
Cet article présente principalement l'analyse de l'attribut positon du CSS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
La position est un attribut très important en CSS. , grâce à l'attribut position, nous pouvons décaler l'élément par rapport à sa position normale, son élément parent ou sa fenêtre de navigateur. La position est également un attribut sur lequel les débutants peuvent facilement être confus. Cet article commencera par les connaissances les plus élémentaires et parlera de certaines théories et applications de l'attribut de position.
Connaissances de base
L'attribut de position est appelé positionnement. Il comporte 4 types de positionnement différents. Ces types affecteront la façon dont les éléments sont générés. attribut en détail.
(1) statique
static est la valeur par défaut de l'attribut position Par défaut, les éléments de niveau bloc et les éléments en ligne sont affichés en fonction de leurs caractéristiques respectives.
(2) relatif
relative est traduit en chinois par positionnement relatif. Après avoir défini cet attribut, l'élément sera décalé en fonction du haut, de la gauche, du bas et de la droite. Le point clé est que son espace d'origine est toujours. retenu. Regardons l'exemple suivant :
Code HTML
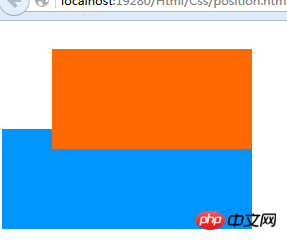
1 <p> 2 </p> 3 <p></p>
Code CSS
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }Rendu

effet relatif
Dans cet exemple, p.relative est positionné relativement, et la gauche est définie sur 20px, et la gauche est définie sur 50px. Elle est décalée par rapport à l'élément parent et l'espace d'origine est également occupé. Les éléments suivants ne prendront pas la place.
(3) L'élément absolu
sera séparé du flux de documents après avoir été défini sur absolu et n'occupera pas l'espace d'origine. Les éléments suivants le remplaceront, que l'élément soit ou non. élément en ligne ou un élément de niveau bloc, il sera généré Une boîte de niveau bloc, c'est-à-dire, par exemple, une fois que l'étendue de l'élément en ligne est définie sur absolue, les attributs de hauteur et de largeur peuvent être définis. Regardez l'exemple suivant :
Code HTML
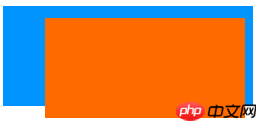
1 <span class="absolute"> 2 </span> 3 <p></p>
Code CSS
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .absolute { background: #ff6a00; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }Rendu

effet absolu
Comme le montre la figure, si la balise span est définie sur un positionnement absolu, les attributs de hauteur et de largeur peuvent être définis, et elle n'occupe pas l'espace d'origine, et l'élément p suivant le remplacera.
(4) fixe
Les performances de fixe sont similaires à celles d'absolu, mais par rapport au décalage d'absolu par rapport à un élément parent incertain, fixe est décalé par rapport à la fenêtre du navigateur
Dans Explication détaillée de la propriété CSS float nous avons mentionné le concept de bloc conteneur. Il existe également un attribut de bloc conteneur pour l'attribut position, qui sera abordé dans plusieurs cas :
1. Le bloc conteneur de l'élément racine est généralement un élément html. Certains navigateurs utiliseront body comme racine. élément. Dans la plupart des navigateurs, le bloc conteneur initial est un rectangle de la taille de la fenêtre d'affichage
2. Le bloc conteneur de l'élément non racine, si la position de l'élément est relative ou statique, son bloc conteneur est le plus proche. boîte de niveau bloc, cellule de tableau ou bloc en ligne Limite de contenu
Prenons un exemple pour illustrer,
Code HTML
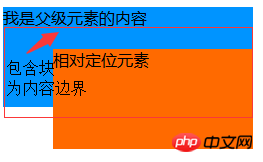
1 <p> 2 我是父级元素的内容 3 <p class="relative"> 4 相对定位元素 5 </p> 6 </p>
Code CSS
p { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }Rendu

Bloc contenant
Il s'agit du bloc contenant d'un élément relativement positionné, qui est la limite de contenu de la boîte de niveau bloc, de la cellule de tableau ou en ligne la plus proche. block L'élément positionné relativement est décalé par rapport à son bloc contenant. Nous pouvons simplement le comprendre comme un décalage par rapport à sa position d'origine.
3. Le bloc conteneur d'un élément non racine Si la position de l'élément est absolue, le bloc conteneur est l'élément ancêtre le plus proche dont la position n'est pas statique.
Pour faire simple, son bloc conteneur recherchera vers le haut à partir de l'élément parent jusqu'à ce qu'il trouve le premier élément dont la position n'est pas statique.
L'exemple précédent a déjà impliqué l'attribut offset, qui fait référence au décalage de l'élément par rapport à son bloc conteneur, respectivement. , gauche, droite représentent respectivement le haut, le bas, la gauche et la droite. Leurs valeurs peuvent être des valeurs numériques ou des pourcentages spécifiques. S'il s'agit d'un pourcentage, haut et bas sont des pourcentages par rapport à la hauteur du bloc conteneur, et gauche et droite sont des pourcentages par rapport à la largeur. Ils peuvent également être définis sur des valeurs négatives, déplaçant potentiellement l'élément en dehors du bloc conteneur.
Jetons ensuite un coup d'œil aux détails du positionnement absolu.
Lorsqu'un élément est défini sur un positionnement absolu, il sortira du flux de documents puis sera décalé par rapport à son bloc conteneur.
De manière générale, nous définirons un élément comme relatif comme bloc conteneur de l'élément absolu. Jetons un coup d'œil à l'exemple suivant :
Code HTML
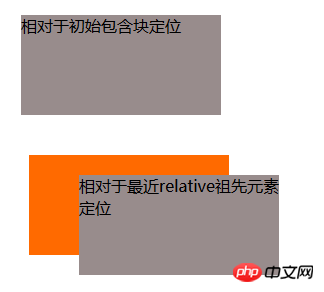
1 <p class="absolute"> 2 相对于初始Analyse de lattribut CSS position定位 3 </p> 4 <br /> 5 <br /> 6 <br /> 7 <br /> 8 <br /> 9 <br /> 10 <p class="relative"> 11 <p class="absolute"> 12 相对于最近relative祖先元素定位 13 </p> 14 </p>
Code CSS
.1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
3 .absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }Rendu

Analyse de lattribut CSS position
如图所示,有两个绝对定位元素,第一个元素没有position不是static的祖先元素,所以它的Analyse de lattribut CSS position是body,根据body进行偏移,
第二个绝对定位元素设置了一个relative的父元素,它根据父元素进行偏移。
元素设置成绝对定位后会脱离文档流,并且失去占用的空间,而且如果偏移的位置接近,会造成重叠问题。看看下面的例子:
HTML代码
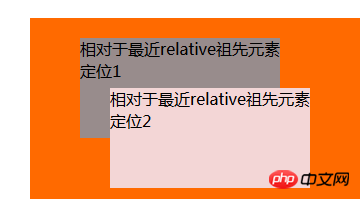
1 <p class="relative"> 2 <p class="absolute"> 3 相对于最近relative祖先元素定位1 4 </p> 5 <p class="absolute light"> 6 相对于最近relative祖先元素定位2 7 </p> 8 </p>
CSS代码
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 500px; height: 300px; top: 20px; left: 50px; }
3 .absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
4 .light { background: #f3d6d6; top: 70px; left: 80px; }效果图

Analyse de lattribut CSS position
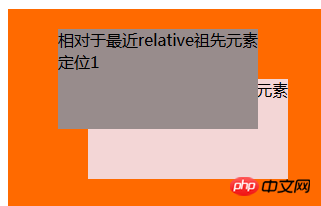
我们可以看到,第二个绝对定位元素盖住了第一个元素,那怎么让第一个元素盖住第二个元素呢,这就要用到z-index属性,这个属性表示元素的叠加顺序,默认情况下,z-index为0,数值越高的元素层级越高,就可以盖住低于其层级的元素,我们设置第一个原色的z-index为10,结果如下
Analyse de lattribut CSS position
如果两个元素的层级相同,则越后面的元素会覆盖前面的元素,默认情况下,第二个元素就会盖住第一个元素。
fixed定位很简单,类似与absoulte,但是它的Analyse de lattribut CSS position就是浏览器窗口,相对来说简单很多。常见的应用比如固定导航,回到顶部。在这里不再赘述,大家可以查找相关资料。
relative定位的元素进行偏移后,不会脱离文档流,还有占据原本的空间。除此之外,我们还要注意一个细节:如果元素设置了margin为负值之后发生重叠的情况下,相对定位的元素会覆盖普通元素。我们看看下面的例子:
HTML代码
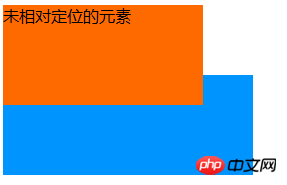
1 <p class="no-relative"> 2 未相对定位的元素 3 </p> 4 <p class="minus-margin"> 5 负margin元素 6 </p>
CSS代码
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .no-relative { background: #ff6a00; width: 200px; height: 100px; }
3 .relative { background: #ff6a00; width: 200px; height: 100px; position: relative; }
4 .minus-margin { margin-top: -30px; }效果图

Analyse de lattribut CSS position
默认情况下,两个元素都是正常的元素,设置了负的margin属性后,后面的元素会覆盖前面的元素,我们修改第一个元素的class为relative,可以看到效果如下:
Analyse de lattribut CSS position
添加了相对定位后,第一个元素就会覆盖其他正常的元素了。
relative属性最经常的一个应用应该是作为absolute元素的Analyse de lattribut CSS position了,为了限制absolute元素的偏移位置,常常设置其父元素为relative来作为其Analyse de lattribut CSS position。
position的应用非常频繁,下面我来说说常见的一些场景:
在电商网站中,我们常常可以看到产品的左上角或右上角有一些比如“新品”,“促销”,“热卖”等标签,比如下图:
Analyse de lattribut CSS position
这个是怎么实现的呢,我们来模拟一下:
HTML代码:
1 <p class="product"> 2 我是产品 3 <span class="hot"> 4 热卖 5 </span> 6 </p>
CSS代码:
1 .product { width: 150px; height: 150px; background: #0094ff; position: relative; }
2 .hot { position: absolute; right: 10px; top: 10px; width: 40px; height: 20px; background: #ff6a00; text-align: center; }效果如下:

Analyse de lattribut CSS position
如图所示,右上角有一个标签。原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
自动完成框是一个非常常见的应用,其生成的下拉菜单也是用到了position属性。我们先看看下面的效果:
Analyse de lattribut CSS position
这是一个很简单常见的下来自动完成框,我们来看看它的HTML和CSS代码:
HTML代码
1 <input class="search-box" type="text" placeholder="请输入关键字" value="position" /> 2 <ul style="left:58px;"> 3 <li>position属性</li> 4 <li>position应用</li> 5 <li>position是什么</li> 6 <li>position翻译</li> 7 </ul>
CSS代码
1 .search-box { border: 1px solid #ccc; width: 200px; padding: 5px; height: 24px; margin-left: 50px; }
2 ul, li { list-style-type: none; }
3 ul { border: 1px solid #ccc; width: 210px; position: absolute; }
4 li { padding: 5px; }这个原理也很简单,通过设置下拉菜单为绝对定位,然后设置其left属性与输入框对齐。
Bien sûr, il existe de nombreuses applications de position, telles que la mise en page. Par exemple, fixe peut être utilisé pour créer des menus de navigation fixes, des menus fixes dans le coin inférieur droit des pages Web, etc. apprentissage.
L'attribut position est un attribut qui peut facilement dérouter les débutants, notamment dans les applications absolues et relatives. Pour en faire bon usage, vous devez d'abord comprendre les caractéristiques de base de l'absolu et du relatif. Après avoir compris leurs caractéristiques, elles seront faciles à appliquer. Après avoir compris les principes de base, écrivez quelques exemples pour expérimenter leurs caractéristiques dans la pratique. en prendra connaissance.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos des problèmes de sélecteur CSS
Comment définir un espace réservé via CSS
À propos du contrôle CSS UL
Analyse de style LI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!