 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumé des techniques d'utilisation du flux de données unidirectionnel angulaire
Résumé des techniques d'utilisation du flux de données unidirectionnel angulaire
Résumé des techniques d'utilisation du flux de données unidirectionnel angulaire
Cette fois, je vais vous présenter un résumé des techniques d'utilisation du flux de données unidirectionnel angulaire, et quelles sont les précautions à prendre pour utiliser le flux de données unidirectionnel angulaire. Ce qui suit est un cas pratique, jetons un coup d'œil.
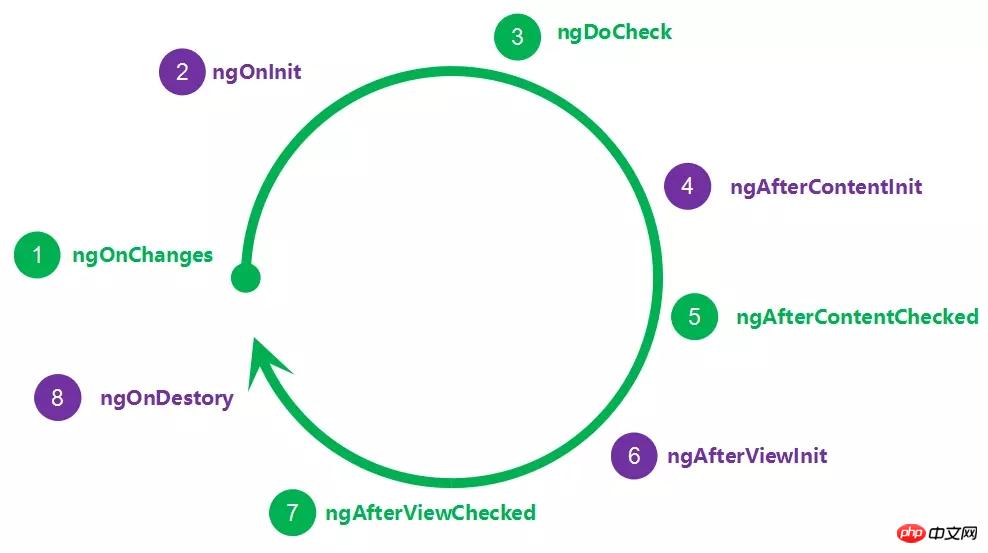
Détection de changement
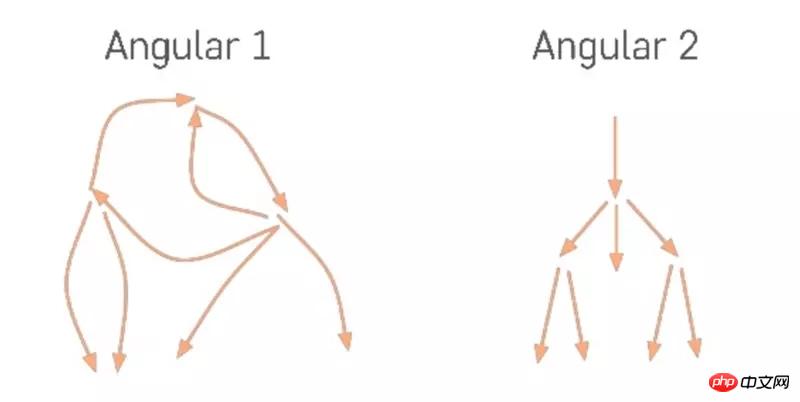
Dans Angular, les données circulent du nœud racine supérieur au dernier nœud feuille, et l'intégralité du flux de données est à sens unique, formant un arbre à sens unique.

Angular estime que toutes les opérations asynchrones peuvent entraîner des modifications dans le modèle. Les sources d'événements qui provoquent des modifications dans le modèle de données sont :
- <.>Événements : clic, survol de la souris, saisie au clavier...
- Timers : setInterval, setTimeout
- XHR : Ajax(GET, POST.. .)
Sortie rendue
Remarque : Le drapeau vert sera appelé plusieurs fois

import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Cela signifie que le processus allant du modèle de données à la vue est unidirectionnel et que le flux de données ne peut pas être modifié après la vue.
Résumé
Optimisation du packaging du projet vuejs
Un résumé de la façon d'utiliser les propriétés calculées de vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Javascript est un langage tout à fait unique. Il est unique en termes d'organisation du code, de paradigme de programmation du code et de théorie orientée objet. La question de savoir si Javascript est un langage orienté objet a été débattue depuis un certain temps. Il y a évidemment une réponse depuis longtemps. Cependant, même si Javascript est dominant depuis vingt ans, si vous souhaitez comprendre les frameworks populaires tels que jQuery, Angularjs et même React, il suffit de regarder le « Black Horse Cloud Classroom JavaScript Advanced Framework ». Tutoriel vidéo de conception".
 Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
À l’ère de l’information d’aujourd’hui, les sites Web sont devenus un outil important permettant aux individus d’obtenir des informations et de communiquer. Un site Web réactif peut s’adapter à divers appareils et offrir aux utilisateurs une expérience de haute qualité, ce qui est devenu un point chaud dans le développement de sites Web modernes. Cet article expliquera comment utiliser PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité. Introduction à PHP PHP est un langage de programmation open source côté serveur idéal pour le développement Web. PHP présente de nombreux avantages, tels que la facilité d'apprentissage, la multiplateforme, la riche bibliothèque d'outils et l'efficacité du développement.
 Partage d'expérience de développement Vue : conseils et pratiques pour améliorer la qualité du code
Nov 22, 2023 pm 05:48 PM
Partage d'expérience de développement Vue : conseils et pratiques pour améliorer la qualité du code
Nov 22, 2023 pm 05:48 PM
Partage d'expérience de développement Vue : conseils et pratiques pour améliorer la qualité du code Introduction : Vue est un framework JavaScript populaire pour la création d'interfaces utilisateur. En tant que développeur Vue, améliorer la qualité du code est toujours notre préoccupation. Cet article partagera quelques expériences et techniques de développement Vue pour aider les développeurs à améliorer la lisibilité, la maintenabilité et la testabilité du code. 1. L'importance des normes de codage Les normes de codage sont la clé pour améliorer la qualité du code. Le respect de normes de codage cohérentes améliore la lisibilité du code et réduit le risque d'erreurs.
 Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Avec le développement continu d'Internet, les applications Web sont devenues un élément important de la construction de l'information d'entreprise et un moyen nécessaire au travail de modernisation. Afin de faciliter le développement, la maintenance et l'extension des applications Web, les développeurs doivent choisir un cadre technique et un langage de programmation adaptés à leurs besoins de développement. PHP et AngularJS sont deux technologies de développement Web très populaires. Ce sont respectivement des solutions côté serveur et côté client. Leur utilisation combinée peut considérablement améliorer l'efficacité du développement et l'expérience utilisateur des applications Web. Avantages de PHPPHP
 Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Avec le développement rapide de la technologie Web, l'application Web à page unique (SinglePage Application, SPA) est devenue un modèle d'application Web de plus en plus populaire. Par rapport aux applications Web multipages traditionnelles, le plus grand avantage de SPA est que l'expérience utilisateur est plus fluide et que la pression de calcul sur le serveur est également considérablement réduite. Dans cet article, nous expliquerons comment créer un SPA simple à l'aide de Flask et AngularJS. Flask est un Py léger
 Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Avec la popularité d’Internet, de plus en plus de personnes utilisent le réseau pour transférer et partager des fichiers. Cependant, pour diverses raisons, l'utilisation de méthodes traditionnelles telles que FTP pour la gestion de fichiers ne peut pas répondre aux besoins des utilisateurs modernes. Par conséquent, la création d’une plateforme de gestion de fichiers en ligne facile à utiliser, efficace et sécurisée est devenue une tendance. La plate-forme de gestion de fichiers en ligne présentée dans cet article est basée sur PHP et AngularJS. Elle peut facilement effectuer des opérations de téléchargement, de modification, de suppression et autres, et fournit une série de fonctions puissantes, telles que le partage de fichiers, la recherche,
 Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Le contenu de cet article concerne l'introduction de base à AngularJS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
 Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Avec la popularité des applications Web, le framework front-end AngularJS est devenu de plus en plus populaire. AngularJS est un framework JavaScript développé par Google qui vous aide à créer des applications Web dotées de fonctionnalités d'application Web dynamiques. En revanche, pour la programmation backend, PHP est un langage de programmation très populaire. Si vous utilisez PHP pour la programmation côté serveur, utiliser PHP avec AngularJS apportera des effets plus dynamiques à votre site Web.





