
Cet article présente principalement l'utilisation détaillée du filtre VUE2.X. Maintenant, je le partage avec vous et le donne comme référence.
Il existe plusieurs façons d'utiliser VUE2.
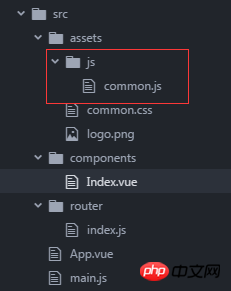
Nous créons d'abord un dossier js dans le dossier assets, créons common.js, puis écrivons le filtre dans ce fichier. Bien entendu, vous pouvez également l’écrire dans un seul composant, dont nous parlerons plus tard.
/**
* 将tab类型转换成汉字
* @param {String} tab 待转换前的tab值
* @return {String} 转换后的tab中文
*/
export function change (tab) {
switch (tab) {
case 'share':
return '分享'
case 'ask':
return '问答'
case 'job':
return '招牌'
case 'good':
return '精华'
}
}Ce qui précède est le filtre dans le fichier common.js. Le fichier est le suivant :

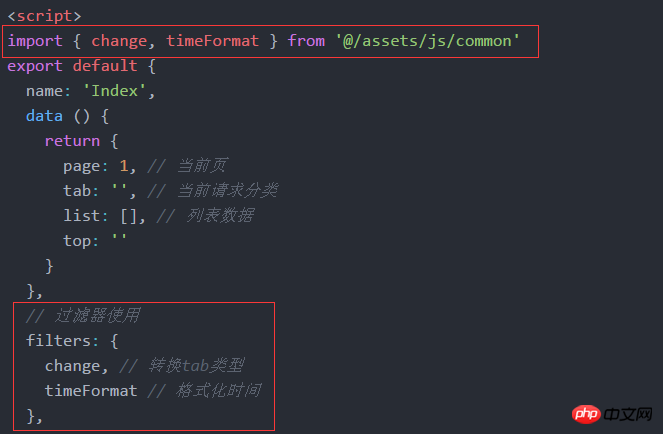
Introduire et utiliser des filtres dans le fichier vue :

Les filtres ci-dessus sont très important, sinon le filtre ne fonctionnera pas.
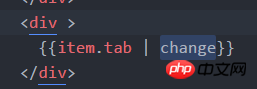
La dernière chose est l'utilisation en p. Très simple. Comme suit :

Le changement ci-dessus est le filtre. item.tab transmet la valeur de tabulation au filtre de modification pour une conversion automatique. Vous pouvez écrire plus de filtres ou d'autres méthodes dans common.js. Les méthodes d'utilisation sont les mêmes.
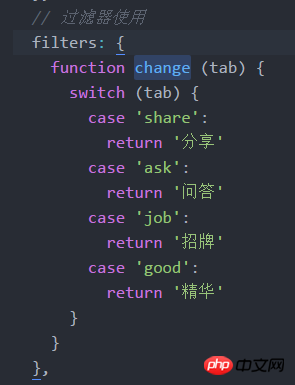
Vous pouvez également écrire le filtre directement dans le fichier vue. Écrivez-le simplement dans les filtres :

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Erreurs quotidiennes en Javascript
Communication des composants Vue (Tutoriel détaillé)
Analyse détaillée du code source de Vue Socket.io
Utilisation de JavaScript natif pour obtenir l'effet loupe
Utilisation de Redis comme cache implémentation dans la classe Cache nodejs
Utiliser le cryptage du mot de passe bcryptjs dans Express
Utiliser l'icône via Element dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Plateforme de trading de devises numériques
Plateforme de trading de devises numériques
 À quoi fait référence l'écriture en python ?
À quoi fait référence l'écriture en python ?
 Introduction aux fichiers de configuration php
Introduction aux fichiers de configuration php
 Quel est le format png
Quel est le format png
 Est-il nécessaire de mettre à niveau Windows 11 ?
Est-il nécessaire de mettre à niveau Windows 11 ?
 base de données Oracle exécutant la méthode SQL
base de données Oracle exécutant la méthode SQL
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui