
Cette fois, je vais vous montrer comment utiliser la communication entre composants partagés angulaire4 et quelles sont les précautions à prendre pour utiliser la communication entre composants partagés angulaire4. Ce qui suit est un cas pratique, jetons un coup d'œil.
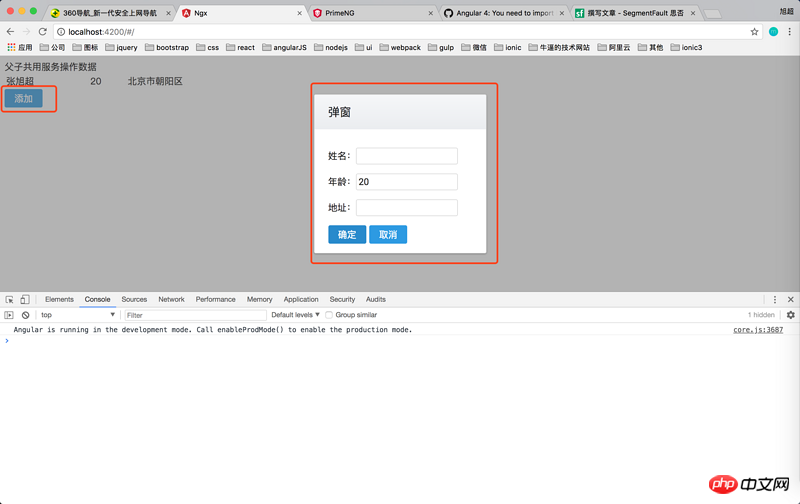
Scénario d'application : exploiter un ensemble unifié de données dans différents composants. Quel que soit le composant qui opère sur les données, l'effet sera immédiatement visible dans les autres composants. De cette façon, ils doivent partager une instance de service, ce qui est l'objet de cet article. S'il s'agit d'instances différentes, elles ne fonctionneront pas sur le même ensemble de données, il n'y aura donc pas un tel effet si vous le souhaitez. Pour obtenir une instance de service partagée, vous devez privatiser tous les composants parents. Ce composant est introduit dans :[] et n'a pas besoin d'être réintroduit dans le sous-composant, ils utilisent tous l'instance de service dans le composant parent.
1. Services publics
import {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}2. parent.component.ts
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}3. >4. child-one.component.ts
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>5. child-one.component.html
import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
}<p-dialog header="弹窗" [(visible)]="display" [width]="300" appendTo="body" modal="modal"> <form #myForm="ngForm" name="myForm"> <p>姓名:<input type="text" name="username" [(ngModel)]="username" pInputText/></p> <p>年龄:<input type="number" name="age" [(ngModel)]="age" pInputText/></p> <p>地址:<input type="text" name="address" [(ngModel)]="address" pInputText/></p> <button pButton label="确定" type="submit" (click)="addInfoFun()"></button> <button pButton label="取消" (click)="hideDialog()"></button> </form> </p-dialog> <button label="添加" pButton (click)="showDialog()"></button>
Je crois que vous l'avez fait. lisez cet article Vous maîtrisez la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! 
Optimisation du packaging du projet vuejs
Utilisez postman+json+springmvc pour effectuer des ajouts par lots
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Dogecoin prix d'aujourd'hui
Dogecoin prix d'aujourd'hui
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 403solution interdite
403solution interdite
 Comment ralentir la vidéo sur Douyin
Comment ralentir la vidéo sur Douyin
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Le rôle de l'interface VGA
Le rôle de l'interface VGA
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?