 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment résoudre le problème de l'ouverture directe de l'application locale par WeChat via la page H5
Comment résoudre le problème de l'ouverture directe de l'application locale par WeChat via la page H5
Comment résoudre le problème de l'ouverture directe de l'application locale par WeChat via la page H5
Cet article présente principalement en détail la solution permettant à WeChat d'ouvrir directement l'application locale via la page (H5), qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Brève description<.>
L'ouverture de l'application directement via la page dans WeChat est divisée en version Android et version IOS. Les méthodes de mise en œuvre des deux sont complètement différentes. Mise en œuvre de la version Android : utilisez l'App Store de Tencent, tant que vous configurez le « micro téléchargement » et ouvrez le lien, Tencent vous aidera à déterminer si l'application a été installée localement. Si elle est installée localement, ouvrez-la. directement s'il n'est pas installé, la page de micro-téléchargement de Tencent est utilisée pour télécharger des applications. Bien entendu, Tencent propose plusieurs modèles pour la page de micro-téléchargement, que vous pouvez choisir et modifier vous-même. Implémentation IOS : Sur iOS, il est difficile de cliquer directement sur un lien pour ouvrir une application locale. Nous avons deux manières de choisir : 1. Une entreprise que Tencent possède dans. -une coopération approfondie avec, WeChat peut vous aider à ouvrir l'application ; 2. Utilisez la nouvelle fonctionnalité « Liens universels » d'IOS9+ Évidemment, la deuxième méthode est plus adaptée à nos entreprises ordinaires ; . Affichage de l'effet
Étapes de mise en œuvre
1. Configurer la prise en charge du site Web https (doit être https) ;Créez le fichier "apple-app-site-association", veillez à ne pas inclure de suffixe, et placez-le dans le répertoire racine du site pour être sûr qu'il soit utilisable : https://xxx. xxx.xxx/apple-app-site-association directement Il est accessible. Le contenu du fichier apple-app-site-association est le suivant :{
"applinks": {
"apps": [],
"details": [
{
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
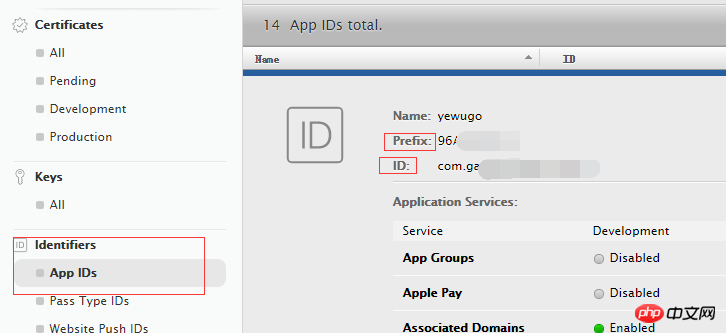
}où appId est votre préfixe + ID, comme indiqué dans la figure :
 paths est l'adresse de votre interception de lien. Par exemple, ce que j'ai rempli ci-dessus. est "/app/*", ce qui signifie que lorsque je visite https://xxx.xxxx.xxx/app/x , l'application locale sera ouverte et elle s'affichera normalement lors d'autres connexions. Cette adresse peut être configurée comme. plusieurs, ou vous pouvez écrire * directement ;
paths est l'adresse de votre interception de lien. Par exemple, ce que j'ai rempli ci-dessus. est "/app/*", ce qui signifie que lorsque je visite https://xxx.xxxx.xxx/app/x , l'application locale sera ouverte et elle s'affichera normalement lors d'autres connexions. Cette adresse peut être configurée comme. plusieurs, ou vous pouvez écrire * directement ;
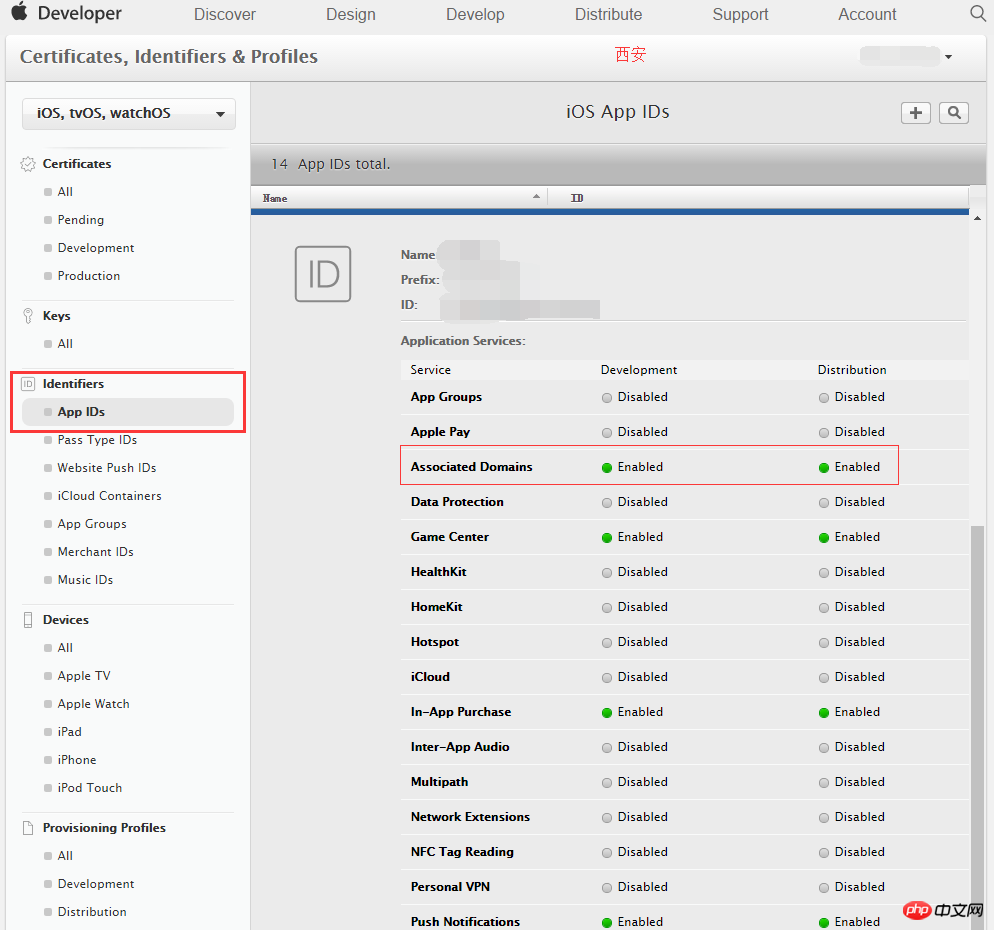
2. Configurez le certificat Apple et activez "Domaines associés", comme indiqué ci-dessous :
Identifiants - ID d'application –Modifiez puis activez les domaines associés. et enregistrez l'adresse de configuration : https://developer.apple.com/account/ios/identifier/bundle
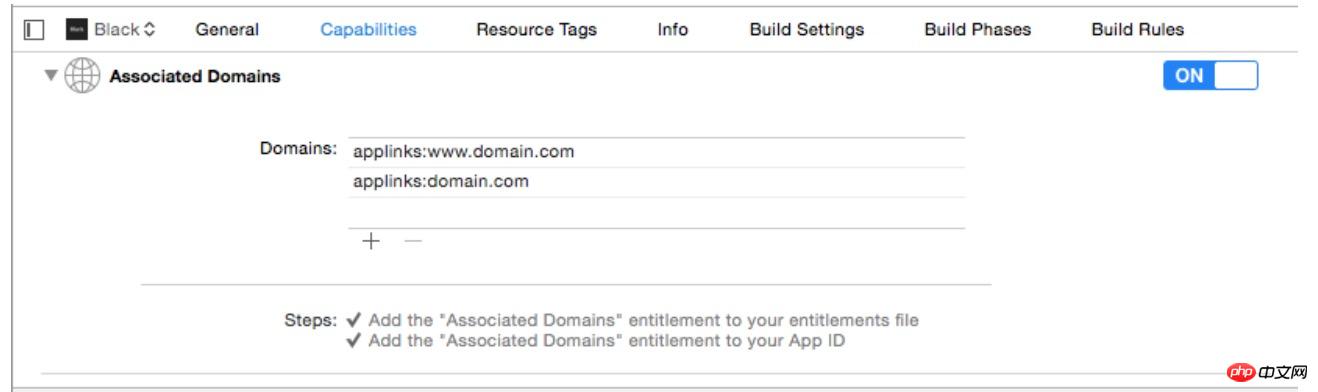
 3. Configurez les liens universels de votre application (liens universels) <.>
3. Configurez les liens universels de votre application (liens universels) <.>
Le format du nom de domaine doit être : applinks : votre nom de domaine (ex:applinks:www.domain.com), plusieurs peuvent être configurés 
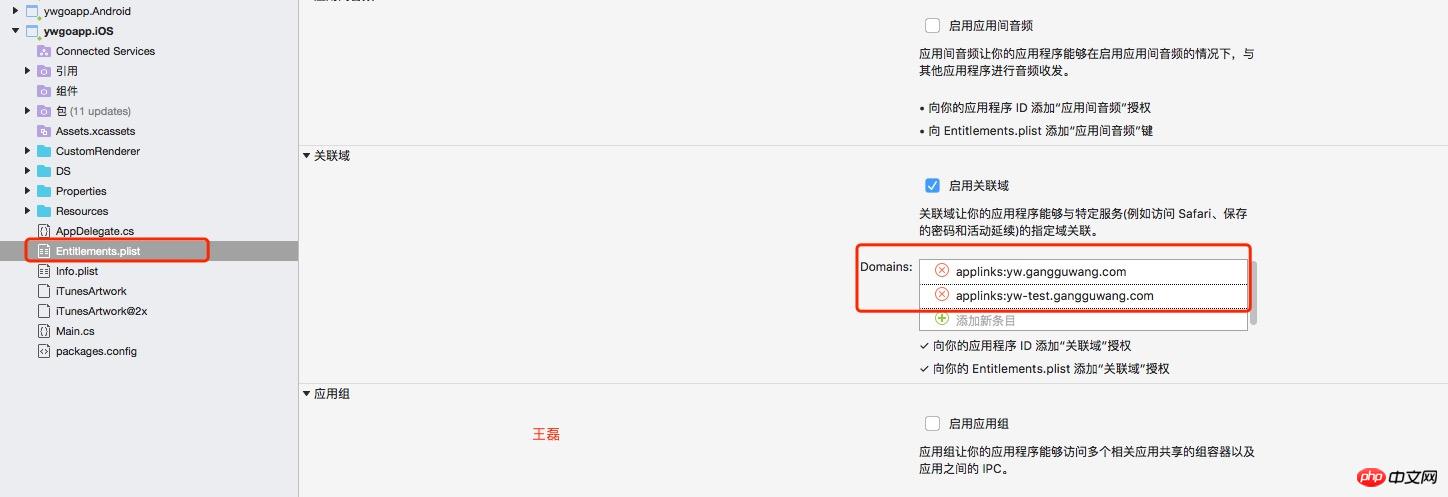
Si vous êtes un projet Xamarin, vous devez sélectionner Entitlements.plist pour configurer le domaine associé, comme indiqué dans la figure :
Après cette configuration, packagez-le Vous pouvez tester votre application . 
Notes
1. Le site Web configuré doit être https, pas http;
2 [Important] L'adresse d'affichage et l'adresse ouverte ne peuvent pas être sous le même nom de domaine (l'auteur a testé et a constaté que les deux le sont. placé sous le même serveur) Non), par exemple, l'adresse de la page d'affichage est https://a.domain.com/?id=10, et si la page que vous ouvrez est https://a.domain.com /app/?id=10, le système ouvrira la page par défaut. , au lieu de déclencher un lien universel pour ouvrir l'application 3. [Important] Après avoir configuré le certificat de jeu, vous devez mettre à jour. le certificat avant l'emballage interne et le téléchargement du test peuvent réussir ; 4. Les liens universels peuvent être bloqués, après avoir cliqué sur le lien configuré dans le coin supérieur droit, le lien universel devient invalide la prochaine fois. . Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :Utiliser Android pour imiter WeChat pour charger la barre de progression de la page H5
À propos de l'iphoneX Problèmes d'adaptation des pages H5 client
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Gate.io, une plate-forme de trading de crypto-monnaie de premier plan fondée en 2013, fournit aux utilisateurs chinois un site Web chinois officiel complet. Le site Web fournit un large éventail de services, notamment le trading ponctuel, le trading à terme et les prêts, et offre des fonctionnalités spéciales telles que l'interface chinoise, les ressources riches et le soutien communautaire.
 Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
La plateforme de trading OKX offre une variété de tarifs, y compris les frais de transaction, les frais de retrait et les frais de financement. Pour les transactions ponctuelles, les frais de transaction varient en fonction du volume des transactions et du niveau VIP et adoptent le "modèle de marché de marché", c'est-à-dire que le marché facture des frais de traitement inférieurs pour chaque transaction. De plus, OKX propose également une variété de contrats à terme, y compris des contrats standard de devises, des contrats USDT et des contrats de livraison, et la structure des frais de chaque contrat est également différente.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) est la principale plate-forme de trading de crypto-monnaie au monde. Le tutoriel couvre des étapes telles que l'enregistrement et la connexion du compte, la certification KYC, la monnaie fiduciaire et la recharge de la monnaie numérique, la sélection des paires de trading, les commandes de transaction limite / commerciale et les commandes et les enregistrements de transaction, vous aidant à démarrer rapidement sur la plate-forme Gate.io pour le trading des crypto-monnaies. Qu'il s'agisse d'un débutant ou d'un vétéran, vous pouvez bénéficier de ce tutoriel et maîtriser facilement les compétences de trading Gate.io.
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Comment copier la rédaction de Xiaohongshu Tutoriel graphique sur la façon de copier la rédaction de Xiaohongshu.
Jan 16, 2025 pm 04:03 PM
Comment copier la rédaction de Xiaohongshu Tutoriel graphique sur la façon de copier la rédaction de Xiaohongshu.
Jan 16, 2025 pm 04:03 PM
Apprenez à copier facilement le copywriting de Xiaohongshu ! Ce didacticiel vous apprend étape par étape comment copier rapidement une copie vidéo de Xiaohongshu, en disant adieu aux étapes fastidieuses. Ouvrez l'application Xiaohongshu, recherchez la vidéo que vous aimez et cliquez sur la zone [Copywriting] sous la vidéo. Appuyez longuement sur le texte copié et sélectionnez la fonction [Extraire le texte] dans les options contextuelles. Le système extraira automatiquement le texte, cliquez sur le bouton [Copier] dans le coin inférieur gauche. Ouvrez WeChat ou d'autres applications, telles que Moments, appuyez longuement sur la zone de saisie et sélectionnez [Coller]. Cliquez sur Envoyer pour terminer la copie. C'est aussi simple que ça !





