
Avant-propos : En ce qui concerne jquery, ce dont je dois parler, c'est de la puissante fonction de sélection de jquery. Cette fonction est très puissante et le module grésillement est séparé séparément pour les amis qui n'ont besoin que d'utiliser la fonction de sélection. (Cet article ne parlera pas des fonctions puissantes des sélecteurs jquery. Parlons d'abord de la façon dont jquery encapsule les éléments DOM dans des objets jquery)
1. 🎜>
<body> <script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script> <p id="box">测试</p> <script> var oBox = document.getElementById('box'); var oBox2 = document.querySelector('#box'); var $Box = $('#box'); console.log(oBox); console.log(oBox2); console.log($Box); </script> </body> </html>
Résultats en cours :

Nous pouvons voir la différence avec cela. $() encapsule l'objet DOM dans un objet jquery, et l'objet DOM est enregistré dans jquery[0] , c'est pourquoi nous disons que pour convertir des objets jquery en objets DOM, il suffit d'utiliser jquery[0] ou jquery.get(0).
2. Simuler jquery - basé sur l'identifiant, encapsuler l'objet jquery
Simplifions les choses d'abord et examinons une partie du processus d'encapsulation des objets jquery
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<p id="box">测试</p>
<script>
var $Box = $('#box');
console.log('这是jquery对象');
console.log($Box);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector){
return new jQ.fn.init(selector);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector){
var match, elem, rquickExpr = /^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]*))$/;
match = rquickExpr.exec( selector );
//console.log(match); //正则匹配找出id的值
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementById(match[2]);
this[0] = elem;
this.context=document;
this.length = 1;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
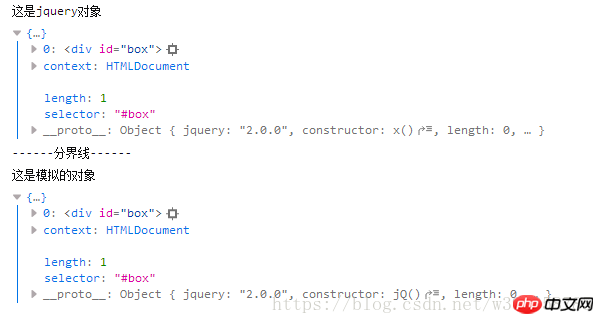
console.log('这是模拟的对象');
console.log($$('#box')); //输出封装的对象
</script>
</body>②Résultat de sortie : (Ouvert sur Firefox)

Ce qui doit être noté ici est, le le navigateur Chrome présente quelques différences d'affichage

l'affichage jquery Il est dans la forme d'un objet de type tableau.
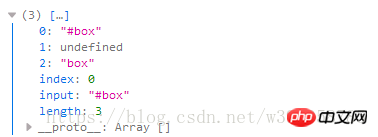
③, analyse
Pour ceux qui ne comprennent pas le code ci-dessus, je vous suggère de lire l'article que j'ai écrit plus tôt [Code source jquery]Quelques problèmes qui doivent être résolus avant de commencer à apprendre le code source.
Correspondance régulière J'ai directement copié l'expression régulière dans le code source. Vous pouvez afficher le résultat du traitement de l'expression régulière pour voir.

3. Simulez jquery - selon le nom de la balise, encapsulez l'objet jquery
entrez directement le code
<body>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
console.log('这是jquery对象');
var aLi1 = $('li');
console.log(aLi1);
console.log('------分界线------');
(function(window,undefined){
var jQ = function(selector,context){
return new jQ.fn.init(selector, context);
};
jQ.fn = jQ.prototype = {
jquery:'2.0.0', //jquery版本号信息
constructor: jQ, //添加构造器属性
length:0, //初始length属性
selector:'', //初始selector属性
init: function(selector, context){
var match, elem;
if ( !selector ) { //如果selector为'',null,undefind直接退出操作
return this;
}
elem = document.getElementsByTagName(selector);
for(var i =0,len=elem.length; i<len; i++){
this[i] = elem[i];
}
this.context=document;
this.length = elem.length;
this.selector = selector;
return this;
}
}
jQ.fn.init.prototype = jQ.fn;
window.$$ = jQ;
})( window );
console.log('这是模拟的对象');
console.log($$('li')); //输出封装的对象
</script>
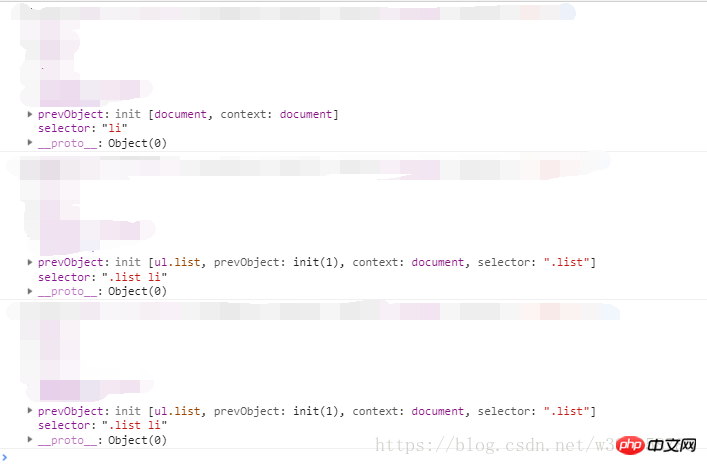
</body>Résultat de sortie :

Ceci n'est qu'une simple simulation, le traitement jq est loin d'être simple, jquery fait aussi beaucoup de jugements (l'article suivant continuera à parler de ce problème). Vous pouvez également trouver l'attribut prevObject dans l'objet jquery, qui enregistre l'objet de recherche de niveau précédent. Il suffit de regarder l'exemple ci-dessous pour comprendre.
<body>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<ul class="list">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
<li>测试4</li>
</ul>
<script>
var aLi1 = $('li');
console.log(aLi1);
var aLi2 = $('li','.list');
console.log(aLi2);
var aLi3 = $('.list').find('li');
console.log(aLi3);
</script>
</body>
Cet article explique le sélecteur $-- Comment encapsuler le DOM dans des objets jquery Pour plus de contenu connexe, veuillez faire attention au site Web chinois de php.
Recommandations associées :
barre de navigation animée CSS3 3D
Utilisation de base de la bibliothèque de requêtes
Le front-end appelle l'interface de paiement WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux types d'interfaces
Introduction aux types d'interfaces
 Comment redimensionner des images dans PS
Comment redimensionner des images dans PS
 Que faire si le post-scriptum ne peut pas être analysé
Que faire si le post-scriptum ne peut pas être analysé
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 Explication détaillée de l'utilisation de la fonction sprintf
Explication détaillée de l'utilisation de la fonction sprintf
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données