
Cette fois, je vais vous montrer comment faire fonctionner dev et prd dans webpack, et quelles sont les précautions à prendre pour faire fonctionner dev et prd dans webpack. Ce qui suit est un cas pratique, jetons un coup d'œil.
Ce mois-ci a marqué le début de la sortie de la version officielle de la v4. Cet article est utilisé pour découvrir de nouvelles fonctionnalités et résumer les nécessaires. plugins et chargeurs pour le développement Du dev au prd, c'est parti~
Environnement
Node. js 4 n'est plus pris en charge. Le code source a été mis à niveau vers une version ecmascript supérieure.
Utilisation
Vous devez désormais choisir (mode ou --mode) entre deux modes : production ou développement
Cette fois, l'élément de configuration du mode est introduit dans la nouvelle version, et les développeurs peuvent choisir entre les modes aucun, développement (développement) et production (produit). Cet élément de configuration utilise le mode production par défaut.
Le mode développement vous offre l'expérience de développement ultime, y compris des outils liés au débogage du navigateur, une compilation incrémentielle extrêmement rapide, des informations d'erreur riches et complètes...
Le mode production comprend de nombreuses optimisations de version, compression de code, optimisation fluide de l'exécution, élimination du code lié au développement, facilité d'utilisation, etc.
aucun Non Utilisation de la valeur par défaut est équivalent à l'état d'origine de toutes les auto-configurations dans l'ancienne version.
Exemple :
webpack --mode development
Utilisation
Certaines options du plugin sont désormais validées
La CLI a été déplacée vers webpack-cli, vous devez installer webpack-cli pour utiliser la CLI
Le ProgressPlugin (--progress) affiche désormais les noms des plugins
Au moins pour les plugins migrés vers le nouveau système de plugins
Dans la nouvelle version, l'outil de ligne de commande webpack est divisé en un entrepôt séparé, donc supplémentaire l'installation est requise webpack-cli.
npm init -y //初始化项目 npm install webpack webpack-cli -D //安装webpack webpack-cli 依赖 npx webpack --mode development // npx可以直接运行node_modules/.bin目录下面的命令
Ou chargez le résumé de la méthode de chargement en configurant la construction du script package.json
"scripts": {
"build": "webpack --mode development",
},module: {
rules:[
{
test: /\.css$/,
use: ['style-loader','css-loader']
}
]
}Ce plug-in utilise d'abord css-loader pour traiter le fichier css, puis utilise style-loader pour transformer le fichier CSS en balise de style et l'insérer dans le head
loader
use+loadermodule: {
rules:[
{
test: /\.css$/,
loader: ["style-loader", "css-loader"]
},
]
}module: {
rules:[
{
test: /\.css$/,
use:[
{ loader:"style-loader"},
{
loader: 'css-loader',
options: {sourceMap: true}
}
]
}
]
}par exemple :
est l'abréviation de la configuration suivante{
test: /\.jpeg$/,
use: 'url-loader?limit=1024&name=[path][name].[ext]&outputPath=img/&publicPath=output/',
}Développer le chargeur et les plugins nécessaires
{
test: /\.jpeg$/,
use: {
loader:'url-loader',
options:{
limit:1024,
name:[path][name].[ext],
outputPath:img/
publicPath:output/'
}
}
}babel-loader
Parler de la conversion du code ES6 en ES5
{
test: /\.js/,
use: {
loader: 'babel-loader',
query: {
presets: ["env", "stage-0", "react"]
}
}
},.babelrc
{
"presets": [
"env",
"stage-0",
"react"
]
}Insérez le thunk d'entrée pertinent de la configuration d'entrée dans webpack et le style css extrait par extract-text-webpack-plugin dans le modèle fourni par le plug-in ou le contenu spécifié par l'élément de configuration templateContent pour générer un fichier html, la méthode d'insertion spécifique consiste à insérer le lien de style dans l'élément head et le script dans l'en-tête ou le corps.
Vous pouvez utiliser la recherche cnpm html-webpack-plugin pour trouver l'utilisation du chargeur que vous souhaitez utiliser less-loader sass-loaderconst HtmlWebpackPlugin = require('html-webpack-plugin');
new HtmlWebpackPlugin({
template: './src/index.html',//指定产的HTML模板
filename: `index.html`,//产出的HTML文件名
title: 'index',
hash: true,// 会在引入的js里加入查询字符串避免缓存,
minify: {
removeAttributeQuotes: true
}
}),Direction de l'optimisation prd
npm i extract-text-webpack-plugin@next -D
const ExtractTextWebpackPlugin = require('extract-text-webpack-plugin');
let cssExtract = new ExtractTextWebpackPlugin({
filename: 'css/css.css',
allChunks: true
});module:{
rules:[
{
test: /\.css$/,//转换文件的匹配正则
loader: cssExtract.extract({
use: ["css-loader?minimize"]
})
},
]
}
plugins:[
...... ,
+ cssExtract
]尽量减少文件解析,用resolve配置文件解析路径,include
rules: {
test: /\.js$/,
loader:'babel-loader',
include: path.resolve(__dirname, 'src'),//只转换或者编译src 目录 下的文件
exclude: /node_modules/ //不要解析node_modules
}resolve.mainFields
WebpackTest | | | - src | | - index.js | | - lib | | - fetch | | | browser.js | node.js | package.json | | - webpack.config.js
当从 npm 包中导入模块时(例如,引入lib下的库),此选项将决定在 package.json 中使用哪个字段导入模块。根据 webpack 配置中指定的 target 不同,默认值也会有所不同。
package.json
lib文件夹下的package.json中配置相对应模块的key
{
"name": "fetch",
"version": "1.0.0",
"description": "",
"node": "./node.js",
"browser": "./browser.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}webpack.config.js
在resolve解析对象中,加入lib的路径
resolve: {
extensions: ['.js', '.json'],
mainFields: ['main', 'browser', 'node'],
modules: [path.resolve('node_modules'), path.resolve('lib')]
}index.js
这样在index.js中引用第三方库时,会去查找modules下的路径中是否配置了所需的文件,知道在package.json中找到mainFields中的key对应文件,停止。
let fetch = require('fetch');
console.log(fetch);打包后 console.log出的对象

如果交换mainFields中的key顺序
mainFields: ['main', 'node','browser']
打包后 console.log出的对象,因为找到了key=node对应的文件就停止了查找

DllReferencePlugin
这个插件是在 webpack 主配置文件中设置的, 这个插件把只有 dll 的 bundle(们)(dll-only-bundle(s)) 引用到需要的预编译的依赖。
新建webpack.react.config.js
const path = require('path');
const webpack = require('webpack')
module.exports = {
entry: {
react: ['react', 'react-dom']
},
output: {
path: path.join(__dirname, 'dist'),// 输出动态连接库的文件名称
filename: '[name]_dll.js',
library: '_dll_[name]'//全局变量的名字,其它会从此变量上获取到里面的模块
},
// manifest 表示一个描述文件
plugins: [
new webpack.DllPlugin({
name: '_dll_[name]',
path: path.join(__dirname, 'dist', 'manifest.json')//最后打包出来的文件目录和名字
})
]
}在entry入口写入要打包成dll的文件,这里把体积较大的react和react-dom打包
output中的关键是library的全局变量名,下文详细说明dll&manifest工作原理
打包dll文件
webpack --config webpack.react.config.js --mode development
打包出来的manifest.json节选

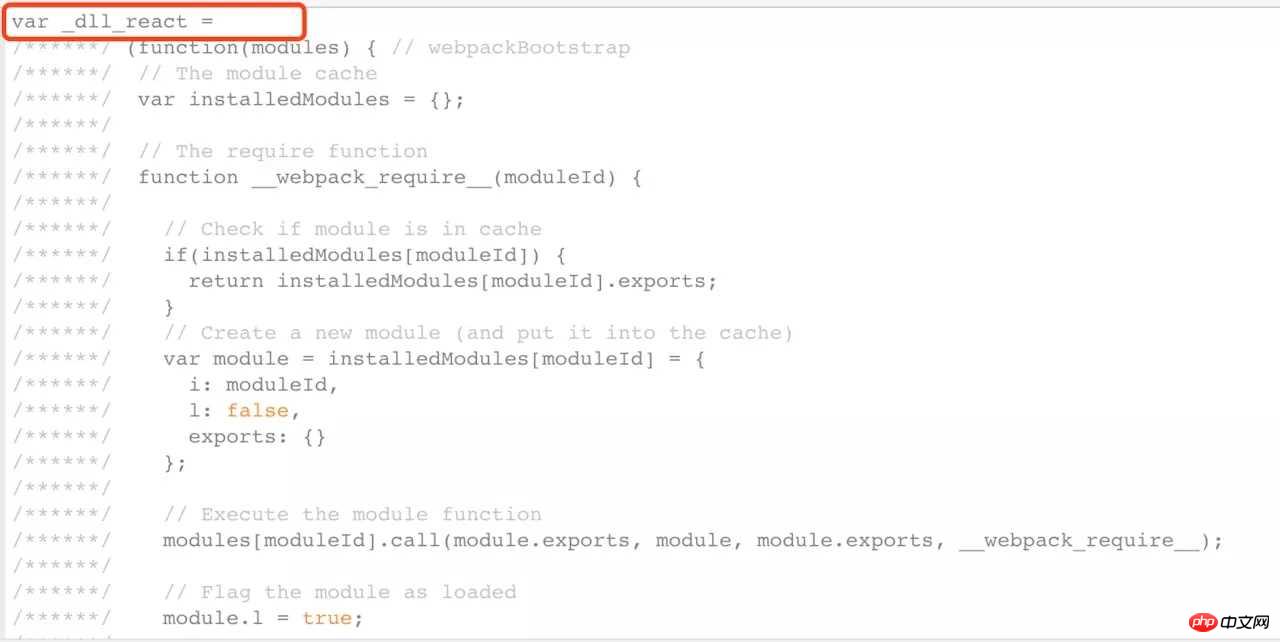
打包出来的react_dll.js节选

可见manifest.json中的 name值就是
output:{
library:_dll_react
}manifest.json就是借书证,_dll_react就像图书馆书籍的条形码,为我们最终找到filename为react_dll.js的参考书
使用“参考书”
在webpack.config.js中加入“借书证”
new webpack.DllReferencePlugin({
manifest: path.join(__dirname, 'dist', 'manifest.json')
})再运行
webpack --mode development
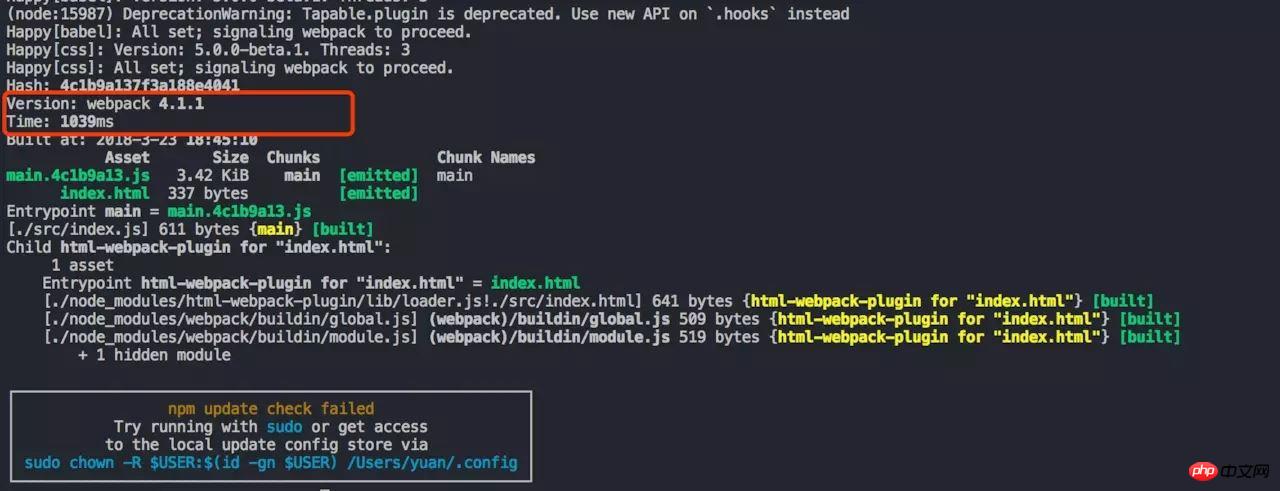
打包速度显著变快

打包后的main.js中,react,react-dom.js也打包进来了,成功~
import React from 'react';\n//import ReactDOM from 'react-dom';
(function(module, exports, __webpack_require__) {
"use strict";
eval("\n\n//import name from './base';\n//import React from 'react';\n//import ReactDOM from 'react-dom';\n//import ajax from 'ajax';\n//let result = ajax('/ajax');\n\n//ReactDOM.render(<h1>{result}</h1>, document.getElementById('root'));\n// fetch fetch.js fetch.json fetch文件夹\n//let fetch = require('fetch');\n//console.log(fetch);\n//let get = require('../dist/bundle.js');\n//get.getName();\nconsole.log('hello');\n\nvar name = 'zfpx';\nconsole.log(name);\nif (true) {\n var s = 'ssssssssssssssssssssssss';\n console.log(s);\n console.log(s);\n console.log(s);\n console.log(s);\n}\n\n//# sourceURL=webpack:///./src/index.js?");
/***/ })
/******/ });相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre nohup et &
La différence entre nohup et &
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Que signifie pycharm lors d'une exécution en parallèle ?
Que signifie pycharm lors d'une exécution en parallèle ?
 Comment utiliser la fonction mois
Comment utiliser la fonction mois
 Aucun service sur les données mobiles
Aucun service sur les données mobiles
 Comment supprimer le verrou de sécurité de Firefox
Comment supprimer le verrou de sécurité de Firefox
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd