Utilisez javascript pour un développement réactif
Cet article présente principalement l'utilisation de rem en javascript pour un développement réactif. Maintenant, je le partage avec vous et vous donne une référence.
La version informatique du centre commercial a été terminée hier soir, et je me précipite aujourd'hui pour réaliser la version mobile. Lorsqu'il s'agit du site Web mobile, la première chose qui me vient à l'esprit est de s'adapter à la largeur du site. différents écrans de téléphones mobiles pour garantir qu'il peut être affiché normalement sur différents téléphones mobiles, lorsque je faisais ce type de site Web auparavant, j'ai introduit le bootstrap sans aucune réflexion. Mais après avoir terminé le projet précédent, j'ai découvert que même si le bootstrap est bon, j'utilise rarement les différents styles qu'il contient. Lorsque le site Web est enfin téléchargé, vous constaterez que même après la compression, il prendra du temps. beaucoup d'espace. Une grande partie, donc cette fois je souhaite utiliser l'écriture native et le développement réactif (je m'y connais encore un peu maintenant, je sais :
1. Méthode du pourcentage :
Comme son nom l'indique, la marge, le remplissage, la largeur, la hauteur, etc. des éléments de la page sont tous calculés en %. À quoi fait référence la centaine dans le pourcentage en CSS ? Il fait référence à l'élément parent. Tous les pourcentages sont comme ceci. Si la largeur de l'élément enfant est de 50 %, alors la largeur de l'élément parent est de 100, le remplissage gauche de l'élément enfant est de 50 %, la largeur de l'élément parent est de 100 et la marge supérieure de l'élément enfant est de 50 %. L'élément parent est de 20 %, alors la hauteur de l'élément parent est de 100. Par conséquent, la largeur par défaut du corps est la largeur de l'écran (en référence à la largeur du navigateur sur PC). Les éléments descendants peuvent être positionnés en fonction de pourcentages (ou de tailles spécifiées). Cela ne convient que pour les pages avec des mises en page simples. pour implémenter des pages complexes.
2. Requête média :
Ceci est donné en CSS3 Le problème que nous voulons résoudre est de s'adapter à l'écran du téléphone mobile. ce problème. La fonction de la requête multimédia est de définir différents styles CSS pour différents médias. Le "média" inclut ici la taille de la page, la taille de l'écran de l'appareil, etc. Le formulaire le plus couramment utilisé est
téléphone :@écran multimédia. et (max -width : 767px) {/Mobile style/}
pad : @media screen et (max-width : 991px)et (min-width :768) {/Tablet style/}
pc :@media screen et (min-width : 992px){/PC style/}
...(Vous pouvez également définir plus de nœuds)
Si vous utilisez media query Pour garantir que chaque pixel a un effet d'adaptation correspondant, vous devez évidemment définir une plage de largeur plus petite
3 Il existe également l'unité css3 rem :
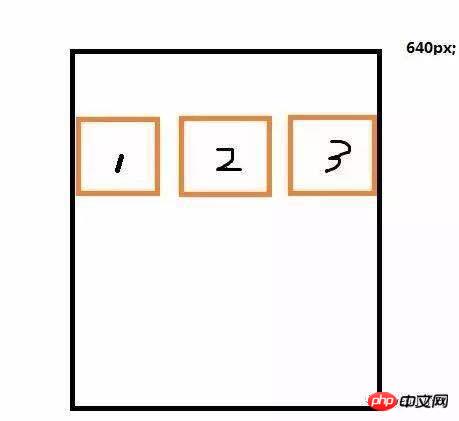
rem ; consiste à utiliser la valeur de taille de police du nœud racine html comme taille de base de la page entière. Par exemple, Ensuite, vous devez utiliser js pour obtenir la largeur de la fenêtre (largeur de la fenêtre du navigateur) $(window).width() lorsque la page est chargée lors du développement de pages mobiles, nous définissons généralement la largeur maximale à 640 px, car 640 px ; peut garantir Lorsqu'elle est affichée sur le téléphone mobile le plus large à ce jour, les deux extrémités de la page Web s'adaptent à l'écran. Laissez-moi vous donner un petit exemple.

Les trois p du zoom d'écran et du zoom sont également dans la même ligne.
html
<p class="container"> <p class="box">1</p> <p class="box">2</p> <p class="box">3</p> </p>
css
<style>
html{font-size: 20px;}
.container{
max-width: 640px;
border:1px solid red;
margin:0 auto;
overflow: hidden;
box-sizing: border-box;
}
.box{
float: left;
width:10.6rem;
//我这里设置html的font-size:20px;最大
宽为640px,即相当于640/20=32rem;一行有3个p,所以每个p宽10.6rem
你也可以像论坛里面讲的那样设置html的font-size:62.5%;因为浏览器默认像素16px;乘以62.5%之后为整数10px;方便计算
height:10.6rem;
border:1px solid #000;
box-sizing: border-box;
}
</style>js
<script>
window.onresize = window.onload = function () {
var w = $(window).width();
if(w<640){
var size = 20*w/640;//640的时候
对应html的font-size为20,那么宽度为w是对应
的font-size可这么求
$('html').css('fontSize',size+'px');
}
}
</script>Notez qu'il y a un petit trou ici Lorsque vous apportez cette petite démo à Google Chrome pour vérification, vous constaterez que les 3 p apparaîtront au début. Il rétrécit à mesure que la fenêtre de votre navigateur rétrécit et cesse de bouger après avoir atteint une certaine valeur. La raison en est que la valeur de taille de police minimale prise en charge par défaut par Google Chrome est de 10 px ; si elle est inférieure à cette valeur, elle ne sera pas plus petite. C'est ce que j'ai passé près de deux heures à chercher sur Internet le problème que j'avais rencontré à ce moment-là. Je l'ai démontré encore et encore, mais je n'arrivais toujours pas à le comprendre. Finalement, j'ai trouvé une raison aussi non humaine.
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera résolu à l'avenir.
Articles associés :
Comment gérer les balises head à l'aide de vue-meta
Quelques problèmes courants avec Nuxt.js (tutoriel détaillé)
React Native a des problèmes avec des erreurs de ressources inter-domaines
Installez la dernière version de npm dans nodejs (tutoriel détaillé)
Comment implémenter la fonction anti-rebond dans js (tutoriel détaillé)
Comment marquer et enregistrer la position de défilement dans vue-scroller
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Qu'est-ce que REM (nom complet REMME) ?
Feb 21, 2024 pm 05:00 PM
Qu'est-ce que REM (nom complet REMME) ?
Feb 21, 2024 pm 05:00 PM
Quelle pièce est REMME ? REMME est une crypto-monnaie basée sur la technologie blockchain dédiée à fournir des solutions de sécurité réseau et de vérification d'identité hautement sécurisées et décentralisées. Le projet vise à utiliser la technologie de cryptage distribué pour améliorer et simplifier le processus d'authentification des utilisateurs, améliorant ainsi la sécurité et l'efficacité. L'innovation de REMME réside dans le fait qu'il utilise l'immuabilité et la transparence de la blockchain pour fournir aux utilisateurs une méthode de vérification d'identité plus fiable. En stockant les informations d'authentification sur la blockchain, REMME élimine le point de défaillance unique des systèmes d'authentification centralisés et réduit le risque de vol ou de falsification de données. Cette méthode d'authentification basée sur la blockchain est non seulement plus sécurisée et fiable, mais offre également aux utilisateurs le contexte de REMME À l'ère numérique actuelle, Internet.
 L'évolution et l'application des unités de mise en page CSS : des pixels aux unités relatives basées sur la taille de police de l'élément racine
Jan 05, 2024 pm 05:41 PM
L'évolution et l'application des unités de mise en page CSS : des pixels aux unités relatives basées sur la taille de police de l'élément racine
Jan 05, 2024 pm 05:41 PM
De px à rem : L'évolution et l'application des unités de mise en page CSS Introduction : Dans le développement front-end, nous avons souvent besoin d'utiliser CSS pour implémenter la mise en page. Au cours des dernières années, les unités de mise en page CSS ont évolué et se sont développées. Au départ, nous utilisions les pixels (px) comme unité pour définir la taille et la position des éléments. Cependant, avec l’essor du responsive design et la popularité des appareils mobiles, les unités pixel ont progressivement révélé certains problèmes. Afin de résoudre ces problèmes, la nouvelle unité rem a vu le jour et a été progressivement largement utilisée dans la mise en page CSS. un
 Guide de sélection d'unités pour une conception de mise en page réactive
Jan 27, 2024 am 08:26 AM
Guide de sélection d'unités pour une conception de mise en page réactive
Jan 27, 2024 am 08:26 AM
Avec la popularité des appareils mobiles et le développement de la technologie, la mise en page réactive est devenue l’une des compétences essentielles des concepteurs. La mise en page réactive est conçue pour offrir la meilleure expérience utilisateur pour des écrans de différentes tailles, permettant aux pages Web d'ajuster automatiquement leur mise en page sur différents appareils pour garantir la lisibilité et la convivialité du contenu. Choisir les bonnes unités est l’une des étapes clés de la conception d’une mise en page réactive. Cet article présentera certaines unités couramment utilisées et fournira des suggestions pour la sélection des unités. Pixel (px) : Le pixel est la plus petite unité sur l'écran. Il s'agit d'une unité absolue et ne change pas automatiquement lorsque la taille de l'écran change.
 Explorez les meilleurs frameworks de mise en page responsive : la concurrence est féroce !
Feb 19, 2024 pm 05:19 PM
Explorez les meilleurs frameworks de mise en page responsive : la concurrence est féroce !
Feb 19, 2024 pm 05:19 PM
Concours de framework de mise en page adaptatif : qui est le meilleur choix ? Avec la popularité et la diversification des appareils mobiles, la mise en page réactive des pages Web est devenue de plus en plus importante. Afin de répondre aux différents appareils et tailles d'écran des utilisateurs, il est essentiel d'adopter un cadre de mise en page réactif lors de la conception et du développement de pages Web. Cependant, avec autant d’options de framework disponibles, nous ne pouvons nous empêcher de nous demander : lequel est le meilleur choix ? Ce qui suit sera une évaluation comparative de trois frameworks de mise en page réactifs populaires, à savoir Bootstrap, Foundation et Tailwind.






