
Cet article partage avec vous tout le contenu de l'utilisation de code JS simple pour implémenter le jeu Snake classique. Les amis intéressés peuvent s'y référer pour référence.
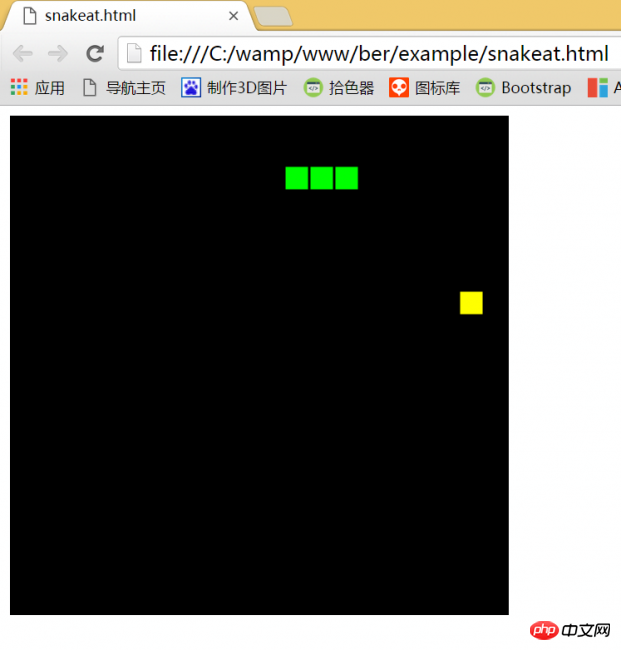
Dans le passé, Snake de Nokia faisait fureur. À une époque où les jeux étaient rares, il était trop difficile à mettre en œuvre en utilisant Java. Vous pouvez désormais créer une démo simple avec seulement 20 lignes de code pour créer une. page Web. Les temps avancent


Code de script complet :
<!doctype html>
<html>
<body>
<canvas id="can" width="400" height="400" style="background: Black"></canvas>
<script>
var sn = [ 42, 41 ], dz = 43, fx = 1, n, ctx = document.getElementById("can").getContext("2d");
function draw(t, c) {
ctx.fillStyle = c;
ctx.fillRect(t % 20 * 20 + 1, ~~(t / 20) * 20 + 1, 18, 18);
}
document.onkeydown = function(e) {
fx = sn[1] - sn[0] == (n = [ -1, -20, 1, 20 ][(e || event).keyCode - 37] || fx) ? fx : n
};
!function() {
sn.unshift(n = sn[0] + fx);
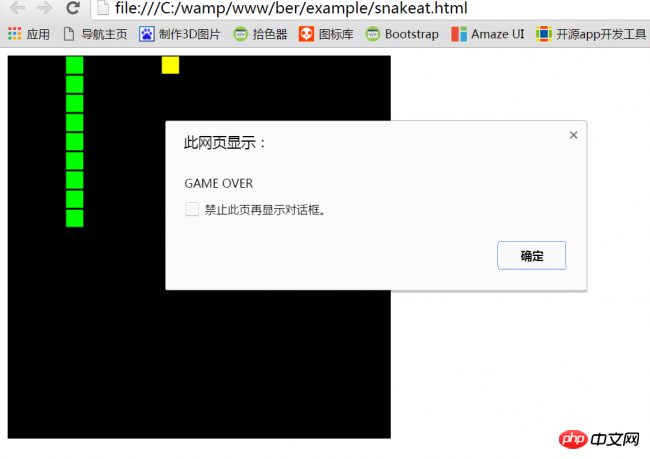
if (sn.indexOf(n, 1) > 0 || n<0||n>399 || fx == 1 && n % 20 == 0 || fx == -1 && n % 20 == 19)
return alert("GAME OVER");
draw(n, "Lime");
if (n == dz) {
while (sn.indexOf(dz = ~~(Math.random() * 400)) >= 0);
draw(dz, "Yellow");
} else
draw(sn.pop(), "Black");
setTimeout(arguments.callee, 130);
}();
</script>
</body>
</html>Ce qui précède est ce pour quoi j'ai compilé. vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter le salon de discussion de personnalité node+express ?
Comment créer un projet de création automatique de site Web avec vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser le code js
Comment utiliser le code js
 Implémenter la méthode de saut 301 via le code js
Implémenter la méthode de saut 301 via le code js
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 sublime exécute le code js
sublime exécute le code js
 Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 Avantages du cadre Spring Boot
Avantages du cadre Spring Boot
 attributusage
attributusage