire si Win11 continue de tourner en rond : 1. Appuyez d'abord et maintenez enfoncé pour éteindre l'ordinateur pendant 10 secondes, puis le système se réparera automatiquement et entrera dans l'interface de sécurité. 2. Cliquez sur « Options avancées » dans l'utilitaire de résolution des problèmes. 3. Sélectionnez ensuite « Paramètres de démarrage » dans les options avancées. 4. Après avoir entré les paramètres, vous pouvez cliquer sur le bouton "Redémarrer". 5. Enfin, l'ordinateur redémarrera. Après le redémarrage, il entrera dans les paramètres de démarrage. Cliquez sur "4" pour passer en mode sans échec et poursuivre la mise à jour.
 Comment résoudre le problème du temps de rotation long lors du démarrage de Windows 10
Jul 14, 2023 pm 05:17 PM
Comment résoudre le problème du temps de rotation long lors du démarrage de Windows 10
Jul 14, 2023 pm 05:17 PM
De nombreux amis rencontrent toujours divers problèmes lors de l'utilisation d'ordinateurs. Par exemple, Win10 continue de tourner en rond lors du démarrage et il faut beaucoup de temps avant de démarrer correctement. Alors, comment résoudre ce problème ? résoudre le problème du long temps de rotation au démarrage. 1. Nous devons redémarrer plusieurs fois, accéder à la page de récupération et cliquer pour afficher les options de récupération avancées. Ensuite, nous cliquons sur l'option Dépannage, sélectionnons Paramètres de démarrage dans les options avancées, puis appuyons sur F4 pour sélectionner Activer le mode sans échec. Comme le montre l'image : 2. Ensuite, après être entré en mode sans échec, nous entrons dans le panneau de configuration et sélectionnons Désinstaller le programme pour désinstaller les pilotes et logiciels installés. Comme le montre la figure : 3. S'il existe encore des logiciels incertains, nous pouvons exécuter
 Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Dans H5, vous pouvez utiliser l'attribut position pour contrôler le positionnement des éléments via CSS : 1. Positionnement relatif, la syntaxe est "style="position: relative;"; 2. Positionnement absolu, la syntaxe est "style="position : Absolute;" "; 3. Positionnement fixe, la syntaxe est "style="position:fixed;" et ainsi de suite.
 Un clic droit sur l'ordinateur continue de tourner
Dec 26, 2023 pm 05:54 PM
Un clic droit sur l'ordinateur continue de tourner
Dec 26, 2023 pm 05:54 PM
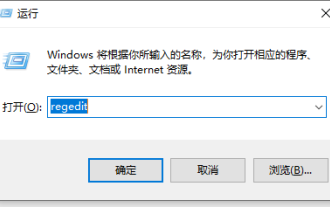
Lorsque de nombreux amis utilisent l'ordinateur, un clic droit sur les icônes et la barre de lancement afficheront les icônes, mais un clic droit sur un espace vide du bureau continue de tourner. Que se passe-t-il ? En fait, c'est parce que certaines options de notre registre sont redondantes. Jetons un coup d'œil au tutoriel spécifique avec l'éditeur. Méthodes pour résoudre le problème selon lequel le bouton droit de l'ordinateur continue de tourner en rond 1. Exécutez win+R - entrez regedit. 2. Ouvrez le registre suivant HKEY_CLASSES_ROOT/Directory/Background/shellex/ContextMenuHandlers. 3. Il n'y a généralement que deux clés ci-dessous : l'une est Nouveau, qui correspond au nouvel élément dans le menu contextuel, et l'autre est





