
1. Préoccupé par le style de l'article
Cela fait presque 3 ans que le site Yi Ling a été créé. Au cours des 3 dernières années, il n'a pas réalisé beaucoup de bénéfices. Yiling insiste pour mettre à jour les articles de temps en temps et ajuste constamment le style des articles. Je ne sais pas quel style d'articles les lecteurs aiment, et il n'y a eu aucun retour des lecteurs...
Aujourd'hui, Yi Ling va encore une fois changer de style - essayez de l'utiliserRédigez des articles didactiques dans le style allant du moins profond au plus profond, des principes aux cas simples en passant par les procédures pratiques. Tous les lecteurs sont invités à exprimer leurs précieux avis. Quant au changement de style de l'article, c'est sans aucun doute parce que Yi Ling souhaite permettre aux lecteurs de comprendre plus simplement et plus clairement de quoi parle l'article, quel est son objectif et ce que les lecteurs peuvent apprendre. (Si le lecteur sent qu'il a gagné quelque chose après avoir lu l'article, il peut prendre son téléphone portable et scanner le code de paiement sous l'article pour parrainer les efforts de Yi Ling, merci.)
2. Introduction au cas
2.1. Introduction au cas
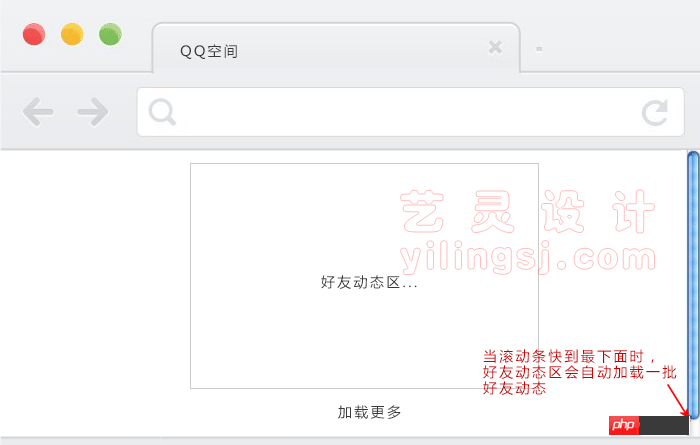
Je ne sais pas si les lecteurs jouent à qq space. Si les lecteurs ont joué à qq space, ils devraient pouvoir voir ce phénomène : lorsque vous parcourez les mises à jour d'amis, navigation rapide Lorsque vous atteignez le bas, le système chargera automatiquement un lot de mises à jour d'amis. Livré avec un schéma structurel :

Aujourd'hui, nous allons analyser le principe de cet effet, puis faire un cas simple, et le combiner avec php + demain sqlExpliquez un cas réel.
3. Préparation
Voyons d'abord ce dont vous avez besoin si vous souhaitez mettre en œuvre cette fonction !
1. Tout éditeur, tel que : Dreamweaver, HBuilder, Sublime Text, EditPlus, Notepad++ etc.;
2. Être capable d'utiliser la mise en page p+css
3. Avoir les bases de js ou jq
4. . Être capable de php et
requête d'instructions SQL; Ci-dessous, nous ferons des percées dans le travail de préparation ci-dessus une par une !
Pas besoin d'en dire plus sur l'éditeur. Recherchez simplement en ligne, téléchargez-le, puis procédez aux étapes telles que la décompression et l'installation. Si le lecteur ne connaît pas cette étape, il est recommandé de parcourir l'article → → Installation de Dreamweaver Cs6 et de suivre l'article pour installer le logiciel Dreamweaver .
3.2. Résoudre le problème de mise en page p+css
Comme mentionné précédemment, nous ne parlerons que d'un cas simple aujourd'hui, nous n'avons donc besoin que d'une mise en page simple. Pour la mise en page, prenez le tableau d’analyse ci-dessus à titre d’exemple. Avant de coder, Yi Ling recommande aux lecteurs d'écrire leur propre code basé sur le tableau d'analyse ci-dessus. Utilisez les balises comme vous le souhaitez, mais faites attention au contenu principal.
3.2.1, mise en page HTML
<br/>
<!--主内容区--> <p class="main"> <p class="main-body"> 默认展示的内容 </p> <p id="ylsj-load">点击加载更多内容......</p> </p>
Avec l'aménagement, il faut aussi css l'embellir.
3.2.2, style CSS
<br/>
<style type="text/css">
.main{width:1190px;border:1px solid #ccc;margin:10px auto}
.main-body,.ylsj-main{height:1600px;background:#ddd;margin:0 auto}
.ylsj-main{background:#B5F3C3;}
#ylsj-load{width:90%;border:1px solid #ccc;height:40px;line-height:40px;margin:10px auto;font-size:12px;color:#888;border-radius:8px;text-align:center}
</style>Prenons une photo du rendu affiché dans le code source ci-dessus ! Photos : 
Bon, l'étape de mise en page est terminée, maintenant c'est un peu plus difficile !
4. Que fait js/jq ?
Je ne sais pas si le lecteur l'a remarqué, mais Yi Ling a déjà mentionné jq séparément. Après tout, cela ne peut pas être expliqué clairement en une ou deux lignes de code. Analysons plus en détail l’effet de cette affaire !
Par défaut, nous parcourons les mises à jour de nos amis de haut en bas. À l'heure actuelle, c'est comme parcourir une page Web normale ; lorsque nous avons presque fini de parcourir les mises à jour de nos amis, la page Web ordinaire atteint le bas et il n'y a pas de contenu. . Mais qu’en est-il de Tencent ? Il l'a automatiquement chargé à nouveau, puis a inséré les données dans la page. Étant donné que la page contient de nouvelles données, la barre de défilement du navigateur est encore loin du bas. À ce stade, nous semblons revenir à l'état précédent. pour faire défiler vers le bas. Quand on arrive presque à nouveau à la fin, les données sont chargées et remplies à nouveau, puis la navigation continue, et ainsi de suite...
Alors le problème surgit ! <br/>1. Comment savoir que l'utilisateur est sur le point de terminer sa navigation dans le contenu ? <br/>2. Comment déclencher l'événement de chargement automatique lorsque la navigation est terminée ?
Puisqu’il y a un problème, il faut le résoudre.
Je ne sais pas si le lecteur a prêté attention à la description de Yi Ling tout à l'heure. Il y a un point clé dans la description Barre de défilement !
Que peut faire la barre de défilement ? Quel rôle joue-t-il dans notre cas ?
On peut calculer la distance entre la barre de défilement et le haut de la page !
A quoi sert de calculer cette distance ?
Cette distance seule est inutile, mais n'oubliez pas, htmlIl y a aussi une balise #ylsj-load dans le code source ! Avez-vous remarqué que vous ne voyez pas cela #ylsj-load sur la photo ci-dessus ?
Hé ! Oui, pourquoi ne l'ai-je pas vu ? Où est-il passé ?
Ce n'est pas grave si vous ne l'avez pas vu, ça ne marchera pas !
La raison pour laquelle vous ne pouvez pas le voir est parce qu'il est en dessous et qu'il est pris en charge par le contenu par défaut. Comme mentionné précédemment, après le défilement du navigateur, une hauteur de défilement peut être obtenue à ce moment, ce #ylsj-load est également une hauteur à partir du haut. Lorsque #ylsj-load est sur le point de s'afficher, cela signifie qu'il atteint presque le bas. Image :  A ce moment, nous devons déclencher le chargement.
A ce moment, nous devons déclencher le chargement.
至此,我们刚提的两个问题就已经解决了,现在来写jq代码吧!
4.1、jq判断是否快到拉到底部
4.1.1、jq判代码
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库-->
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
/*页面滚动*/
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
/*弹出一个窗口,提示用户下面没有内容了*/
alert('别往下拉了,下拉就没有了!');
}
});
</script>此时我们去刷新页面,尝试向下拉动滚动条,快到底部时可以看到有弹窗提示。配图:
既然可以看到弹窗,表示我们的js代码成功了。接下来就是添加数据了。
4.2、触发点击事件添加数据
今天我们不讲ajax和php,明天再讲。今天只讲一个简单的点击加载数据操作。
由于我们今天没有数据,那就用一个盒子充当数据吧。
现在数据有了,但又有新的问题!<br/>1、点击事件怎么写?<br/>2、新的“数据”如何插入到页面中?
4.2.1、点击事件
<br/>
<script>
$('#ylsj-load').click(function(){
alert('点我想干嘛?加载数据??');
});
</script>此时我们手动去点击“点击加载更多内容......”这个按钮会看到有弹窗提示,配图:
4.2.2、插入内容
$(this).before('<p class="ylsj-main">加载的数据外框架<\/p>');
我们将上面的代码放到4.2.1中,替换掉原alert弹框。再次点击时配图:
好了,差不多了。但是有一个问题:现在是点击才去进行加载,如何做到让他自动加载呢???
这个作为今天的作业吧。友情提示:建议回头看4.1.1的代码片段。明日会继续进行后续讲解。
<br/>
上次留下的问题不知道看官们有没有解决,没有解决的看下面的答案吧。
4.4、自动加载思路
我们在4.1中已经可以判断出滚动条是否快到拉到底部,在4.2中我们又做出了点击事件和加载“数据”的步骤,所以我们这个自动加载可以将4.1和4 2结合起来。也就是说:当滚动条快拉到底部时,我们让它去触发点击事件。
4.5、自动加载源码
4.5.1、完整jquery代码
<br/>
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
/*这里将之前的弹窗改成点击事件*/
$('#ylsj-load').click();
}
});
var i=0;
$('#ylsj-load').click(function(){
i++;
$(this).before('<p class="ylsj-main bg_'+i+'">加载的数据外框架,已加载'+i+'次<\/p>');
});
</script>案例欣赏:
怎么样,是不是有点感觉了?
接下来我们继续向下进行。
五、使用ajax发送请求
5.1、ajax格式
这个ajax的话呢,其实也不是多难,我们还是要先写好框架,然后再进行替换上面的代码。
5.1.1、ajax发送请求代码
<br/>
$.ajax({
type:"/*类型,post或get*/",
url:'要请求的php文件地址',
data:{/*要传递的参数*/},
dataType:"/*数据类型,html、json、xml等*/",
success:function(data){
/*成功时返回数据*/
},error:function(jqXHR){
/*失败时进行提示*/
}
});上面的代码怎么用呢?
其实我们只要稍微思考下就行了。上面是代码,代码需要去执行啊!既然是需要去执行,那什么时候才去执行呢???
当然是点击的时候去触发ajax了!好,我们继续来完善我们的代码。
5.2、ajax和jquery进行结合
5.2.1、ajax和jquery进行结合
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库-->
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script>
var i=0;/*定义一个变量,等会用来控制多次触发*/
$(window).scroll(function(){
var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/
var h=$(this).height();/*获取当前窗口的高度*/
var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/
/*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/
if(h1-t<h){
if(i==0){/*防止快速下拉时多次触发*/
i=1;/*改变i的值*/
/*这里将之前的弹窗改成点击事件*/
$('#ylsj-load').click();
}
}
});
$('#ylsj-load').click(function(){
/*将原来这里的内容替换成ajax动态获取数据*/
$.ajax({
type:"/*类型,post或get*/",
url:'要请求的php文件地址',
data:{/*要传递的参数*/},
dataType:"/*数据类型,html、json、xml等*/",
success:function(data){
/*成功时返回数据*/
i=0;/*然后恢复状态,否则继续下拉时不能继续执行*/
},error:function(jqXHR){
/*失败时进行提示*/
}
});
});
</script>上面的代码中还有一些参数没有修改,因为这些参数要根据我们接下来的php进行修改。
六、php文件
6.1、分析php文件做什么事情
这个php文件里面有什么内容呢?具体内容还是要根据我们具体的案例来进行写代码。
举个例子:我们要做一个下拉时自动加载文章的效果。既然是加载文章,所以我们需要知道以下这些数据:文章标题、文章简介、文章缩略图、发表日期、来源网站、作者、阅读量、评论数等等。这些数据都需要通过这个php文件传递给我们上面的ajax。
6.2、sql语句查询信息
Puisque nous transmettons des données, nous devons interroger les données. Il est impossible de dire que les informations doivent être écrites directement. C'est irréaliste ! Par conséquent, ce fichier php contient également notre instruction sql.
Oh vendeur de gâteaux ! Le premier jquery peut être légèrement compris, mais le suivant ajax est complètement incompréhensible, sans parler des requêtes php et sql. Vraisemblablement, certains lecteurs ressentiront cela.
Que devons-nous faire ? Suivez les idées de l’article pour acquérir les connaissances correspondantes ! Si vous ne connaissez que le code copy mais ne connaissez pas les principes et les processus, vous ne pourrez pas l'utiliser ailleurs.
7. Enfin
Le principe du chargement automatique lors du démontage est à peu près le même. Pour le code source, c'est fondamentalement le même. La prochaine fois, Yi Ling appellera les données dans plusieurs systèmes de gestion de sites Web pour créer des plug-ins. Les lecteurs qui en ont besoin pourront télécharger les plug-ins correspondants en fonction de leurs propres besoins.
Cet article explique le principe du chargement automatique de plus d'articles lors du téléchargement du didacticiel pratique $.ajax+php. Pour plus de contenu connexe, veuillez faire attention au site Web chinois de php.
Recommandations associées :
Expliquez la première leçon des bases du développement du mini programme WeChat
Explication détaillée de l'utilisation du sélénium
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!