
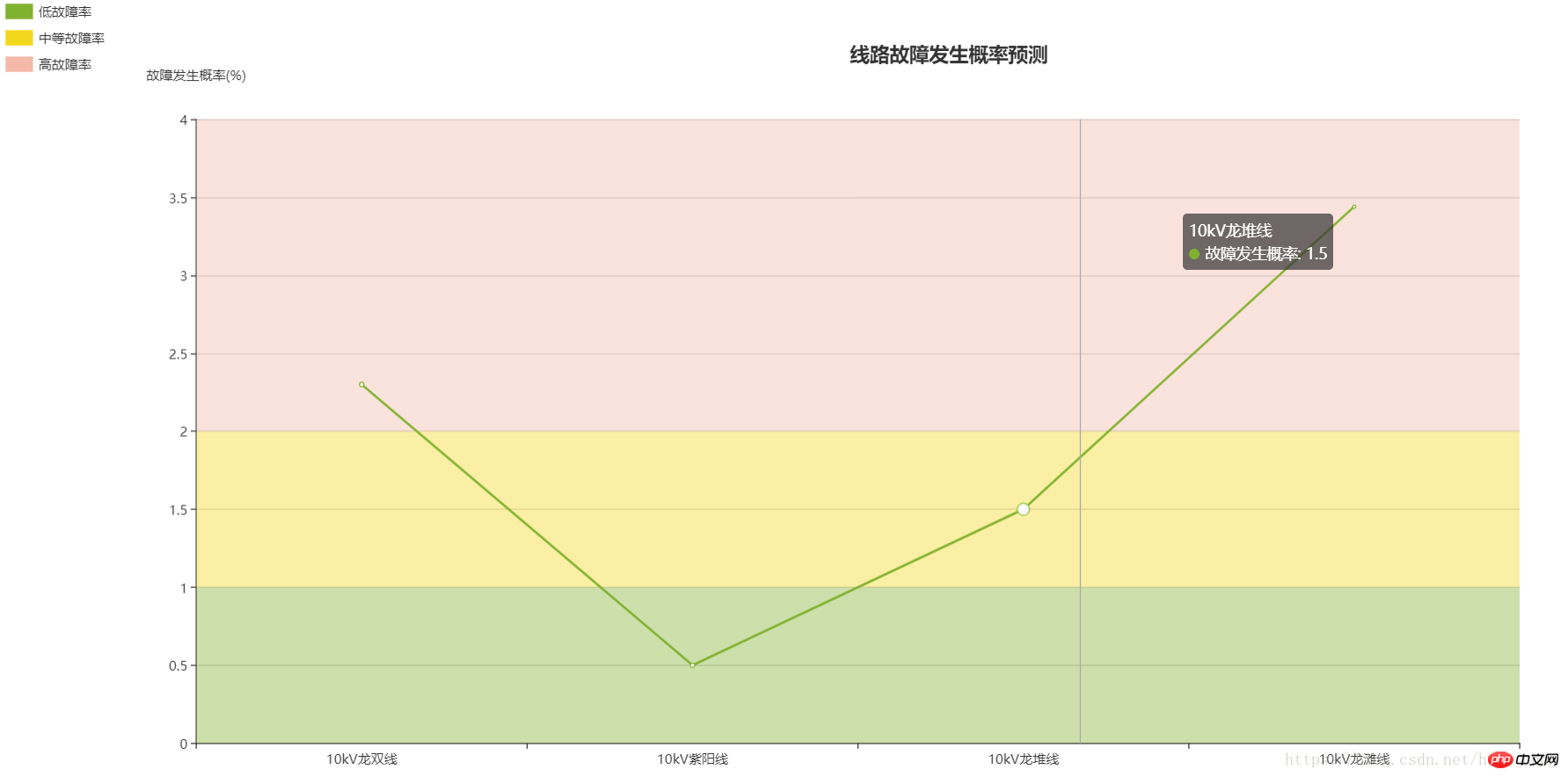
Dans le processus de prévision de la probabilité de défaillance d'une ligne, nous avons conçu un graphique linéaire à l'aide d'Echarts pour afficher la valeur prédite de la probabilité. Selon les résultats de la prédiction, la couleur d'arrière-plan du graphique linéaire est divisée en trois couches de bas en haut, la valeur de probabilité va de faible à élevée et la couleur devient à son tour plus sombre :
.

Utilise principalement markArea pour superposer les couleurs. Le code principal est le suivant :
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: '线路故障发生概率预测',
left:'50%',
top:'5%'
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
orient: 'vertical',
left: 'left',
data:[{name:'低故障率',icon : 'bar'}, {name:'中等故障率',icon : 'bar'}, {name:'高故障率',icon : 'bar'}],
selected: {
'低故障率' :true,
'蒸发量':true,
'中等故障率' :true,
'高故障率' :true,
//不想显示的都设置成false
}
},
color:['#81b22f','#f3d71c','#f4b9a9'],
xAxis: {
nameLocation:'center',
type: 'category',
boundaryGap:true,
data:['10kV龙双线','10kV紫阳线','10kV龙堆线','10kV龙滩线'],
show:true,
axisTick: {
show: true
},
},
grid: {
top: '15%',
bottom: '5%',
containLabel: true
},
yAxis :{
nameGap:35,
name:'故障发生概率(%)',
min:0,
max:4,
splitNumber:10,
type : 'value',
axisLabel : {
formatter : '{value}',
},
},
series: [ //就是从这个地方开始的 主要用的是markArea 和legend
{
name:'低故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '0'
}, {
yAxis: '1'
}]]
},
},{
name:'中等故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '1'
}, {
yAxis: '2'
}]]
}
},{
name:'高故障率',
type:'line',
animation: false,
areaStyle: {
normal: {}
},
lineStyle: {
normal: {
width: 1
}
},
markArea: {
data: [[{
yAxis: '2'
}, {
yAxis: '4'
}]]
}
},
{
name:'故障发生概率',
type:'line',
data:[2.3, 0.5, 1.5, 3.44]
},
],
}Cet article explique les connaissances pertinentes pour définir la couleur d'arrière-plan dégradé. du graphique linéaire Echarts. Pour plus d'informations, veuillez prêter attention au réseau chinois PHP.
Recommandations associées :
Classe de pagination PHP+MySQL simple
Deux constructeurs de tableaux arborescents sans récursion
HTML vers Excel, et réaliser des fonctions d'impression et de téléchargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 que signifie le titre
que signifie le titre
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 tableau_push
tableau_push
 Logiciel antivirus
Logiciel antivirus
 Quel est le principe de fonctionnement et le processus de mybatis
Quel est le principe de fonctionnement et le processus de mybatis
 HTML pour créer des pages Web
HTML pour créer des pages Web
 Quelle est la différence entre USB-C et TYPE-C
Quelle est la différence entre USB-C et TYPE-C