
Cette fois, je vais vous présenter la fonction glisser-déposer de fichiers à l'aide de JS. Quelles sont les précautions à prendre pour utiliser JS pour glisser-déposer des fichiers ? Ce qui suit est un cas pratique, jetons un coup d'œil.
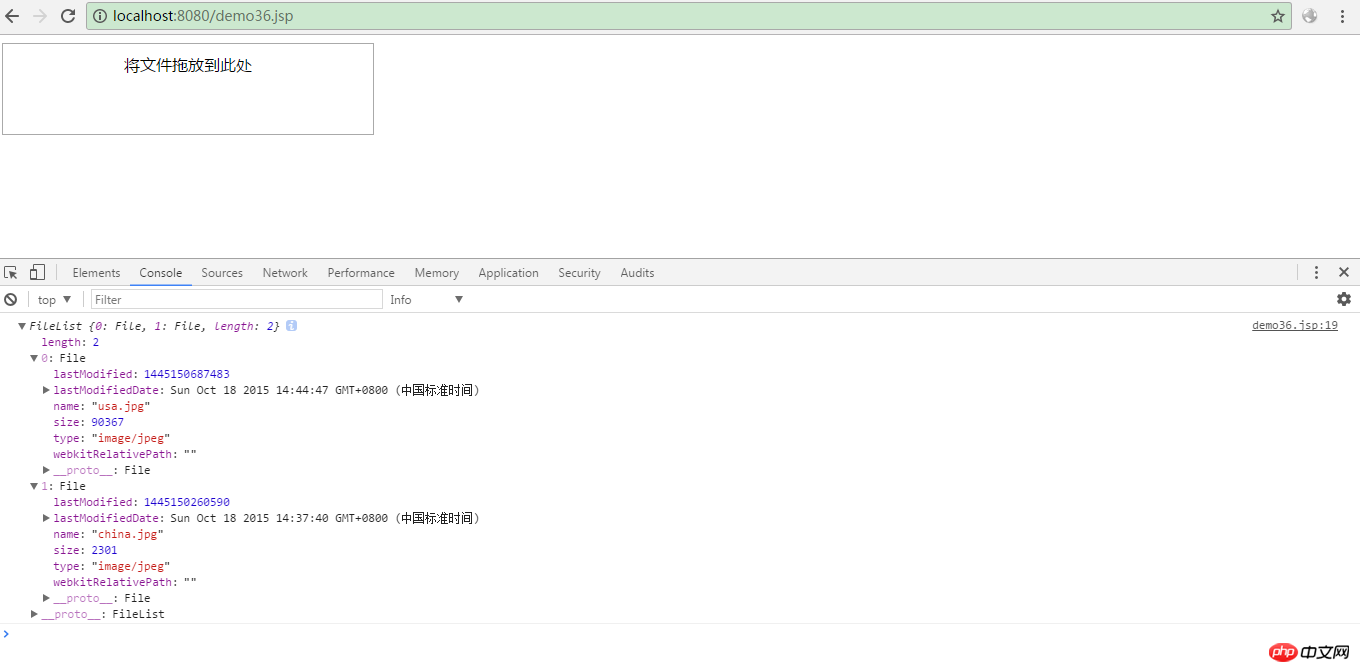
1. Rendu :

2. Code source
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article, et plus encore Comme c'est excitant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Utilisez postman+json+springmvc pour effectuer des ajouts par lots
Comment utiliser js dans le projet Valeur clé du magasin
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 chaîne js en tableau
chaîne js en tableau
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 langbar.chm
langbar.chm
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 Introduction au théorème de Kirchhoff
Introduction au théorème de Kirchhoff
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée