
Cette fois, je vais vous présenter l'utilisation du filtre de visibilité jQuery dans des projets pratiques (avec code). Quelles sont les précautions à prendre pour utiliser le filtre de visibilité jQuery dans des projets pratiques, jetons un coup d'œil ?
1 Introduction
Il existe deux états visibles des éléments, à savoir l'état caché et l'état affiché. Les filtres de visibilité utilisent l'état visible des éléments pour faire correspondre les éléments. Par conséquent, il existe deux types de filtres de visibilité, l'un est le filtre :visible qui correspond à tous les éléments visibles, et l'autre est le filtre :hidden qui correspond à tous les éléments invisibles.
Lors de l'application du filtre :hidden, les éléments dont l'attribut d'affichage est aucun et les éléments d'entrée dont l'attribut type est masqué seront mis en correspondance.
Deux applications
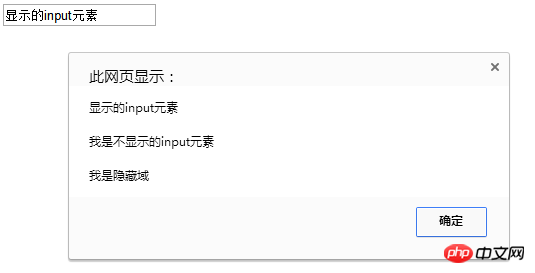
Obtenir les valeurs des éléments d'entrée masqués et affichés sur la page
Trois codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>Quatre effets de course

I Je crois que vous avez lu cet article. Vous maîtrisez la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Les composants angulaires parent-enfant s'appellent
wx:for et wx:for-item développement d'applets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment vérifier l'historique de téléchargement sur TikTok
Comment vérifier l'historique de téléchargement sur TikTok