Quelques réflexions sur React cette liaison
Lorsque nous développons des projets React, nous rencontrons généralement this des problèmes de liaison. Les méthodes de résolution sont résumées dans les trois situations suivantes :
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}Les trois méthodes peuvent obtenir le même effet, mais il existe toujours une grande différence de performances.
Tout d'abord, la troisième méthode a les pires performances. Elle doit être liée this à chaque fois lors du rendu.
Pour les deuxième et troisième types, nous ne pouvons pas réellement voir la différence quand nous le regardons de cette façon, mais si nous compilons le code dans ES5, nous pouvons voir la différence :

Tout d'abord, utilisez la méthode de la fonction flèche, qui est en fait définie sur this, c'est-à-dire que le this sera défini après chaque méthode d'instanciation, mais via méthode 1, cette méthode est en fait définie sur prototype, et chaque objet instance partage cette méthode. Par conséquent, du seul point de vue de la consommation d’espace mémoire, la méthode 1 est en fait la meilleure.
Mais pour une méthode définie sur la chaîne prototype, lorsque la méthode est effectivement appelée, le processus de recherche est le suivant :
Vérifiez d'abord s'il y a une définition de la méthode sur this, sinon , puis allez sur prototype pour savoir s'il existe la méthode, donc lors de l'appel de la méthode, vous effectuerez une recherche en chaîne inter-prototypes. Ce processus correspond à la consommation supplémentaire provoquée par la méthode 1.
Mais la méthode de la fonction flèche, lorsqu'elle est réellement appelée, accède au cache de fonctions externe_this, il y a donc une couche de consommation dans la recherche de portée.
Après des tests privés, nous avons constaté que les performances de recherche sur la chaîne prototype sont bien meilleures que celles sur la portée. Donc dans l’ensemble, la deuxième méthode est la meilleure.
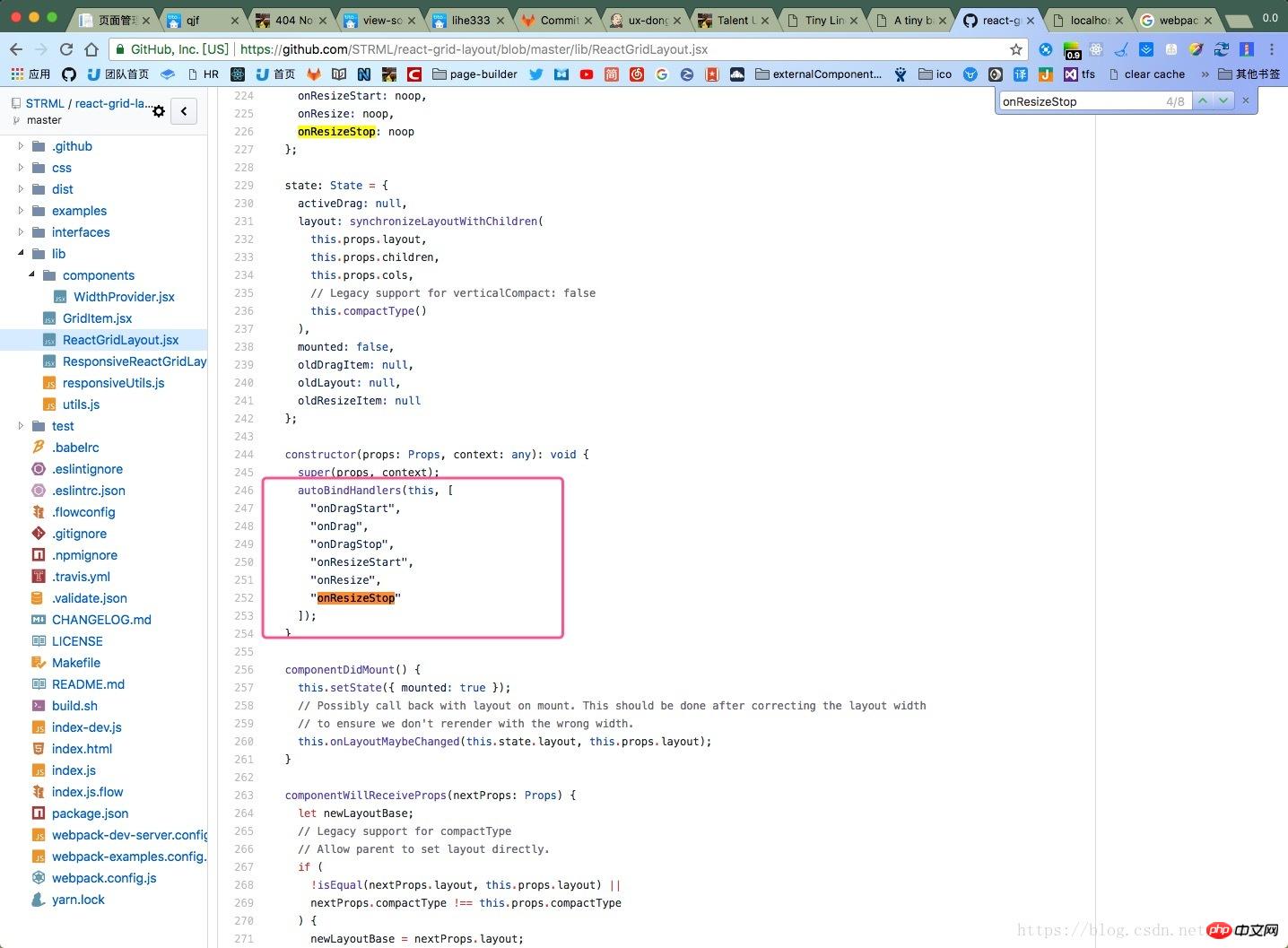
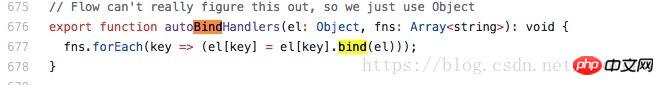
De plus, en regardant les codes des étrangers, j'ai trouvé une méthode de liaison par lots, qui est en fait une optimisation de la première solution. Vous pouvez simplement en tirer des leçons : 

Le problème de la transmission des valeurs du composant parent aux echarts du composant enfant dans vue
Explication détaillée du mode strict Javascript
Analyse de code associée de php pour implémenter la fonction de connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.
 Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
L'article traite des avantages et des inconvénients des composants contrôlés et incontrôlés dans la réaction, en se concentrant sur des aspects tels que la prévisibilité, la performance et les cas d'utilisation. Il conseille les facteurs à considérer lors du choix entre eux.






