 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
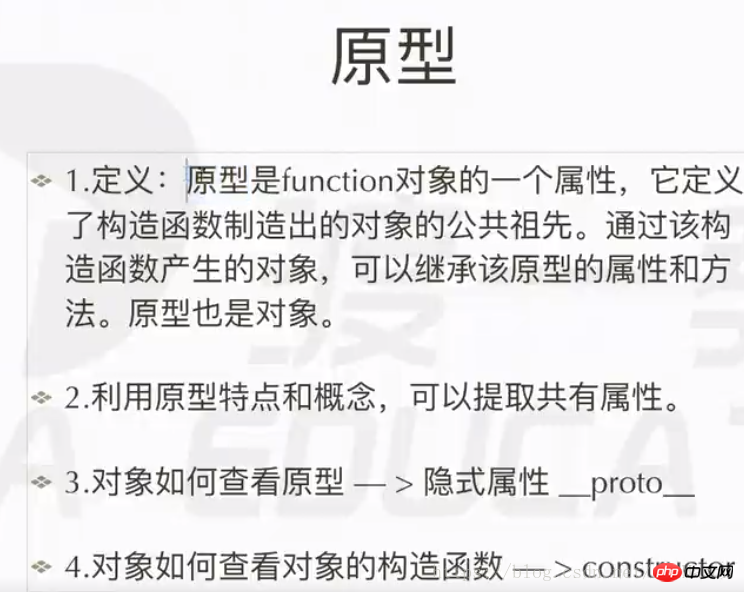
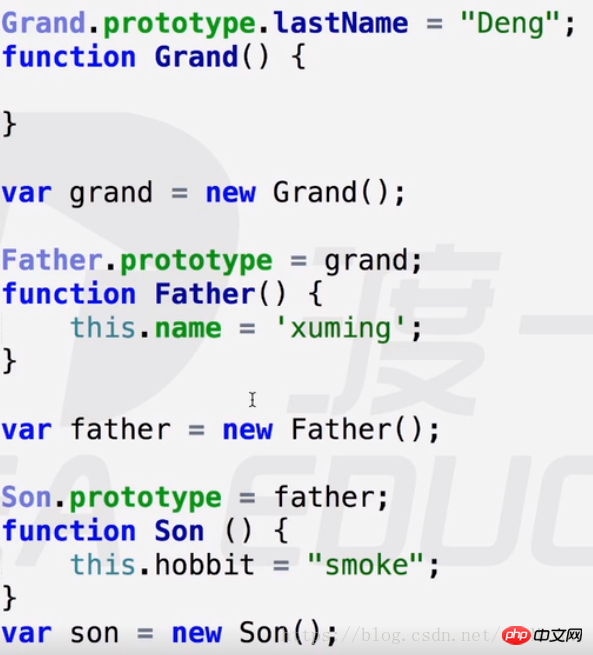
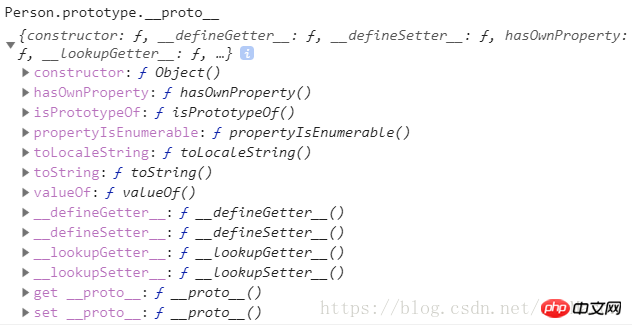
 Explication du contenu associé du prototype et de la chaîne de prototypes
Explication du contenu associé du prototype et de la chaîne de prototypes
Explication du contenu associé du prototype et de la chaîne de prototypes


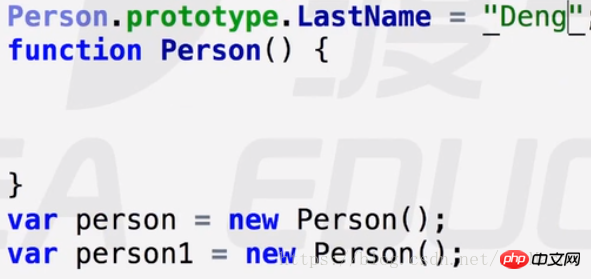
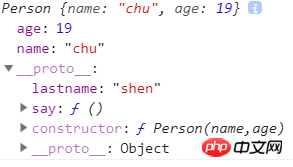
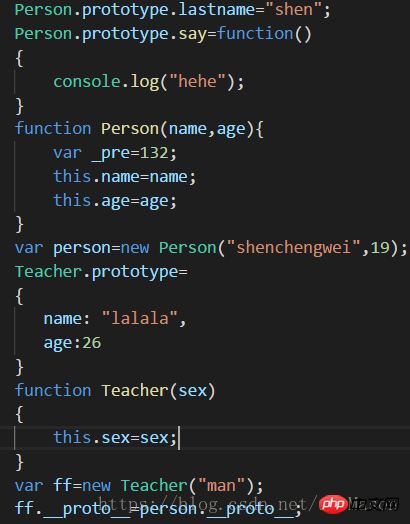
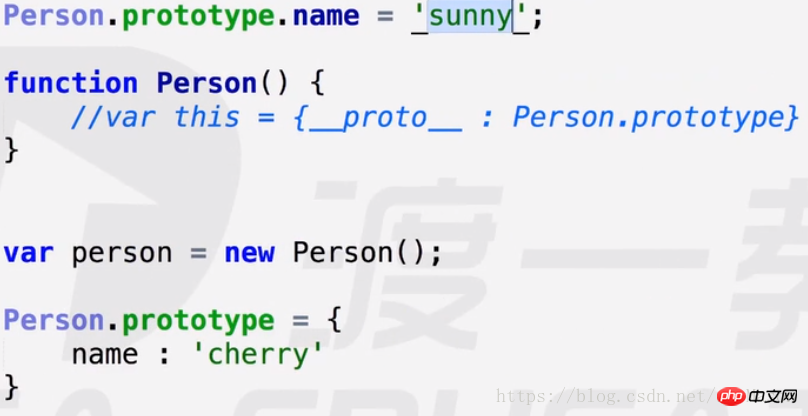
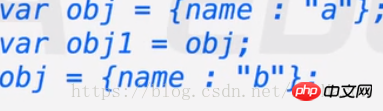
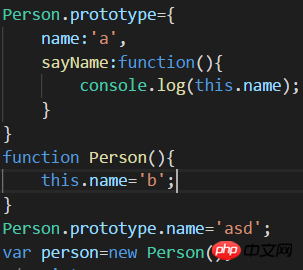
Ici, le prototype représente les attributs qui viennent avec Dans le système, la première phrase signifie que l'ancêtre de Person est défini pour avoir un attribut Lastname. Lorsque les attributs person et person1
sont créés ultérieurement, cette valeur d'attribut sera héritée





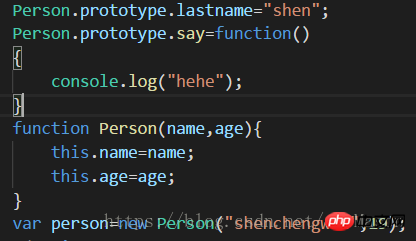
Généralement en développement, si vous ne souhaitez pas que vos collègues accèdent ou modifient un paramètre, alors vous souhaiterez nommer un paramètre comme celui-ci. Il n'y a pas de privé absolu en js

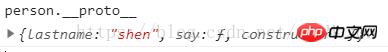
Voici un exemple de modification de __proto__ pour que ff puisse accéder à la valeur dans person.prototype


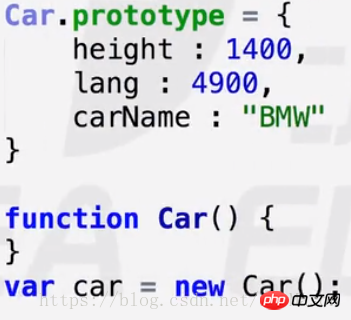
Accéder à Person.name ici sera toujours ensoleillé, car cet exemple est comme

Bien que la structure de l'ensemble du prototype ait été modifiée, avant qu'il ne soit changé en cerise pour la deuxième fois, elle avait été
 , c'est-à-dire qu'il était nouveau. À ce moment-là, la valeur de this{} sera restituée à la personne, puis elle ne sera pas affectée lorsqu'elle sera changée en cerise, donc l'ordre d'exécution doit être pris en compte pour cela pression.
, c'est-à-dire qu'il était nouveau. À ce moment-là, la valeur de this{} sera restituée à la personne, puis elle ne sera pas affectée lorsqu'elle sera changée en cerise, donc l'ordre d'exécution doit être pris en compte pour cela pression.
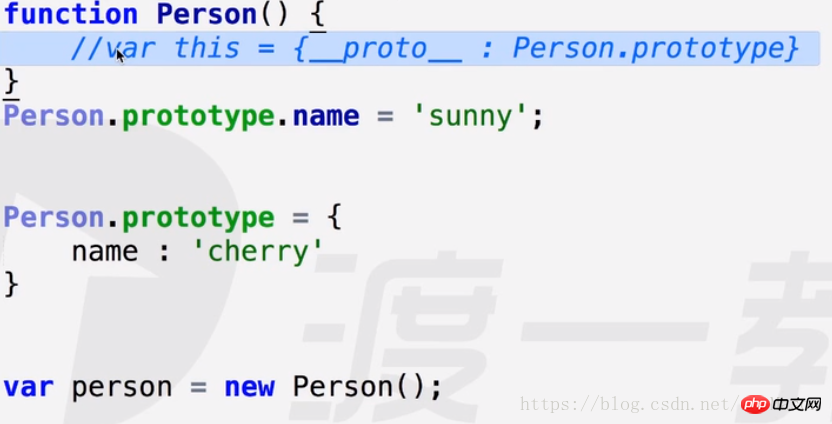
Mais si vous changez l'ordre des instructions de fonction :

alors person.name deviendra cerise, car l'ordre d'exécution a changé
Mais si
est modifié ainsi, la modification peut réussir





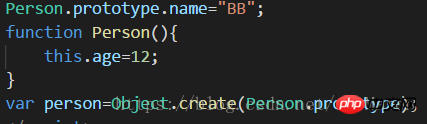
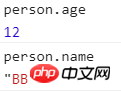
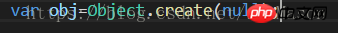
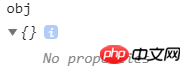
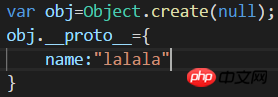
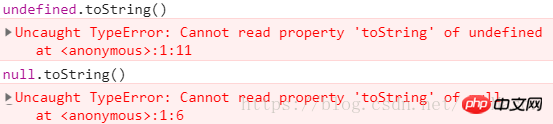
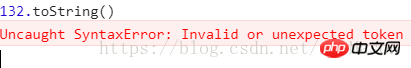
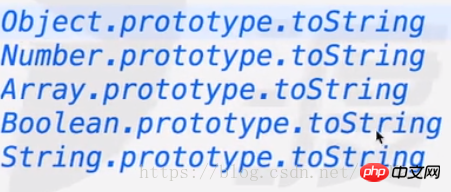
person.__proto__ est lié à Person.prototype, il reste donc inchangé (c'est-à-dire que Person.prototype ne peut pas être modifié sauf modification directe ) La personne ne peut pas accéder directement à sayName Objet.create (prototype) : Dans ce cas, vous pouvez accéder au prototype en Personne, mais vous ne pouvez pas accéder aux données internes d'âge Et est accessible comme ceci : Il y a une phrase avant : La plupart des objets héritent finalement d'Object.prototype Mais tous les objets n'en héritent pas, car il existe les exceptions suivantes : Dans ce cas : obj n'aura pas __proto__ dedans Si vous ajoutez __proto__ manuellement : Mais dans ce cas obj.name est introuvable Pour accéder à ces données, vous pouvez uniquement : /************************************************** ************************************************** *********/ Extension : méthode toString() : la méthode toString() est incluse dans Object.prototype , donc la plupart des objets auront cette méthode (sauf non défini et nul) Selon la chaîne de prototypes, le __proto__ dans le prototype de Nombre héritera du prototype d'Objet : Ainsi, lorsque la méthode num.toString() sera appelée, elle montera niveau par niveau. Appelez d'abord le prototype de fonction dans Number puis pratiquez : L'appel ici doit être : Voici la méthode toString héritée de object.prototype : Il me suffit de remplacer cette méthode Résultat : En voici quelques-unes qui ont été automatiquement réécrites : Enfin, laissez-moi parler d'un petit bug : C'est parce que la précision de js est inexact., Cet article explique le contenu pertinent du prototype et de la chaîne de prototypes. Pour plus de connaissances connexes, veuillez faire attention au site Web chinois de PHP. Recommandations associées : Opération DOM dans JQuery - wrap django utilise la requête pour obtenir les paramètres envoyés par le navigateur 

























Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
Qu'est-ce que l'utilisation Effecte? Comment l'utilisez-vous pour effectuer des effets secondaires?
Mar 19, 2025 pm 03:58 PM
L'article traite de l'utilisation Effecte dans React, un crochet pour gérer les effets secondaires comme la récupération des données et la manipulation DOM dans les composants fonctionnels. Il explique l'utilisation, les effets secondaires courants et le nettoyage pour éviter des problèmes comme les fuites de mémoire.
 Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Quelles sont les fonctions d'ordre supérieur en JavaScript, et comment peuvent-ils être utilisés pour écrire du code plus concis et réutilisable?
Mar 18, 2025 pm 01:44 PM
Les fonctions d'ordre supérieur dans JavaScript améliorent la concision du code, la réutilisabilité, la modularité et les performances par abstraction, modèles communs et techniques d'optimisation.
 Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
Comment fonctionne l'algorithme de réconciliation React?
Mar 18, 2025 pm 01:58 PM
L'article explique l'algorithme de réconciliation de React, qui met à jour efficacement le DOM en comparant les arbres DOM virtuels. Il traite des avantages de la performance, des techniques d'optimisation et des impacts sur l'expérience utilisateur. Compte de charge: 159
 Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
Comment fonctionne le currying en JavaScript et quels sont ses avantages?
Mar 18, 2025 pm 01:45 PM
L'article traite du curry dans JavaScript, une technique transformant les fonctions mulguments en séquences de fonctions à argument unique. Il explore la mise en œuvre du currying, des avantages tels que des applications partielles et des utilisations pratiques, améliorant le code
 Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
Comment connectez-vous les composants React au magasin Redux à l'aide de Connect ()?
Mar 21, 2025 pm 06:23 PM
L'article discute de la connexion des composants React à Redux Store à l'aide de Connect (), expliquant MapStateToproprop, MapDispatchToprops et des impacts de performances.
 Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
Qu'est-ce que UseContext? Comment l'utilisez-vous pour partager l'état entre les composants?
Mar 19, 2025 pm 03:59 PM
L'article explique UseContext dans React, qui simplifie la gestion de l'État en évitant le forage des accessoires. Il traite des avantages tels que les améliorations centralisées de l'État et des performances grâce à des redevances réduites.
 Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
Comment empêchez-vous le comportement par défaut dans les gestionnaires d'événements?
Mar 19, 2025 pm 04:10 PM
L'article discute de la prévention des comportements par défaut dans les gestionnaires d'événements à l'aide de la méthode empêchée dedEfault (), de ses avantages tels que une expérience utilisateur améliorée et des problèmes potentiels tels que les problèmes d'accessibilité.
 Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
Quels sont les avantages et les inconvénients des composants contrôlés et incontrôlés?
Mar 19, 2025 pm 04:16 PM
L'article traite des avantages et des inconvénients des composants contrôlés et incontrôlés dans la réaction, en se concentrant sur des aspects tels que la prévisibilité, la performance et les cas d'utilisation. Il conseille les facteurs à considérer lors du choix entre eux.





