
Cet article présente principalement des informations pertinentes avec des exemples détaillés de la différence entre text() val() et html() dans jQuery. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Simple Said : La différence entre html() et text() réside principalement dans l'inclusion ou non des balises. Et val() cible les éléments du formulaire. Mais parfois, ce n’est toujours pas si clair. html(), val() et text() sont tous divisés en paramètres et aucun paramètre.Exemple de leurs différences :
html() obtient le contenu du premier élément correspondant sans paramètres . Il convient de noter que même s’il existe plusieurs correspondances, seul le premier élément correspondant peut être obtenu.Par exemple :
<body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
</script><body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
console.log(con.text());
</script> 
html() supprimera également la balise, mais text() uniquement Obtiendra la partie texte.
Regardez à nouveau val() ;
<body>
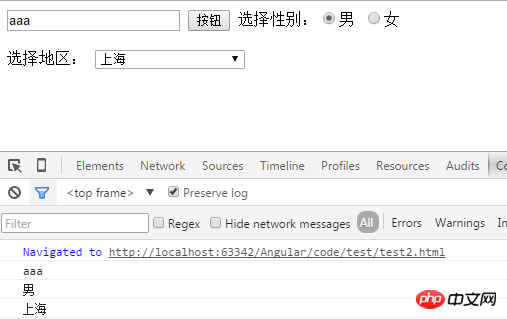
<input type="text" value="aaa"/>
<input type="button" value="按钮"/>
选择性别:<input type="radio" name="sex" checked value="男"><label>男</label>
<input type="radio" name="sex" value="女"><label>女</label>
<br><br>
选择地区:
<select style="width: 150px">
<option value="1">上海</option>
<option value="2">杭州</option>
<option value="3">南京</option>
<option value="4">丽江</option>
</select>
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
$(function () {
console.log($("input:text").val());
console.log($("input:button").val());
console.log($("input[name='sex']:checked").val());
console.log($("select option:selected").text());
});
</script>
Résumé des différences entre les trois
1. La méthode .val() est la même que .html() Si c'est le cas. est appliqué à plusieurs Lorsque sur un élément, seule la valeur "value" du premier élément du formulaire peut être lue, mais .text() en est différent. Si .text() est appliqué à plusieurs éléments, il lira le ". value" valeur de tous les éléments sélectionnés. Contenu du texte. 2.html(), .text() et .val() peuvent tous utiliser la valeur de retour de la fonction de rappel pour modifier dynamiquement le contenu de plusieurs éléments.Comment utiliser Nodejs pour créer un serveur permettant d'accéder à des fichiers de ressources statiques tels que HTML, CSS, JS, etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 La différence entre la liaison bidirectionnelle vue2 et vue3
La différence entre la liaison bidirectionnelle vue2 et vue3