Utilisez postman+json+springmvc pour effectuer des ajouts par lots
Cette fois, je vais vous présenter l'utilisation de postman+json+springmvc pour effectuer des ajouts par lots. Quelles sont les précautions à prendre pour utiliser postman+json+springmvc pour effectuer des ajouts par lots. Ce qui suit est un cas pratique, jetons un coup d'œil ? .
Configuration de l'outil Postman et préparation des données :
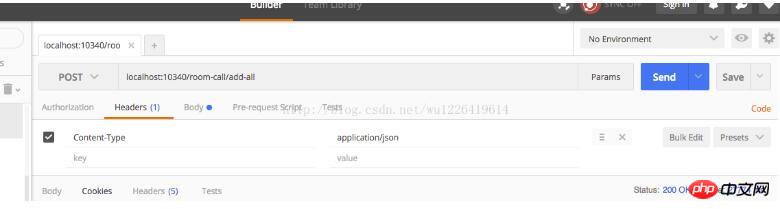
1) Saisissez l'adresse IP de test et l'adresse d'interface correspondant au numéro de port dans l'adresse bar;
2) Ajouter le paramètre Content-Type=application/json dans la colonne En-têtes;
Testé localement à titre d'exemple : le schéma de configuration correspondant est le suivant :

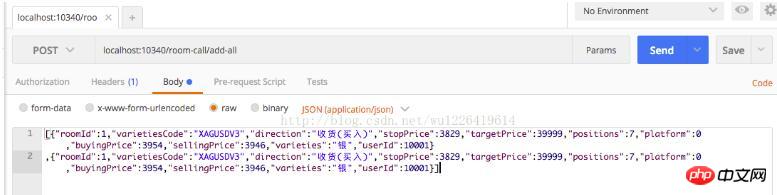
3) Cliquez sur la colonne Corps et sélectionnez brut, puis saisissez l'ensemble des données à transférer et à ajouter dans la zone de texte correspondante
Cet exemple comporte deux exemples de bits de données, comme indiqué ci-dessous :

Configuration de l'interface du serveur : Springmvc a expliqué :
Les annotations sur les objets de classe de contrôleur sont les mêmes que celles des autres objets de contrôleur ordinaires ; 🎜>À ce stade, le test d'envoi de la collecte de données basé sur Postman est terminé. L'objet roomCallModel est l'objet de données de réception et l'objet à stocker dans la base de données. Les attributs de chaque élément de données de l'ensemble de données. envoyés par le facteur correspondent aux attributs de l'objet entité.
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }Observateurs, composants et contrôle de routage dans Vue.js
wx:for et wx:for -développement d'applets d'articles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Combinaison de golang WebSocket et JSON : réalisation de la transmission et de l'analyse des données
Dec 17, 2023 pm 03:06 PM
Combinaison de golang WebSocket et JSON : réalisation de la transmission et de l'analyse des données
Dec 17, 2023 pm 03:06 PM
La combinaison de golangWebSocket et JSON : réaliser la transmission et l'analyse des données Dans le développement Web moderne, la transmission de données en temps réel devient de plus en plus importante. WebSocket est un protocole utilisé pour établir une communication bidirectionnelle. Contrairement au modèle de requête-réponse HTTP traditionnel, WebSocket permet au serveur de transmettre activement des données au client. JSON (JavaScriptObjectNotation) est un format léger d'échange de données, concis et facile à lire.
 Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
Comparaison et analyse des différences entre SpringBoot et SpringMVC
Dec 29, 2023 am 11:02 AM
SpringBoot et SpringMVC sont tous deux des frameworks couramment utilisés dans le développement Java, mais il existe des différences évidentes entre eux. Cet article explorera les fonctionnalités et les utilisations de ces deux frameworks et comparera leurs différences. Tout d’abord, découvrons SpringBoot. SpringBoot a été développé par l'équipe Pivotal pour simplifier la création et le déploiement d'applications basées sur le framework Spring. Il fournit un moyen rapide et léger de créer des fichiers exécutables autonomes.
 Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
MySQL5.7 et MySQL8.0 sont deux versions différentes de la base de données MySQL. Il existe quelques différences principales entre elles : Améliorations des performances : MySQL8.0 présente quelques améliorations de performances par rapport à MySQL5.7. Ceux-ci incluent de meilleurs optimiseurs de requêtes, une génération de plans d'exécution de requêtes plus efficaces, de meilleurs algorithmes d'indexation et des requêtes parallèles, etc. Ces améliorations peuvent améliorer les performances des requêtes et les performances globales du système. Prise en charge JSON : MySQL 8.0 introduit la prise en charge native du type de données JSON, y compris le stockage, la requête et l'indexation des données JSON. Cela rend le traitement et la manipulation des données JSON dans MySQL plus pratiques et efficaces. Fonctionnalités de transaction : MySQL8.0 introduit de nouvelles fonctionnalités de transaction, telles que l'atome
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Tutoriel d'utilisation de Pandas : Démarrage rapide pour la lecture de fichiers JSON
Jan 13, 2024 am 10:15 AM
Tutoriel d'utilisation de Pandas : Démarrage rapide pour la lecture de fichiers JSON
Jan 13, 2024 am 10:15 AM
Démarrage rapide : méthode Pandas de lecture des fichiers JSON, des exemples de code spécifiques sont requis Introduction : Dans le domaine de l'analyse des données et de la science des données, Pandas est l'une des bibliothèques Python importantes. Il fournit des fonctions riches et des structures de données flexibles, et peut facilement traiter et analyser diverses données. Dans les applications pratiques, nous rencontrons souvent des situations où nous devons lire des fichiers JSON. Cet article expliquera comment utiliser Pandas pour lire des fichiers JSON et joindra des exemples de code spécifiques. 1. Installation de Pandas
 Utilisez la fonction json.MarshalIndent dans Golang pour convertir la structure en une chaîne JSON formatée
Nov 18, 2023 pm 01:59 PM
Utilisez la fonction json.MarshalIndent dans Golang pour convertir la structure en une chaîne JSON formatée
Nov 18, 2023 pm 01:59 PM
Utilisez la fonction json.MarshalIndent dans Golang pour convertir la structure en une chaîne JSON formatée. Lors de l'écriture de programmes dans Golang, nous avons souvent besoin de convertir la structure en chaîne JSON. Dans ce processus, la fonction json.MarshalIndent peut nous aider à implémenter. sortie formatée. Ci-dessous, nous expliquerons en détail comment utiliser cette fonction et fournirons des exemples de code spécifiques. Commençons par créer une structure contenant des données. Ce qui suit est une indication
 Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
Comment gérer les formats de données XML et JSON dans le développement C#
Oct 09, 2023 pm 06:15 PM
La gestion des formats de données XML et JSON dans le développement C# nécessite des exemples de code spécifiques. Dans le développement de logiciels modernes, XML et JSON sont deux formats de données largement utilisés. XML (Extensible Markup Language) est un langage de balisage permettant de stocker et de transmettre des données, tandis que JSON (JavaScript Object Notation) est un format d'échange de données léger. Dans le développement C#, nous devons souvent traiter et exploiter des données XML et JSON. Cet article se concentrera sur la façon d'utiliser C# pour traiter ces deux formats de données et les attacher.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée






