Cet article présente principalement les informations pertinentes sur l'utilisation de l'attribut de transition CSS pour implémenter un widget d'applet WeChat avec animation. Les amis qui en ont besoin peuvent s'y référer
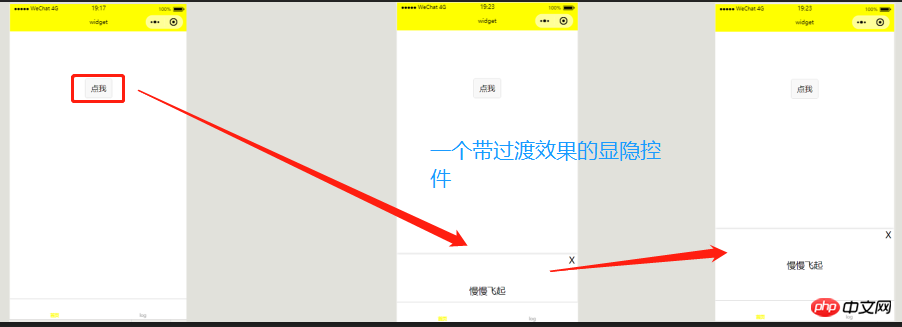
Jetons d'abord un coup d'œil aux rendus
.

Un widget avec un effet de transition comme celui-ci a une probabilité relativement élevée d'être utilisé dans notre développement réel, mais dans le processus de développement de mini-programmes WeChat, certains amis peuvent trouver une transition Cet attribut n'est pas facile à utiliser (expliqué ci-dessous), nous envisagerons donc pour le moment d'utiliser l'API wx.createAnimation officiellement fournie par WeChat pour créer des animations.
Ensuite, je vais vous montrer comment utiliser l'attribut de transition dans ce type de demande. Le code est ci-dessous
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})Copier après la connexion
<. 🎜>
/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>Copier après la connexion
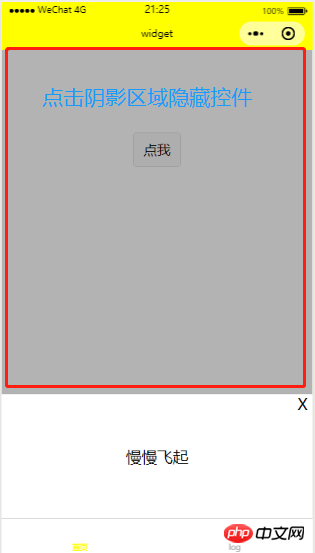
Dans le code ci-dessus, nous définissons d'abord une variable show dans data pour l'état d'affichage du contrôle mask-con, modifions alternativement cette variable dans la fonction chanMask, puis Bind la fonction chanMask aux événements de clic du bouton et des contrôles de fermeture. Enfin, nous décidons d'ajouter ou non une classe à mask-con (notre contrôle d'animation) basée sur show : mask-con-show Nous avons donc ici implémenté une classe avec. Widgets transitionnels visibles et cachés, mais cela reste encore trop réticent pour certains besoins, comme la situation dans l'image ci-dessous :

De nombreuses applications ou mini-programmes sont désormais basés sur ceci Il n'y a aucun moyen de fermer le contrôle de la fenêtre contextuelle. L'utilisateur X a cliqué dessus, ce n'est pas suffisant. Après avoir vu cela, les amis intelligents peuvent penser à ajouter un autre contrôle d'ombre sous le masque et à le lier à notre fonction chanMask. dans ce cas, l'ombre Le contrôle et notre masque-con peuvent ne pas être dans un tout, ce qui n'est pas assez intuitif. Par exemple, le leader souhaite que l'ombre ait pour effet d'approfondir lentement la couleur d'affichage et d'atténuer lentement la couleur cachée. Afin de faire face à cette situation, nous ajustons le code comme suit :
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>Copier après la connexion
Ici, nous définissons deux noms de classe de style, mask-shadow-on et mask. -con-show pour définir Les ombres et les effets après l'animation mask-con des contrôles principaux (le code spécifique est déterminé en fonction de vos propres besoins), tout semble être OK, il n'y a pas de problèmes, puis lancez d'abord une vague , Emma, quelle est la situation ? L'ombre et notre masque-con sont directement affichés sans aucun effet de transition. Alors pourquoi cela affecte-t-il l'effet de notre programme, après réflexion, le blogueur a découvert que notre attribut de transition peut être invalide lorsque l'affichage est nul, alors certains amis ici. peut demander : « Blogger, c'est faux. Nous avons clairement configuré l'affichage du masque pour qu'il soit bloqué, pourquoi avons-nous toujours ce problème ? Cependant, une fois que notre variable show est définie sur true, notre contrôle d'ombre et notre contrôle principal ajouteront immédiatement le nom de la classe de style post-animation. Ce temps est plus long que l'affichage du masque. Le temps doit donc être plus rapide, donc notre machine pense que. le masque est toujours dans la situation où l'affichage n'est pas
Par exemple : le masque est le patron de toute cette zone. Ce patron n'a pas encore terminé sa performance. Que faites-vous, le jeune frère est déjà venu. Où voulez-vous mettre le visage du patron ? Sinon, je dois tuer tous ceux qui me volent la vedette et voir comment vous vous comportez. Ce patron ne parle pas beaucoup. Si vous lui volez la vedette, il ne sera pas content si vous ne jouez pas (expérience utilisateur), et il ne vous le dira pas après la représentation. Alors, que devez-vous faire si ce patron. est-ce si difficile à entretenir ? Certains amis se sentent déjà confus. Alors qu’attendez-vous ? Décrochez le téléphone que vous avez en main et appelez la hotline. . . . . Ah, c'est trop loin
En fait, la solution est très simple Oui, la réponse est la fonction setTimeout() Allez, changeons encore le code :
.
page({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>Copier après la connexion
Dans le code ci-dessus, nous avons ajouté une nouvelle variable runAM aux données pour fournir une preuve du moment où l'animation commencera à s'exécuter, puis avons défini un délai variable pour définir le délai dans la fonction chanMask. . Le code peut être un peu déroutant et le blogueur donnera une explication approximative ici
L'ensemble du processus du programme est basé sur la variable isShow
Quand isShow est vrai, cela signifie que. nous devons ouvrir le contrôle de masque. , nous affichons donc d'abord le contrôle de masque, puis après un délai de 30 millisecondes, ajoutons un nom de classe de style au contrôle à animer
Lorsque isShow est faux, nous d'abord supprimez le nom de classe du contrôle d'animation (Après la suppression, l'animation sera exécutée pour revenir à la forme originale), puis le masque sera masqué après un délai de 1000 millisecondes (le temps nécessaire à l'animation)
Concernant le réglage de la première valeur du retard, le blogueur l'a testé lui-même. Si vous craignez toujours que le contrôle ne s'affiche pas, vous pouvez le régler sur 50 millisecondes ou 100 millisecondes. Ce décalage horaire de 0,1 seconde n'a pas une grande différence. impact sur l'expérience utilisateur. Si vous le réglez sur 1 seconde et qu'il n'y a pas de réponse, tout ce que je peux dire, c'est de changer de téléphone
En fin de compte, vous constaterez que dans tout le processus, le blogueur n'appelle que une fonction à afficher ou à masquer, et ne crée pas de nouvelle fonction pour la fermer. Ce type d'écriture est plein de flair
Cette méthode est également applicable à H5
.
C'est la première fois que j'écris un blog pour un nouveau venu, alors j'espère que vous me pardonnerez.
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de l'analyse de l'utilisation de l'attribut Animation en CSS3
Analyse de la mise à l'échelle dans la transformation de css3
À propos de la question du style de liste modifiant l'attribut list en CSS pour contrôler le style de balise li
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!