
Cet article présente principalement la méthode Javascript de conversion du chemin absolu d'une image en encodage base64. Maintenant, je le partage avec vous et le donne comme référence.
Nous pouvons utiliser la méthode canvas.toDataURL pour convertir le chemin absolu de l'image en codage base64 ; nous faisons ici référence à une image sur la page d'accueil de Taobao comme suit :
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
Nous écrivons le code comme suit :
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
var image = new Image();
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
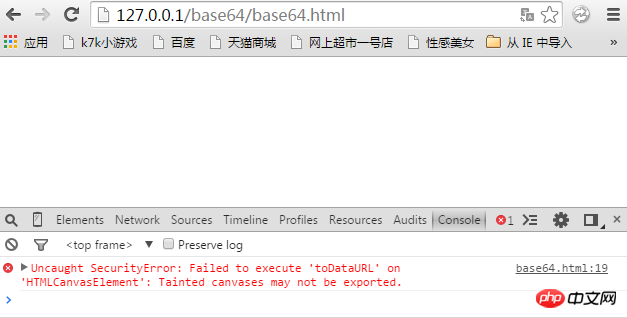
}Le fonctionnement de chrome est le suivant :

Grâce à la recherche, nous comprenons que nous utilisons une image sur le serveur Taobao , qui se trouve sur le serveur local Lors de l'accès, le problème des images inter-domaines apparaît ; jusqu'à présent, nous pouvons placer les images sous le serveur local pour résoudre le problème inter-domaines ci-dessus, par exemple, je sauvegarde maintenant les images sous le serveur local ; Serveur Taobao sous le serveur local ; le code suivant peut être Solution :
var img = "http://127.0.0.1/base64/1.jpg";
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var image = new Image();
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
}Mais parfois nous voulons référencer des images d'autres serveurs. Comment résoudre ce problème ? On peut utiliser le code suivant pour prendre effet sous Chrome et Firefox Il ne semble pas être supporté sous Safari 6 actuellement :
image.crossOrigin = '';
Tous les codes sont les suivants :
var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";
//var img = "http://127.0.0.1/base64/1.jpg";
function getBase64Image(img) {
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".")+1).toLowerCase();
var dataURL = canvas.toDataURL("image/"+ext);
return dataURL;
}
var image = new Image();
image.crossOrigin = '';
image.src = img;
image.onload = function(){
var base64 = getBase64Image(image);
console.log(base64);
}Ce qui précède, c'est moi, je l'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde à l'avenir.
Articles connexes :
À propos de la façon dont vue implémente le chargement dynamique de l'image src
À propos de l'utilisation du sélecteur de date dans vue2.0
Comment implémenter la sous-séquence commune la plus longue en javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 équipebition
équipebition
 Utilisation de la fonction d'écriture
Utilisation de la fonction d'écriture
 Quelles sont les exigences pour la diffusion en direct de Douyin ?
Quelles sont les exigences pour la diffusion en direct de Douyin ?
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Que signifie le HD du téléphone portable ?
Que signifie le HD du téléphone portable ?