
Cet article contient de nombreuses connaissances et images citées ailleurs. Veuillez comprendre si cela est impliqué. Cet article est uniquement destiné à une étude personnelle.
Arguments (objet de type tableau)
Stocke principalement les paramètres transmis à la fonction



ele.style.border par ici Seuls les styles en ligne peuvent être obtenus dans js, donc currentStyle et getComputedStyle sont référencés, mais ils ne peuvent pas modifier les propriétés, ils ne peuvent obtenir que des propriétés et il existe une compatibilité.
currentStyle (compatible avec IE)
getComputedStyle (compatible avec Firefox, Google)
Écrire ele .currentStyle["attr"] ou ele.currentStyle.attr
window.getComputedStyle(ele,null)[attr] ou window.getComputedStyle(ele,null).attr
onfocus(get focus)onblur(lose focus)
onfocus est déclenché lorsque l'élément obtient le focus
onblur se déclenche lorsque l'élément perd le focus
shift() supprime le premier élément du tableau aTmp.shift()
unshift() ajoute le premier élément du tableau aTmp.unshift("Java")
pop() supprime le dernier élément du tableau aTmp.pop( )
push () ajoutez le dernier ATMP.Push ("java")
Concat () connectez plusieurs tableaux atmp.concat (BTMP ) pour connecter les tableaux ATMP et BTMP
join combine tous les éléments du tableau en une chaîne


splice() ajoute/supprime des éléments du tableau, puis ajoute l'élément
arr.splice(2,1," Javs") supprime le 2ème élément du tableau 1 élément depuis le début (y compris l'élément 2), puis ajoute Java
arr.splice(2,3,"Java") dans la position d'origine pour supprimer les éléments à partir du 2ème élément du tableau 3 éléments, puis ajoutez Java
addHandler() pour ajouter une fonction d'événement à l'objet, qui a trois paramètres.
Exemple : EventUtil.addHandler(elem, event, function()); Object, event, function
removeHandler() supprime l'objet L'événement actuellement ajouté a trois fonctions.
Exemple : EventUtil.removeHandler( elem , event , function()); Objet, événement, fonction
addEventListener() est utilisé pour ajouter des événements aux éléments spécifiés. Il a trois paramètres
Exemple : elem.addEventListener( event , function() , use); bubble [false] ou capture [true])
removeEventListener() est utilisé pour supprimer des événements pour l'élément spécifié
Exemple : elem .removeEventListener(event, function(), use) Événement, fonction, ordre d'exécution
attachEvent() ajoute des événements à l'objet, deux function
Exemple : elem.attachEvent( "on" + event , function() ); Event, function
detachEvent() supprime le événement spécifié, deux paramètres doivent être des événements ajoutés par attachEvent() pour être supprimés par detachEvent()
Exemple : elem.detachEvent( "on" + event , function() Event); , la fonction
attachEvent et detachEvent doivent être ajoutées
removeEventListener pour supprimer l'événement lié sur l'élément HTML et addEventListener pour lier l'événement sur l'élément HTML.
Support FF, chrome, opera, safar, IE9
detachEvent déplace l'événement de liaison sur l'élément HTML , attachEvent lie les événements sur les éléments HTML
Seul IE prend en charge
donc afin de s'adapter à plusieurs navigateurs, écrivez les deux, selon The un navigateur spécifique détermine lequel utiliser. )
Déterminez si addEventListener existe S'il existe, utilisez addEventListener. S'il n'existe pas, utilisez attachEvent.
fonction match()
Récupérer et renvoyer les caractères récupérés. L'objet peut être une chaîne ou une expression régulière
Exemple 1 : var str = "Hello world!"
document.write(str.match("world") + "
") //world
Exemple 2 : var str = "1 plus 2 égal3"
Document.write(str.match(/d+/g)) //1,2,3
événement keycode()
Renvoie la valeur ASCII de la touche appuyée sur le clavier
Généralement utilisé avec onkeyup et Utiliser onkeydown ensemble
Exemple var x = event.keyCode;
événement onkeydown()
Appuyer sur une touche du clavier déclenchera un événement
Exemple : ;
événement onkeypress()
Il est déclenché après qu'une touche est enfoncée et relâchée sur le clavier
l'événement onkeyup()
sera déclenché une fois la touche du clavier relâchée
L'ordre des trois événements est onkeydown, onkeypress, onkeyup
Événement clic de souris
onclick, onmousedown, onmouseup,oncontextmenu,ondblclick
onclick
Lorsque la souris clique sur un élément, l'événement est déclenché
onmousedown
Lorsque le bouton de la souris est enfoncé, l'événement est déclenché
onmouseup
Événement déclencheur lorsque le bouton de la souris est enfoncé puis relâché
oncontextmenu
L'événement est déclenché lorsque l'utilisateur fait un clic droit sur l'élément
ondblclick
Lorsque la souris double-clique sur l'élément, l'événement est déclenché
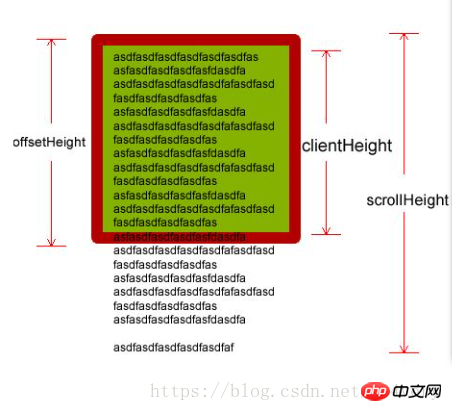
zone visible du client
offsetWidth : largeur + rembourrage + bordure
clientWidth : largeur + rembourrage hors bordure
scrollWidth : la taille est la taille du contenu

ctrlKey()
Renvoie une valeur booléenne indiquant si la touche Ctrl a été enfoncée lors de l'événement s'est produit
setCapture()
Capturer les événements de souris sur l'objet spécifié dans le document actuel, mais ne peut capturer que les événements de souris (onmousedown, onmouseup , onmousemove, onclick, ondbclick, onmouseover, onmouseout ) et ne peut pas capturer les événements du clavier.
releaseCapture()
correspond à setCapture() et libère les événements de souris setCapture() et releaseCapture() sont des méthodes spéciales pour IE.
obj.style.left et obj.offsetLeft sont tous deux des valeurs relatives à l'élément parent De plus, obj.style.left renvoie une chaîne Par exemple, 28px est lisible. et inscriptible. (peut être modifié), obj, offsetLeft renvoie une valeur numérique. L'exemple 28 peut uniquement être lu (ne peut pas être modifié), tout comme obj.style.top et obj.offsetTop.
appendChild( newChild )
Un paramètre qui ajoute un nouveau nœud à la fin du nœud parent
Exemple : target.appendChild( newChild )
insertBefore()
Exemple : target insertBefore. ( newChild , targetChild )
Deux paramètres, insérez le nouveau nœud devant le nœud cible
nœud cible ajouté et nœud existant nœud parent.
newChild Le nœud à insérer.
targetChild Le nœud existant, le nouveau nœud sera inséré devant lui, cette valeur peut être nulle.
insertAfter()
target.insertAfter( newChild , targetChild )
Ce n'est pas fourni Pour cette méthode, vous devez écrire une fonction vous-même et utiliser deux paramètres
Le premier paramètre est le même que insertBefore, et le deuxième paramètre indique que le nouveau nœud sera inséré. après
La fonction est :
Fonction insertAfter( newElement , targetElement ){
var parent = targetElement.parentNode;
if(parent.lastChild == targetElement){
parent.appendChild(newElement);
}
autre{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
childNodes
Utilisez l'attribut childNodes pour renvoyer un tableau contenant tous les nœuds enfants de ce nœud parent.
firstChild
firstChild est le premier nœud enfant qui renvoie le nœud d'élément cible, équivalent à childNodes[0 ] .
lastChild
lastChild est le dernier nœud enfant qui renvoie le nœud d'élément cible, équivalent à childNodes[longueur- 1].
Exemple : target.childNodes[1] Obtenez le deuxième nœud sous le nœud cible
nextSibling
Renvoie le nœud qui suit immédiatement un élément du même niveau
previousSibling
Renvoie un nœud avant un élément de même niveau
Exemple : document.getElementById("item").nextSibling
offsetParent fait référence à l'élément parent lié à la position qui est en lecture seule
parentNode fait référence à l'élément indépendant de la position L'élément parent est en lecture seule
Math.ceil() arrondit une valeur
et renvoie supérieur ou égal à L'entier
Math.floor() arrondit une valeur à l'entier inférieur
renvoie inférieur ou égal à Integer
Math.round() arrondit
Renvoie une valeur qui est la plus proche de la valeur numérique
Exemple : Math.ceil(x);
a||b
Si a est vrai, alors que b soit vrai ou faux, true sera renvoyé, il n'est donc pas nécessaire de juger b (c'est-à-dire qu'il n'est plus nécessaire d'exécuter b). temps, a est juste jugé, donc a est renvoyé.
Si a est faux, alors jugez b (exécutez b). Si b est vrai, retournez vrai. Si c'est faux, retournez faux.
a&&b
Si a est faux, alors b retournera faux, qu'il soit vrai ou faux, il n'est donc pas nécessaire de juger b (c'est-à-dire qu'il n'est pas nécessaire d'exécuter b). À ce stade, a est simplement jugé et a est renvoyé.
Si a est vrai, alors b doit être jugé, alors que b soit vrai ou faux, b sera renvoyé.
Ceci peut être utilisé pour déterminer l'exécution sélectionnée
Exemple : maxWidth < getOffset.left(oUl[ 0 ]) &&(oUl[0].style.left = -oUl[0].clientWidth + « px »);
C'est-à-dire si maxWidth est supérieur ou égal à Si la valeur d'extrémité gauche de oUl[0] de l'élément parent est fausse, alors il n'est pas nécessaire d'exécuter ce qui suit
Si maxWidth est inférieur à valeur d'extrémité gauche de oUl[0], alors la précédente est vraie et doit être exécutée plus tard, la valeur de oUl[0] à partir de l'extrémité gauche de l'élément parent est négative.
Conversion numérique
parseInt()
Deux paramètres, le premier est la valeur à convertir (peut être une valeur booléenne, peut être une valeur dans une base différente), le second est la base à convertir (peut être omise, la valeur par défaut est de convertir en décimal). Lors de la conversion, commencez par le premier caractère, balayez les espaces jusqu'à ce que le premier caractère non espace soit trouvé, renvoyez NaN si le caractère est une lettre et lancez la conversion s'il s'agit d'un nombre. Les décimales sont converties en nombres entiers après avoir ignoré le point décimal. S'il y a des lettres après les nombres, elles sont converties en nombres entiers et omises avant et après les lettres. Autres conversions de base selon les besoins.
Exemple : var num1 = parseInt(“0xF”) //15
Number()
n'a qu'un seul paramètre, qui est la valeur qui doit être convertie. La conversion de base est fondamentalement la même que parseInt(). Par exemple, à partir du premier caractère, les espaces et les caractères seront. ignoré, et il ne peut être converti qu'en entiers décimaux ou décimaux (13 chiffres après la virgule décimale), les valeurs booléennes peuvent être converties.
Exemple : var num1 = Number("0011") //11
parseFloat()
Un seul paramètre est la valeur qui doit être convertie. La première décimale sera reconnue, la deuxième décimale et tout ce qui suit sera ignorée. Elle ne peut être convertie qu'en décimal. fondamentalement la même chose que parseInt().
return
est utilisé pour renvoyer le résultat de l'appel de la fonction.
return;
signifie que c'est la fin, la fonction appelante se termine et le droit d'exécution est remis à la page.
return: false;
Renvoie un résultat de traitement incorrect et empêche le code de continuer à s'exécuter.
est généralement utilisé pour empêcher l'exécution d'actions par défaut.
return : true;
Renvoyer le résultat de traitement correct.
Cet article explique un résumé de Javascript Pour plus de contenu connexe, veuillez faire attention au site Web chinois php.
Recommandations associées :
Classe de pagination PHP+MySQL simple
Deux constructeurs de tableaux arborescents sans récursion
HTML vers Excel, et réalisent des fonctions d'impression et de téléchargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!