Comment résoudre le problème du saut entre modules du routeur
Après avoir démarré un projet de développement modulaire, un problème très important est le problème du saut de page. Cet article présente principalement l'exemple du routeur résolvant le saut de page sous cross-module. se référer à.
1. Introduction
Après avoir démarré un projet de développement modulaire, un problème très important est le problème du saut de page.
Pour plus de détails sur le développement modulaire, veuillez consulter mon autre article Explorer le développement modulaire Android.
C'est justement parce que le projet est divisé en modules qu'il n'y a pas de dépendance entre les modules et qu'ils sont invisibles les uns aux autres Alors que faire si l'on passe de l'interface a du module A à l'interface b de. le module B ?
2. Méthodes de saut entre modules
Ici, nous présenterons d'abord ces méthodes de saut courantes :
Afficher le saut
Saut implicite
Saut de protocole de schéma
Solution de table de routage de routeur
2.1 Saut d'affichage
Le saut d'affichage est notre méthode de saut la plus couramment utilisée : utiliser Intent, passer dans le contexte d'activité actuel et l'objet de classe de l'activité cible sont assez, comme suit :
Intent intent = new Intent(); intent.setClass(mContext, GuideActivity.class); startActivity(intent);
Évidemment, cette méthode ne peut être appelée que lorsque l'activité cible est visible (l'activité est sous le même module). Ne convient pas pour sauter entre les modules.
2.2 Saut implicite
Le saut implicite dont nous parlons ici est que l'intention ne définit pas une classe, mais définit une action ou une catégorie.
Par exemple :
Dans le fichier manifeste
<!--网页展示界面-->
<activity
android:name="com.whaty.base.BaseWebViewActivity"
android:hardwareAccelerated="true">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="com.whaty.base.BaseWebViewActivity" />
</intent-filter>
</activity>lors d'un saut :
//创建一个隐式的 Intent 对象:Action 动作
Intent intent = new Intent();
//设置 Intent 的动作为清单中指定的action
intent.setAction("com.whaty.base.BaseWebViewActivity");
startActivity(intent);Saut de schéma 2.3
Si nous définissons un URI pour la page B - wsc://home/bbb, puis sérialisons le messageModel partagé dans une chaîne Json, alors A n'a besoin que d'assembler un protocole de saut conforme au schéma de la page B. C'est ça. wsc://home/bbb?message={ "name":"John", "age":31, "city":"New York" }
Dans le fichier manifeste, configurez l'attribut data et définir son hôte, son chemin, son schéma, etc.
<activity android:name=".ui.BbbActivity"
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<data
android:host="bbb"
android:path="/home"
android:scheme="wsc" />
</intent-filter>
</activity>lors du saut :
final Uri uri = new Uri.Builder().authority("wsc").path("home/bbb").appendQueryParameter("message", new Gson().toJson(messageModel)).build();
final Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(uri);
startActivity(intent);Aucune des méthodes ci-dessus n'est ce que nous voulons. Ensuite, nous présenterons notre solution de routeur.
3. Pourquoi utiliser le routeur
Google propose deux solutions de routage natives : explicite et implicite. Cependant, dans le développement modulaire, l'intention explicite pose le problème d'une dépendance directe aux classes, provoquant un couplage important entre les modules. L'intention implicite nécessite la configuration d'un grand nombre de chemins dans le manifeste, ce qui rend son expansion difficile (comme l'interception de saut). Afin de résoudre les problèmes ci-dessus, nous devons adopter une solution de routeur plus flexible.
4. Idée de mise en œuvre
L'idée est la suivante :
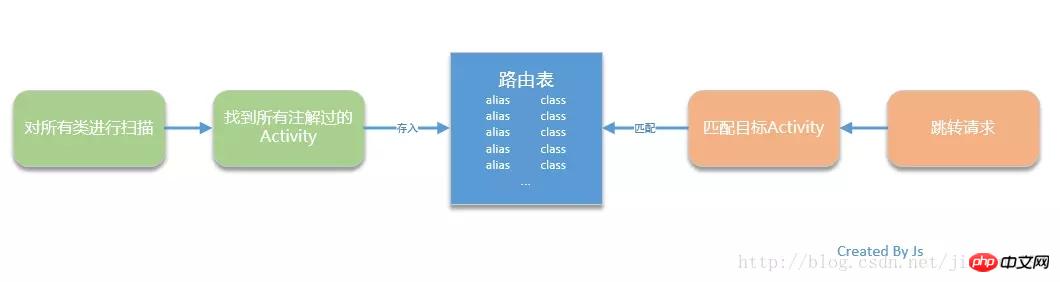
Utilisez des annotations pour étiqueter chaque activité cible avec un alias. Au démarrage de l'application, toutes les classes sont analysées et les activités annotées sont stockées dans la table de routage.
Lors du saut, obtenez l'objet de classe de l'activité cible via l'alias dans la table de routage et utilisez Intent pour implémenter le saut.

5. Implémentation du code
5.1 Annotations personnalisées
/**
* Description: 路由跳转界面 注解
* Created by jia on 2018/1/10.
* 人之所以能,是相信能
*/
@Target(ElementType.TYPE) //注解作用于类型(类,接口,注解,枚举)
@Retention(RetentionPolicy.RUNTIME) //运行时保留,运行中可以处理
@Documented // 生成javadoc文件
public @interface Action {
String DEFAULT = "js";
String value() default DEFAULT;
}Détails sur les annotations personnalisées Introduction, s'il vous plaît lisez mon article Annotations personnalisées avancées Java. Ici, il n'y a plus rien à dire.
5.2 Annoter une activité
@Action("MainActivity")
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener {
...
}Lors de la création d'une activité, annotez-la avec l'annotation que vous venez de personnaliser et annotez-la avec un alias.
5.3 Analyse au démarrage
private void getAllActivities(Context ctx){
try {
//通过资源路径获得DexFile
DexFile e = new DexFile(ctx.getPackageResourcePath());
Enumeration entries = e.entries();
//遍历所有元素
while(entries.hasMoreElements()) {
String entryName = (String)entries.nextElement();
//匹配Activity包名与类名
if(entryName.contains("activity") && entryName.contains("Activity")) {
//通过反射获得Activity类
Class entryClass = Class.forName(entryName);
if(entryClass.isAnnotationPresent(Action.class)) {
Action action = (Action)entryClass.getAnnotation(Action.class);
this.map.put(action.value(), entryClass);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}Lorsque l'application démarre, toutes les classes du package sont analysées dans l'application. Tout d'abord, recherchez celles avec une activité dans le nom (défini sous le package d'activité. ). Et stockez l’activité avec annotation dans la carte.
5.4 Sauter
/**
* 页面跳转
* @param activity
* @param alias
*/
public void jumpActivity(Activity activity, String alias) throws ClassNotFoundException{
if(map.containsKey(alias)) {
Intent intent = new Intent(activity, map.get(alias));
activity.startActivity(intent);
} else {
throw new ClassNotFoundException();
}
}Il suffit de passer l'alias de l'activité cible lors du saut (l'alias ici est l'alias de l'annotation).
Résumé
De cette façon, le problème de dépendance du module causé par le saut d'activité est résolu par rapport à la solution native, elle est plus évolutive. Cependant, ce plan n’est que progressif et quelques problèmes subsistent. Tout d’abord, l’utilisation fréquente de la réflexion pendant le processus de chargement entraînera des problèmes de performances. Deuxièmement, l'alias de chaque activité doit être maintenu de manière uniforme, ce qui augmente le coût de la collaboration. Encore faut-il l'optimiser.
Bien sûr, il existe de nombreuses solutions de routeur populaires sur le marché (comme l'ARouter d'Alibaba). Si vous avez de bonnes suggestions, n'hésitez pas à échanger et progresser ensemble.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
À propos de l'utilisation de Material dans Angular2 (tutoriel détaillé)
Comment utiliser la méthode Lodash dans Angular Do ?
Pratique du projet Vue-router (tutoriel détaillé)
Comment contrôler le glisser-déposer de fichiers et obtenir la fonction de glisser-contenu dans js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment appeler des fonctions dans différents modules en C++ ?
Apr 12, 2024 pm 03:54 PM
Comment appeler des fonctions dans différents modules en C++ ?
Apr 12, 2024 pm 03:54 PM
Appel de fonctions entre modules en C++ : Déclarez la fonction : Déclarez la fonction à appeler dans le fichier d'en-tête du module cible. Implémenter la fonction : implémentez la fonction dans le fichier source. Liaison de modules : utilisez un éditeur de liens pour relier entre eux des modules contenant des déclarations et des implémentations de fonctions. Appeler la fonction : incluez le fichier d'en-tête du module cible dans le module qui doit être appelé, puis appelez la fonction.
 Les avantages uniques du routage Lazy-Loading de Vue Router, comment optimiser les performances des pages ?
Sep 15, 2023 am 10:36 AM
Les avantages uniques du routage Lazy-Loading de Vue Router, comment optimiser les performances des pages ?
Sep 15, 2023 am 10:36 AM
VueRouter est un plug-in de gestion d'itinéraire officiellement fourni par Vue.js. Il peut nous aider à implémenter la navigation de page et le changement d'itinéraire dans les applications Vue. La fonctionnalité Lazy-Loading est un avantage unique de VueRouter, qui peut considérablement optimiser les performances des pages. Dans cet article, nous présenterons la fonctionnalité de routage Lazy-Loading de VueRouter et fournirons quelques exemples de code pratiques pour optimiser les performances des pages. Lazy-Loading signifie en cas de besoin
 Que dois-je faire si le routeur React ne s'affiche pas ?
Dec 30, 2022 am 09:30 AM
Que dois-je faire si le routeur React ne s'affiche pas ?
Dec 30, 2022 am 09:30 AM
Solution pour réagir au routeur qui ne s'affiche pas : 1. Ajoutez browserRouter au composant de routage parent pour envelopper le routeur ; 2. Utilisez "this.props.history.go()" pour actualiser le composant 3. Ajoutez "forcerefresh" au paramètre browserrouter ; ={true}"; 4. Écrivez une fonction hook dans "<Route>" et appelez-la lorsque vous quittez ou entrez dans cette route.
 Routage Lazy-Loading de Vue Router : une tendance pour contribuer à améliorer les performances des pages
Sep 15, 2023 am 08:03 AM
Routage Lazy-Loading de Vue Router : une tendance pour contribuer à améliorer les performances des pages
Sep 15, 2023 am 08:03 AM
VueRouter est le gestionnaire de routage officiel du framework Vue.js. Il permet aux développeurs de changer de contenu de page via le mappage de routage, rendant les applications monopage plus contrôlables et plus faciles à maintenir. Cependant, à mesure que les applications deviennent plus complexes, le chargement et l’analyse des routes peuvent devenir un goulot d’étranglement en termes de performances. Afin de résoudre ce problème, VueRouter fournit une fonction de chargement paresseux des routes, qui diffère le chargement des routes jusqu'à ce qu'elles soient réellement nécessaires. Le chargement paresseux est une technologie de chargement qui
 Comment utiliser le routage du routeur pour implémenter les paramètres de saut dans vue3
May 16, 2023 am 10:49 AM
Comment utiliser le routage du routeur pour implémenter les paramètres de saut dans vue3
May 16, 2023 am 10:49 AM
1. Saut d'itinéraire 1. Introduisez d'abord l'API — useRouterimport{useRouter}from'vue-router'2 Définissez la variable du routeur sur la page de saut // Définissez d'abord constrouter=useRouter() dans la configuration 3. Utilisez router.push pour. accéder à la page //String router.push('home')//Object router.push({path:'home'})//
 Comment utiliser Router pour implémenter la fonction de redirection dans le projet Vue
Sep 15, 2023 am 08:36 AM
Comment utiliser Router pour implémenter la fonction de redirection dans le projet Vue
Sep 15, 2023 am 08:36 AM
Comment utiliser Router pour implémenter la fonction de redirection dans le projet Vue Dans un projet Vue, nous devons souvent implémenter des fonctions de saut et de redirection entre les pages. VueRouter fournit une solution simple mais puissante. Cet article expliquera comment utiliser Router pour implémenter la fonction de redirection dans un projet Vue et donnera des exemples de code spécifiques. Installer VueRouter Tout d'abord, nous devons installer VueRouter dans le projet Vue. Peut
 Comment le chargement paresseux des routes est-il implémenté dans Vue Router ?
Jul 21, 2023 am 10:40 AM
Comment le chargement paresseux des routes est-il implémenté dans Vue Router ?
Jul 21, 2023 am 10:40 AM
Comment le chargement paresseux des routes est-il implémenté dans VueRouter ? Dans le développement de Vue, nous utilisons généralement VueRouter pour implémenter les sauts et le contrôle de routage entre les pages. Lorsque le projet devient volumineux, nous pouvons avoir de nombreuses pages de routage à charger, ce qui ralentira le chargement de l'ensemble du projet. Afin d'améliorer les performances du projet, VueRouter fournit un mécanisme de chargement paresseux des routes. Le chargement paresseux des routes signifie que la page de routage sera chargée uniquement lors de son accès, au lieu de charger toutes les routes lors de l'initialisation de l'application.






