
Cette fois, je vais vous présenter les composants angulaires parent et enfant pour s'appeler. Quelles sont les précautions à prendre pour que les composants angulaires parent et enfant s'appellent les uns les autres ?
Comprendre les composants
Un composant est une instruction spéciale qui utilise des éléments de configuration plus simples pour créer une architecture d'application basée sur des composants
De cette façon, il peut simplement écrire des applications via des composants Web similaires ou des styles angulaires2.
Le composant Web est une spécification. C'est en passe de devenir la norme.
Avantages des composants d'application :
Configuration des commandes plus simple que l'ordinaire
Fournit de meilleurs paramètres par défaut et la meilleure pratique de
est plus optimisé pour l'architecture d'application basée sur des composants.
La mise à niveau vers angulaire2 est plus fluide.
Situation sans construction :
Pour les instructions qui doivent effectuer des opérations en phase de compilation ou de pré-lien, le composant ne peut pas être utilisé car il ne peut pas atteindre ce stade.
Si vous souhaitez définir la priorité, le terminal, le multi-élément de l'instruction, cela ne peut pas être utilisé.
Les composants ne peuvent être déclenchés que via des balises d'élément, les autres ne peuvent être déclenchés que par des commandes.
voirDécorateur enfant.
Appelez l'API du composant enfant dans le modèle et le contrôleur du composant parent.
1. Créez un composant enfant child1 qui n'a qu'une seule méthode de salutation à appeler par le composant parent.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}2. Dans le composant parent, il est appelé en utilisant les variables locales du modèle dans le modèle et le code ts dans le contrôleur.
Le composant parent écrit 2 <app-child> et spécifie les variables locales du modèle
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
3 respectivement Déclarez une variable décorée par le décorateur viewChild dans le contrôleur du composant parent pour obtenir celle du composant enfant. Citation.
Recherchez le sous-composant correspondant via le nom de la variable modèle child1 et affectez-le à la variable child1. Une fois que vous obtenez la référence, vous pouvez appeler la méthode du sous-composant.
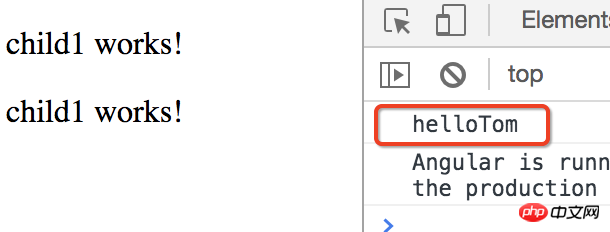
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
ngOnInit(){
this.child1.greeting("Tom");
}
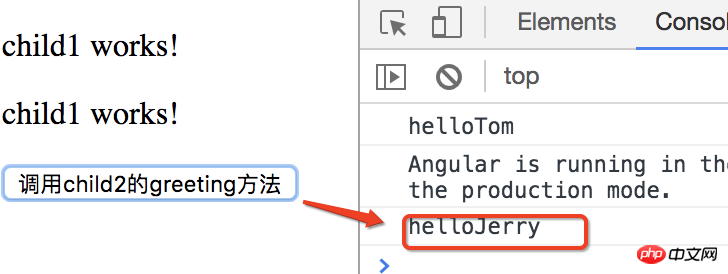
4. Appelez la méthode du composant enfant dans le modèle de composant parent.
Ajoutez un bouton au modèle de composant parent et appelez la méthode de salutation du composant enfant child2 lorsque vous cliquez dessus.
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres informations connexes. articles sur le site php chinois !
Lecture recommandée :
Utilisation de l'analyse de cas Nodejs Mongoose (avec code)
vue+axios pour interdire la connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode d'ouverture de l'autorisation de portée
Méthode d'ouverture de l'autorisation de portée
 Que dois-je faire si le navigateur IE affiche une erreur de script ?
Que dois-je faire si le navigateur IE affiche une erreur de script ?
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Introduction aux méthodes d'implémentation des effets spéciaux Java
Introduction aux méthodes d'implémentation des effets spéciaux Java
 Le commutateur Bluetooth Win10 est manquant
Le commutateur Bluetooth Win10 est manquant
 Introduction aux touches de raccourci de capture d'écran dans Win8
Introduction aux touches de raccourci de capture d'écran dans Win8
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 Séquence de déduction des paiements WeChat
Séquence de déduction des paiements WeChat