
Gzip est un algorithme de compression de fichiers populaire qui est désormais largement utilisé, notamment sur la plateforme Linux. L'article suivant vous présente principalement les informations pertinentes sur la compression gzip dans la transmission HTTP. L'introduction dans l'article est très détaillée. Les amis dans le besoin peuvent s'y référer.
Avant-propos
Les avantages d'accélérer le chargement des pages Web sont évidents. En plus d'économiser du trafic et d'améliorer l'expérience de navigation de l'utilisateur, un autre potentiel L'avantage est que Gzip entretient de meilleures relations avec les robots des moteurs de recherche. Par exemple, Google peut explorer les pages Web plus rapidement que l'exploration manuelle ordinaire en lisant directement les fichiers gzip. Dans Google Webmaster Tools, vous pouvez voir que sitemap.xml.gz est soumis directement sous forme de plan de site.
Et ces avantages ne se limitent pas au contenu statique. Les pages dynamiques PHP et autres contenus générés dynamiquement peuvent être compressés à l'aide du module de compression Apache, ainsi que d'autres mécanismes d'ajustement des performances et des règles de mise en cache correspondantes côté serveur. améliorer les performances du site Web. Par conséquent, pour les programmes PHP déployés sur des serveurs Linux, nous vous recommandons d'activer la compression Web Gzip si le serveur la prend en charge. Jetons un coup d'œil à l'introduction détaillée ci-dessous.
Pourquoi activer gZip

Quand on envoie un email à quelqu'un, on le met avant la transmission Compressez votre propre fichier, puis décompressez et obtenez le fichier une fois que le destinataire l'a reçu. Cette opération est déjà courante chez nous. Le but de la compression des fichiers est de réduire la taille des fichiers transférés et d'accélérer la vitesse de transfert. Il en va de même pour l'activation de gZip dans la transmission http, mais généralement lorsque les articles introduisent gZip, ils le combinent toujours avec certaines configurations côté serveur (nginx) ou créent des plug-ins d'outils (webpack) et répertorient de nombreuses configurations. pour que les gens puissent le voir. C’était tellement brumeux qu’à la fin je ne comprenais toujours pas pourquoi et comment l’utiliser.
http et gZip
Discutons de ces problèmes ci-dessous
Comment communiquer avec les fichiers gZip
Lorsque nous transférons des fichiers compressés à d'autres, nous utilisons généralement le nom de suffixe .rar, .zip, etc. Une fois que l'autre partie a obtenu le fichier, elle choisit différentes méthodes de décompression en fonction du nom de suffixe correspondant, puis décompresse le fichier. Le navigateur que nous utilisons joue le rôle de décompresser les fichiers lors de la transmission HTTP, mais comment le navigateur indique-t-il quel format est le fichier et quel format doit être utilisé pour le décompresser ?
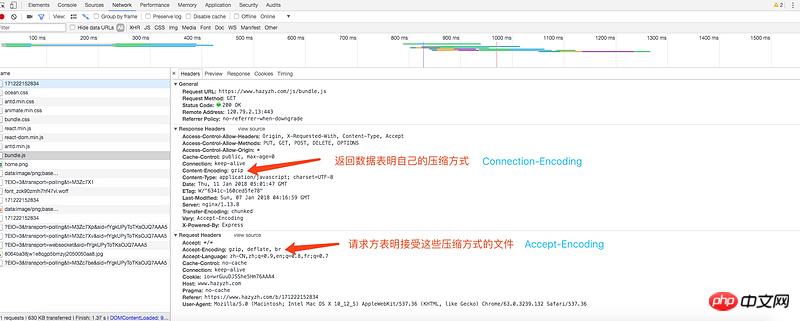
Dans le protocole http/1.0, un champ Content-Encoding peut être configuré pour les données envoyées par le serveur. Ce champ permet de décrire la méthode de compression des données
Content-Encoding: gzip Content-Encoding: compress Content-Encoding: deflate
Le client. reçoit le retour Après avoir reçu les données, vérifiez les informations du champ correspondant, puis effectuez le décodage correspondant selon le format correspondant. Lors d'une requête, le client peut utiliser le champ Accept-Encoding pour indiquer les méthodes de compression qu'il accepte.
Accept-Encoding: gzip, deflate
Nous pouvons voir les informations demandées dans la console du navigateur

Compatibilité
Quand il s'agit au navigateur en tant que frontal, je ne peux m'empêcher de me demander s'il existe des navigateurs qui ne le prennent pas en charge. HTTP/1.0 est sorti en mai 1996. La bonne nouvelle est qu’il n’y a pratiquement pas lieu de s’inquiéter des problèmes de compatibilité, presque tous les navigateurs le prennent en charge. Il convient de mentionner qu'il y avait un bug dans les premières versions d'IE6 qui détruirait gZip. Plus tard, ie6 lui-même a résolu ce problème dans WinXP SP2, et le nombre d'utilisateurs utilisant cette version est également très faible.
Qui compressera les fichiers
Cela semble être quelque chose qui ne peut être fait que du côté serveur. Ce que nous voyons le plus sur Internet, ce sont des choses comme l'activation de nginx. gZip configuration. article, mais de nos jours, les applications spa sont populaires sur le front-end Lorsque vous utilisez des frameworks tels que React et Vue, elles sont toujours accompagnées de leur propre ensemble d'échafaudages. Généralement, Webpack est utilisé comme outil d'empaquetage, dans lequel le plug-in est utilisé. des ins tels que compression-webpack-plugin peuvent être configurés, ce qui nous permet de générer Les fichiers sont compressés par gZip et ainsi de suite et de générer les fichiers compressés correspondants Lors de la construction de notre application, nous pouvons également placer une couche d'applications de nœuds dans la zone de service. et des fichiers frontaux pour l'authentification de l'interface et le transfert de fichiers. Le framework express que nous connaissons dans nodejs dispose également d'un middleware de compression, qui peut activer gZip pendant un certain temps. Qui devrait l'utiliser et comment l'utiliser ?
Le serveur se compresse en répondant à la requête
其实 nginx 压缩和 node 框架中用中间件去压缩都是一样的,当我们点击网页发送一个请求时候,我们的服务端会找到对应的文件,然后对文件进行压缩返回压缩后的内容【当然可以利用缓存减少压缩次数】,并配置好我们上面提到的 Content-Encoding 信息。对于一些应用在构架时候并没有上游代理层,比如服务端就一层 node 就可以直接用自己本身的压缩插件对文件进行压缩,如果上游配有有 nginx 转发处理层,最好交给 nginx 来处理这些,因为它们有专门为此构建的内容,可以更好的利用缓存并减小开销(很多使用c语言编写的)。
我们看一些 nginx 中开启 gZip 压缩的一部分配置
# 开启gzip gzip on; # 启用gzip压缩的最小文件,小于设置值的文件将不会压缩 gzip_min_length 1k; # gzip 压缩级别,1-10,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明 gzip_comp_level 2; # 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。 gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript;
应用构建时候压缩
既然服务端都可以做了为什么 webpack 在打包前端应用时候还有这样一个压缩插件呢,我们可以在上面 nginx 配置中看到 gzip_comp_level 2 这个配置项,上面也有注释写道 1-10 数字越大压缩效果越好,但是会耗费更多的CPU和时间,我们压缩文件除了减少文件体积大小外,也是为了减少传输时间,如果我们把压缩等级配置的很高,每次请求服务端都要压缩很久才回返回信息回来,不仅服务器开销会增大很多,请求方也会等的不耐烦。但是现在的 spa 应用既然文件都是打包生成的,那如果我们在打包时候就直接生成高压缩等级的文件,作为静态资源放在服务器上,接收到请求后直接把压缩的文件内容返回回去会怎么样呢?
webpack 的 compression-webpack-plugin 就是做这个事情的,配置起来也很简单只需要在装置中加入对应插件,简单配置如下
const CompressionWebpackPlugin = require('compression-webpack-plugin');
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(js|css)$'),
threshold: 10240,
minRatio: 0.8
})
)webpack 打包完成后生成打包文件外还会额外生成 .gz 后缀的压缩文件

那么这个插件的压缩等级是多少呢,我们可以在源码中看到默认的 level 是 9
...
const zlib = require('zlib');
this.options.algorithm = zlib[this.options.algorithm];
...
this.options.compressionOptions = {
level: options.level || 9,
flush: options.flush
...
}可以看到压缩使用的是 zlib 库,而 zlib 分级来说,默认是 6 ,最高的级别就是9 Best compression (also zlib.Z_BEST_COMPRESSION),因为我们只有在上线项目时候才回去打包构建一次,所以我们在构建时候使用最高级的压缩方式压缩多耗费一些时间对我们来说根本没任何损耗,而我们在服务器上也不用再去压缩文件,只需要找到相应已经压缩过的文件直接返回就可以了。
服务端怎么找到这些文件
在应用层面解决这个问题还是比较简单的,比如上述压缩文件会产生index.css, index.js的压缩文件,在服务端简单处理可以判断这两个请求然后给予相对应的压缩文件。以 node 的 express 为例
...
app.get(['/index.js','/index.css'], function (req, res, next) {
req.url = req.url + '.gz'
res.set('Content-Encoding', 'gzip')
res.setHeader("Content-Type", generateType(req.path)) // 这里要根据请求文件设置content-type
next()
})上面我们可以给请求返回 gZip 压缩后的数据了,当然上面的局限性太强也不可取,但是对于处理这个方面需求也已经有很多库存在,express 有 express-static-gzip 插件 koa 的 koa-static 则默认自带对 gZip 文件的检测,基本原理就是对请求先检测 .gz后缀的文件是否存在,再去根据结果返回不同的内容。
哪些文件可以被 gZip 压缩
gZip 可以压缩所有的文件,但是这不代表我们要对所有文件进行压缩,我们写的代码(css,js)之类的文件会有很好的压缩效果,但是图片之类文件则不会被 gzip 压缩太多,因为它们已经内置了一些压缩,一些文件(比如一些已经被压缩的像.zip文件那种)再去压缩可能会让生成的文件体积更大一些。当然已经很小的文件也没有去压缩的必要了。
实践
能开启 gZip 肯定是要开启的,具体使用在请求时候实时压缩还是在构建时候去生成压缩文件,就要看自己具体业务情况。
参考资料
How are zlib, gzip and zip related? What do they have in common and how are they different?
webpack gzip vs express gzip
What is gZip compression?
HTTP 协议
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Comment implémenter la méthode d'échange de deux valeurs variables en JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution http500
Solution http500
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Analyse comparative entre la version familiale Win10 et la version professionnelle
Analyse comparative entre la version familiale Win10 et la version professionnelle
 Comment utiliser l'annotation notnull
Comment utiliser l'annotation notnull
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Quel logiciel est AE
Quel logiciel est AE