
Cet article présente principalement la méthode d'écriture de composants de formulaire à l'aide de async-validator. Maintenant, je le partage avec vous et le donne comme référence.
Dans le développement front-end, la vérification de formulaire est une fonction très courante. Certaines bibliothèques d'interface utilisateur telles que ant.design et Element ui ont implémenté des composants de formulaire avec des fonctions de vérification. async-validator est une bibliothèque qui peut effectuer une vérification asynchrone des données. Le composant Form d'ant.design et Element ui utilisent async-validator. Cet article présentera brièvement l'utilisation de base d'async-validator et utilisera cette bibliothèque pour implémenter un composant Form simple avec fonction de vérification.
La fonction du validateur asynchrone est de vérifier si les données sont légales et de fournir des informations rapides conformément aux règles de vérification.
Ce qui suit montre l'utilisation la plus élémentaire du validateur asynchrone.
import AsyncValidator from 'async-validator'
// 校验规则
const descriptor = {
username: [
{
required: true,
message: '请填写用户名'
},
{
min: 3,
max: 10,
message: '用户名长度为3-10'
}
]
}
// 根据校验规则构造一个 validator
const validator = new AsyncValidator(descriptor)
const data = {
username: 'username'
}
validator.validate(model, (errors, fields) => {
console.log(errors)
})Lorsque les données ne répondent pas aux règles de vérification, vous pouvez obtenir le message d'erreur correspondant dans la fonction de rappel de validator.validate.
Lorsque les règles de vérification communes dans async-validator ne peuvent pas répondre aux besoins, nous pouvons écrire une fonction de vérification personnalisée pour vérifier les données. Une fonction de vérification simple est la suivante.
function validateData (rule, value, callback) {
let err
if (value === 'xxxx') {
err = '不符合规范'
}
callback(err)
}
const descriptor = {
complex: [
{
validator: validateData
}
]
}
const validator = new AsyncValidator(descriptor)async-validator prend en charge la vérification asynchrone des données, donc lors de l'écriture d'une fonction de vérification personnalisée, le rappel dans la fonction de vérification doit être appelé, que la vérification réussisse ou non.
Maintenant que nous savons comment utiliser async-validator, comment combiner cette bibliothèque avec le composant Form à écrire.
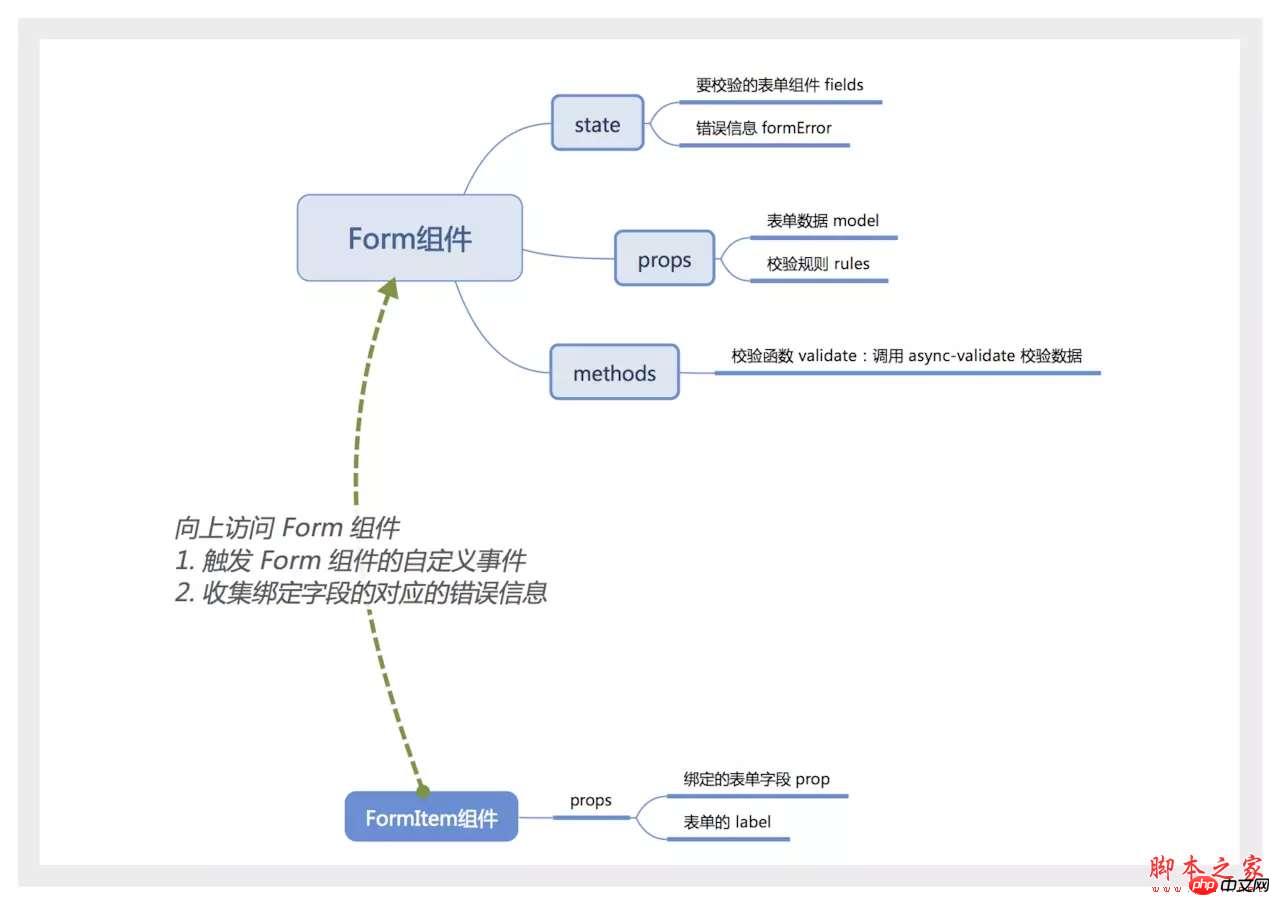
Idée de mise en œuvre
Utilisez une image pour décrire l'idée de mise en œuvre.

Composant de formulaire
Le composant de formulaire doit être un conteneur qui contient un nombre indéfini de FormItem ou d'autres éléments. Vous pouvez utiliser le composant slot intégré de Vue pour représenter le contenu du formulaire.
Le composant Form doit également savoir combien de composants FormItem il contient et doivent être vérifiés. Normalement, la communication entre les composants parents et enfants est réalisée en liant des événements sur les composants enfants, mais en utilisant slot ici, les événements des composants enfants ne peuvent pas être surveillés. Ici, vous pouvez écouter les événements via $on sur le composant Form et déclencher l'événement personnalisé du composant Form avant que le FormItem ne soit monté ou détruit.
Suite à cette idée, nous écrivons d'abord le composant Form.
<template>
<form class="v-form">
<slot></slot>
</form>
</template>
<script>
import AsyncValidator from 'async-validator'
export default {
name: 'v-form',
componentName: 'VForm', // 通过 $options.componentName 来找 form 组件
data () {
return {
fields: [], // field: {prop, el},保存 FormItem 的信息。
formError: {}
}
},
computed: {
formRules () {
const descriptor = {}
this.fields.forEach(({prop}) => {
if (!Array.isArray(this.rules[prop])) {
console.warn(`prop 为 ${prop} 的 FormItem 校验规则不存在或者其值不是数组`)
descriptor[prop] = [{ required: true }]
return
}
descriptor[prop] = this.rules[prop]
})
return descriptor
},
formValues () {
return this.fields.reduce((data, {prop}) => {
data[prop] = this.model[prop]
return data
}, {})
}
},
methods: {
validate (callback) {
const validator = new AsyncValidator(this.formRules)
validator.validate(this.formValues, (errors) => {
let formError = {}
if (errors && errors.length) {
errors.forEach(({message, field}) => {
formError[field] = message
})
} else {
formError = {}
}
this.formError = formError
// 让错误信息的顺序与表单组件的顺序相同
const errInfo = []
this.fields.forEach(({prop, el}, index) => {
if (formError[prop]) {
errInfo.push(formError[prop])
}
})
callback(errInfo)
})
}
},
props: {
model: Object,
rules: Object
},
created () {
this.$on('form.addField', (field) => {
if (field) {
this.fields = [...this.fields, field]
}
})
this.$on('form.removeField', (field) => {
if (field) {
this.fields = this.fields.filter(({prop}) => prop !== field.prop)
}
})
}
}
</script>Composant FormItem
Le composant FormItem est beaucoup plus simple. Il faut d'abord rechercher le composant Form qui le contient. Ensuite, les informations d'erreur correspondantes peuvent être calculées sur la base de formError.
<template>
<p class="form-item">
<label :for="prop" class="form-item-label" v-if="label">
{{ label }}
</label>
<p class="form-item-content">
<slot></slot>
</p>
</p>
</template>
<script>
export default {
name: 'form-item',
computed: {
form () {
let parent = this.$parent
while (parent.$options.componentName !== 'VForm') {
parent = parent.$parent
}
return parent
},
fieldError () {
if (!this.prop) {
return ''
}
const formError = this.form.formError
return formError[this.prop] || ''
}
},
props: {
prop: String,
label: String
}
}
</script>FormItem doit également déclencher certains événements personnalisés du composant Form dans les hooks montés et beforeDestroy.
<script>
export default {
// ...
methods: {
dispatchEvent (eventName, params) {
if (typeof this.form !== 'object' && !this.form.$emit) {
console.error('FormItem必须在Form组件内')
return
}
this.form.$emit(eventName, params)
}
},
mounted () {
if (this.prop) {
this.dispatchEvent('form.addField', {
prop: this.prop,
el: this.$el
})
}
},
beforeDestroy () {
if (this.prop) {
this.dispatchEvent('form.removeField', {
prop: this.prop
})
}
}
}
</script>Enfin, créez un nouvel index.js pour exporter le composant écrit.
import VForm from './Form.vue'
import FormItem from './FormItem.vue'
export {
VForm,
FormItem
}La fonction de validation du formulaire est dans le composant Form. Vous pouvez accéder au composant Form via $ref et appeler la fonction de validation pour obtenir les informations de vérification correspondantes.
L'utilisation est la suivante :
<template>
<v-form :model="formData" :rules="rules" ref="form">
<form-item label="手机号" prop="tel">
<input type="tel" maxlength="11" v-model.trim="formData.tel"/>
</form-item>
<button @click="handleSubmit">保存</button>
</v-form>
</template>
<script>
import { VForm, FormItem } from './common/Form'
export default {
data () {
return {
formData: {
tel: ''
},
rules: {
tel: [
{required: true, message: '您的手机号码未输入'},
{pattern: /^1[34578]\d{9}$/, message: '您的手机号码输入错误'}
]
}
}
},
methods: {
handleSubmit () {
this.$refs.form.validate(errs => {
console.log(errs)
})
}
},
components: {
VForm,
FormItem
}
}
</script>Cliquez ici pour le code complet.
Cet article présente brièvement l'utilisation du validateur asynchrone et implémente un composant Form avec fonction de vérification. Le formulaire mis en œuvre ici présente de nombreuses lacunes : (1) Il n'est vérifié que lorsque le formulaire est soumis. (2) Le composant FormItem doit également ajuster l'interface utilisateur en fonction des résultats de la vérification et afficher les invites correspondantes. Par conséquent, le composant Form est plus adapté à une utilisation sur des terminaux mobiles avec moins d’interaction.
Sur la base de cette idée d'implémentation, vous pouvez écrire des composants de formulaire plus personnalisés en fonction de scénarios d'application.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment appeler le troisième chapitre dans Angular5 Plug-in js tiers (tutoriel détaillé)
Comment utiliser la bibliothèque js tierce dans angulaire2 (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment configurer l'hibernation dans le système Win7
Comment configurer l'hibernation dans le système Win7
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle
 Commandes communes OGG
Commandes communes OGG
 méthode de mise à niveau Win10
méthode de mise à niveau Win10
 Comment apprendre la programmation Python à partir de zéro
Comment apprendre la programmation Python à partir de zéro
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Quels sont les caractères génériques Oracle ?
Quels sont les caractères génériques Oracle ?
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin