Une explication détaillée de l'organisation modulaire dans Vuex
Cet article présente principalement l'explication détaillée de l'organisation modulaire avancée de Vuex. Maintenant, je la partage avec vous et la donne comme référence.

LOGO vuex fait maison
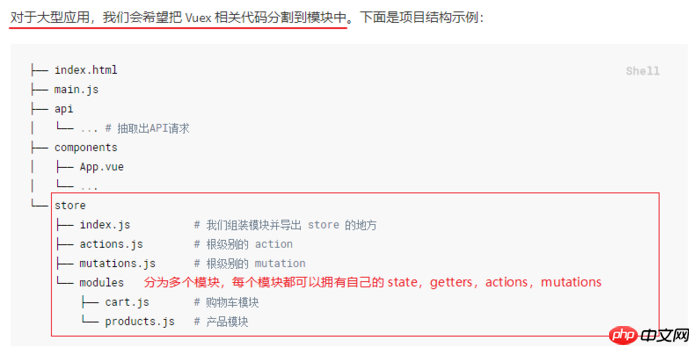
Les deux premiers articles expliquaient l'utilisation de base de Vuex, mais il est définitivement déraisonnable d'écrire ainsi dans des projets réels. S'il y a trop de composants et qu'il est impossible de mettre toutes les données des composants dans un seul store.js, Vuex doit donc être organisé de manière modulaire. Tout d'abord, jetez un œil à la structure du projet.

Structure du projet
1. Exécutez d'abord la commande suivante :
vue init webpack-simple vuex-demo cd vuex-demo npm install npm install vuex -S npm run dev
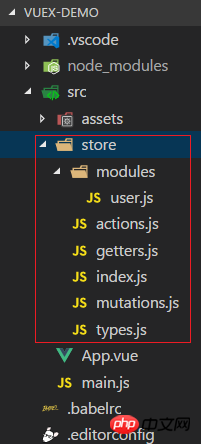
2. . Créez un répertoire de fichiers selon la structure ci-dessus

Répertoire modulaire Vuex
3. Écrivez les fichiers
.Nous continuerons à utiliser les exemples des deux articles précédents. Parlons d'abord du rôle de chaque fichier
définir les constantes dans types.js, utiliser des constantes pour remplacer les types d'événements de mutation
user.js et écrire l'état, les getters, les actions et utilisés dans le mutations des composants utilisateur, et enfin les exporter uniformément (similaire à store.js dans l'exemple précédent)
getters.js est écrit avec les getters d'origine, utilisés pour obtenir les attributs
actions.js est écrit avec les actions d'origine, qui est l'action à exécuter, telle que le jugement de processus et la demande asynchrone
index.js est utilisé pour assembler actions.js, getters.js, user.js, puis l'exporter uniformément
1. Importez le fichier index.js dans main.js et enregistrez-le
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
new Vue({
store,
el: '#app',
render: h => h(App)
})2. Définissez les constantes dans types.js et exportez-le. elles, toutes en majuscules par défaut
// 定义类型常量,默认全部大写
const INCREMENT = 'INCREMENT'
const DECREMENT = 'DECREMENT'
export default {
INCREMENT,
DECREMENT
}Remarque : Mettre ces constantes dans des fichiers séparés permet à vos collaborateurs de code de voir en un coup d'œil les mutations contenues dans l'ensemble de l'application. C'est à vous de décider si vous souhaitez ou non utiliser des constantes - cela peut être utile dans les grands projets où plusieurs personnes travaillent ensemble. Mais si vous ne l’aimez pas, vous n’êtes pas obligé de le faire.
3. Écrivez dans user.js l'état, les getters, les actions et les mutations utilisés dans le composant utilisateur
// 导入 types.js 文件
import types from "./../types";
const state ={
count:5
}
// 定义 getters
var getters ={
count(state){
return state.count
}
}
const actions ={
increment({ commit, state }){
// 此处提交的事件与下方 mutations 中的 types.INCREMENT 对应,与原来 commit('increment') 的原理相同,只是把类型名换成了常量
commit(types.INCREMENT)
},
decrement({commit,state}){
if (state.count>10) {
// 此处提交的事件与下方 mutations 中的 types.DECREMENT 对应
commit(types.DECREMENT)
}
}
}
const mutations ={
// 此处的事件为上方 actions 中的 commit(types.INCREMENT)
[types.INCREMENT](state){
state.count++
},
// 此处的事件为上方 actions 中的 commit(types.DECREMENT)
[types.DECREMENT](state){
state.count--
}
}
// 最后统一导出
export default {
state,
getters,
actions,
mutations
}Remarque : [tapez les mutations ci-dessus .INCREMENT ] méthode d'écriture, car types.INCREMENT est un objet, il ne peut pas être écrit directement en tant que nom de fonction. Vous devez utiliser la fonction de dénomination d'attribut calculée de style ES2015 pour utiliser une constante comme nom de fonction avant de pouvoir l'utiliser normalement. La méthode d'écriture est :
const mutations ={
increment(state){
state.count ++;
}
}4. Écrivez la méthode originale de jugement des nombres pairs et impairs dans getters.js
// 因为数据从 user.js 中获取,所以需要引入该文件
import user from './modules/user'
const getters = {
isEvenOrOdd(state){
// 注意数据是从 user.js 中获取的,所以写成 user.state.count
return user.state.count % 2 == 0 ? "偶数" : "奇数"
}
}
// 并导出
export default getters;5. la méthode originale dans actions.js Opérations asynchrones
// 异步操作中需要用到 increment 方法,所以需要导入 types.js 文件
import types from './types'
const actions= {
incrementAsync({ commit, state }) {
// 异步操作
var p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, 3000);
});
p.then(() => {
commit(types.INCREMENT);
}).catch(() => {
console.log('异步操作');
})
}
}
// 最后导出
export default actions;6. Assemblez actions.js, getters.js, user.js dans index.js, puis exportez-les uniformément <🎜. >
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import getters from './getters'
import actions from './actions'
import users from './modules/user'
// 导出 store 对象
export default new Vuex.Store({
getters,
actions,
modules:{
users
}
})
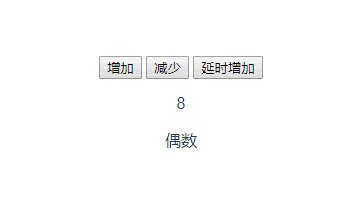
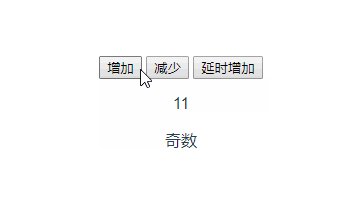
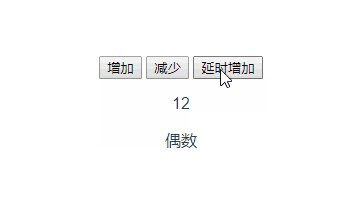
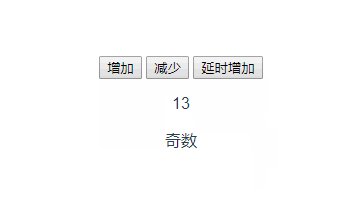
7 The Vue.app. le fichier n'apporte aucune modification
<template>
<p id="app">
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
<button @click="incrementAsync">延时增加</button>
<p>{{count}}</p>
<p>{{isEvenOrOdd}}</p>
</p>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed:mapGetters([
'count',
'isEvenOrOdd'
]),
methods:mapActions([
'increment',
'decrement',
'incrementAsync'
])
}
</script>
Principe de liaison de données bidirectionnelle AngularJS (tutoriel détaillé)
Stockage de données associé et acquisition de valeur dans l'applet WeChat Question
Comment implémenter le style simplifié dans Vue (tutoriel détaillé)
Comment créer des composants globaux personnalisés Vue ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment optimiser la maintenabilité du code Java : expérience et conseils
Nov 22, 2023 pm 05:18 PM
Comment optimiser la maintenabilité du code Java : expérience et conseils
Nov 22, 2023 pm 05:18 PM
Comment optimiser la maintenabilité du code Java : expérience et conseils Dans le processus de développement logiciel, l'écriture de code avec une bonne maintenabilité est cruciale. La maintenabilité signifie que le code peut être facilement compris, modifié et étendu sans provoquer de problèmes inattendus ni d'efforts supplémentaires. Pour les développeurs Java, comment optimiser la maintenabilité du code est une question importante. Cet article partagera quelques expériences et suggestions pour aider les développeurs Java à améliorer la maintenabilité de leur code. Suivez les règles de dénomination standardisées. Les règles de dénomination standard peuvent rendre le code plus lisible.
 Comment résoudre l'erreur de complexité du code dans le code Python ?
Jun 24, 2023 pm 05:43 PM
Comment résoudre l'erreur de complexité du code dans le code Python ?
Jun 24, 2023 pm 05:43 PM
Python est un langage de programmation simple, facile à apprendre et efficace, mais lorsque nous écrivons du code Python, nous pouvons rencontrer des problèmes de complexité excessive du code. Si ces problèmes ne sont pas résolus, cela rendra le code difficile à maintenir, sujet aux erreurs et réduira la lisibilité et l’évolutivité du code. Ainsi, dans cet article, nous verrons comment résoudre l’erreur de complexité du code dans le code Python. Comprendre la complexité du code La complexité du code est une mesure de la nature du code qui est difficile à comprendre et à maintenir. En Python, certains indicateurs peuvent être utilisés
 Comment résoudre l'erreur de mauvaise maintenabilité du code Python ?
Jun 25, 2023 am 11:58 AM
Comment résoudre l'erreur de mauvaise maintenabilité du code Python ?
Jun 25, 2023 am 11:58 AM
Python, en tant que langage de programmation de haut niveau, est largement utilisé dans le développement de logiciels. Bien que Python présente de nombreux avantages, un problème auquel de nombreux programmeurs Python sont souvent confrontés est que le code est moins maintenable. La maintenabilité du code Python inclut la lisibilité, l'évolutivité et la réutilisabilité du code. Dans cet article, nous nous concentrerons sur la façon de résoudre le problème de la mauvaise maintenabilité du code Python. 1. Lisibilité du code La lisibilité du code fait référence à la lisibilité du code, qui est au cœur de la maintenabilité du code.
 Comment parvenir à une répartition raisonnable et à une organisation modulaire des requêtes dans FastAPI
Jul 29, 2023 am 11:29 AM
Comment parvenir à une répartition raisonnable et à une organisation modulaire des requêtes dans FastAPI
Jul 29, 2023 am 11:29 AM
Comment parvenir à une répartition raisonnable et à une organisation modulaire des requêtes dans FastAPI Introduction : FastAPI est un framework Web hautes performances basé sur Python. Il fournit un support asynchrone et une génération automatisée de documents API. Ainsi, lors du développement de grands projets, nous devons réfléchir à la manière de diviser raisonnablement. et modulariser les demandes. Cet article présentera une méthode permettant d'obtenir une répartition raisonnable et une organisation modulaire des requêtes dans FastAPI, et donnera des exemples de code correspondants. 1. Pourquoi avons-nous besoin d’un fractionnement raisonnable et d’une organisation modulaire des demandes ?
![Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Dans les projets Vue.js, vuex est un outil de gestion d'état très utile. Il nous aide à partager l'état entre plusieurs composants et fournit un moyen fiable de gérer les changements d'état. Mais lorsque vous utilisez vuex, vous rencontrerez parfois l'erreur "Erreur : [vuex]unknownactiontype:xxx". Cet article expliquera la cause et la solution de cette erreur. 1. Cause de l'erreur Lors de l'utilisation de vuex, nous devons définir certaines actions et mu
![Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Dans les applications Vue, l'utilisation de vuex est une méthode courante de gestion d'état. Cependant, lors de l'utilisation de vuex, nous pouvons parfois rencontrer un tel message d'erreur : "Erreur : [vuex]donotmutatevuexstorestateoutsidemutationhandlers." Que signifie ce message d'erreur ? Pourquoi ce message d'erreur apparaît-il ? Comment corriger cette erreur ? Cet article abordera ce problème en détail. Le message d'erreur contient
 Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x est actuellement l'un des frameworks frontaux les plus populaires, qui fournit Vuex comme solution pour gérer l'état global. L'utilisation de Vuex peut rendre la gestion des états plus claire et plus facile à maintenir. Les meilleures pratiques de Vuex seront présentées ci-dessous pour aider les développeurs à mieux utiliser Vuex et à améliorer la qualité du code. 1. Utilisez l'état d'organisation modulaire. Vuex utilise une seule arborescence d'état pour gérer tous les états de l'application, extrayant l'état des composants, rendant la gestion des états plus claire et plus facile à comprendre. Dans les applications avec beaucoup d'états, des modules doivent être utilisés
 Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Que fait Vuex ? Vue officielle : outil de gestion d'état Qu'est-ce que la gestion d'état ? L'état doit être partagé entre plusieurs composants, et il est réactif. Un seul changement change tout. Par exemple, certaines informations d'état utilisées à l'échelle mondiale : statut de connexion de l'utilisateur, nom d'utilisateur, informations de localisation géographique, articles dans le panier, etc. À l'heure actuelle, nous avons besoin d'un tel outil pour la gestion globale de l'état, et Vuex est un tel outil. Gestion de l'état d'une seule page Vue–>Actions–>La couche de vue d'état (vue) déclenche une action (action) pour changer d'état (état) et répond à la couche de vue (vue) vuex (Vue3.






